ElementUI 表单在不同环境下页面中和在dialog弹框中的 placeholder 字体样式差异解决方案?


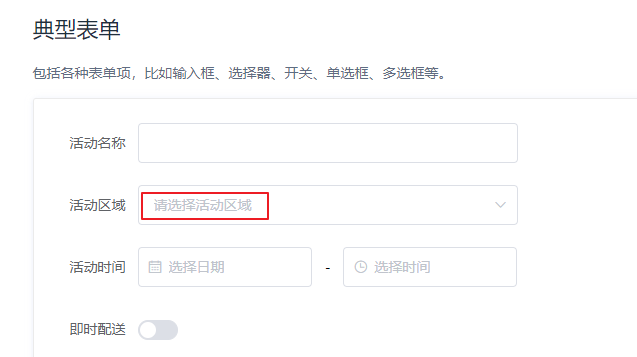
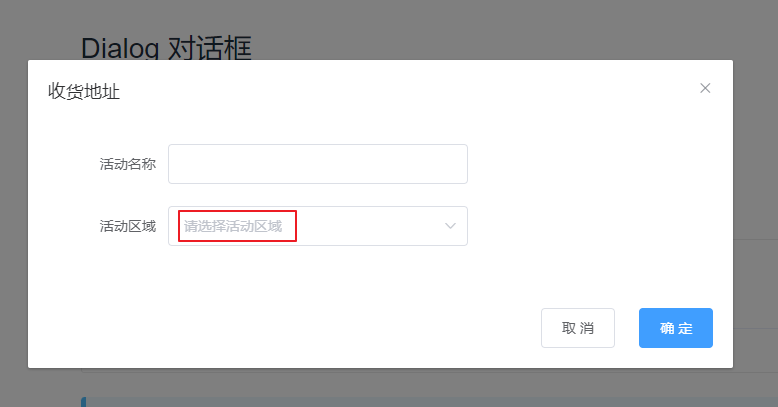
为什么elementUI中页面和dialog弹框中form表单placeholder属性的字体粗细不太一样,dialog弹框中的字体比较粗一些,如何解决。
尝试过更改placeholder的字体,但是还是没作用。
共有1个答案

::v-deep .el-input__inner::placeholder { // 在这块自定义样式试试}-
在开发环境下 ref1, ref2, ref3 皆符合预期指向 span 。 但是打包后的生产环境就只有 ref1 正常指向 span , ref2, ref3 皆为 undefined。 为什么表现不一致?
-
Dialog,也叫 “modal”,表现为带遮罩的弹框。 可调用微信 API wx.showModal() 实现原生 modal,或者模拟 Dialog,示例代码如下: <template> <div class="page"> <div class="page__hd"> <div class="page__title">Dialog</div> <div c
-
我正在使用一个具有不同测试环境(test、QA、UAT、PROD)Spring boot应用程序的关键云代工,我创建了多个属性文件(每个指向不同的数据库),如 或者,当我转移到更高的环境时,我需要改变吗? 提前道谢。
-
在通过WebView显示的超文本标记语言文件中使用Google字体,如果字体样式设置为斜体字,字体不会呈现斜体。 字体权重也是如此。将其设置为粗体,文本呈现正常。 这似乎只适用于这些自定义字体,“系统”字体(如Arial)在设置时呈现粗体和斜体。 我已经使用ADB从设备中提取文件并在本地运行,在Chrome中,它们显示正确,粗体和斜体。
-
介绍 弹出模态框,常用于消息提示、消息确认,或在当前页面内完成特定的交互操作。 弹出框组件支持函数调用和组件调用两种方式。 函数调用 Dialog 是一个函数,调用后会直接在页面中弹出相应的模态框。 import { Dialog } from 'vant'; Dialog({ message: '提示' }); 组件调用 通过组件调用 Dialog 时,可以通过下面的方式进行注册: impo
-
dialog 弹出框组件 效果展示 基础用法 <a target="dialog" data-href="tpl/widget/dialog/dialog1.html" data-pop="fullscreen">关于</a> <a onclick="$.dialog.open({ url:'tpl/helper/dialogPic.html?dwz_callback=b

