地图开发 - 求助:前端如何在自定义网格地图上 添加图形标记进行物品管理?
求助:自定义网格地图标注和查找某些物品(例如图书)
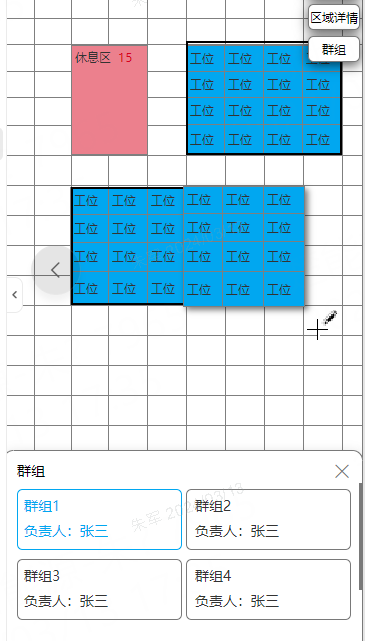
现在有一个需求是在一个自定义网格地图上新建一些图形(矩形,正方形,长方形)来做新建物品标记,方便以后对物品进行管理(编辑,删除,新增等操作)
因为之前没有地图自定义相关的经验,一点方向都没有... 求助大家有没有类型的Demo或者github项目分享一下,非常感谢~

尝试了一些高德地图,Canvas 都没有很好实现
共有2个答案
这不就是地图上的打点功能吗?把你的物品作为点位打到地图上,加上id,然后就可以管理了,一般的地图都能实现。
我之前的一个项目就类似你这个需求,只不过打到地图上的不是物品,而是人员、车辆、摄像头等等。
要在自定义网格地图上添加图形标记进行物品管理,你可以使用HTML的<canvas>元素结合JavaScript来实现。下面是一个简单的步骤说明和示例代码,帮助你开始这个任务:
步骤说明
- 创建Canvas元素:在HTML中创建一个
<canvas>元素,用于绘制地图和图形标记。 - 绘制网格地图:使用JavaScript在Canvas上绘制网格地图。你可以通过循环和绘制矩形来创建网格。
- 添加图形标记:在Canvas上绘制矩形、正方形或长方形作为物品标记。你可以定义每个标记的位置、大小和样式。
- 管理物品标记:实现编辑、删除和新增物品标记的功能。这可以通过维护一个标记数组来实现,并在Canvas上动态更新这些标记。
示例代码
下面是一个简单的示例代码,展示了如何在Canvas上绘制一个网格地图和一个物品标记:
<!DOCTYPE html><html><head> <title>自定义网格地图示例</title> <style> #mapCanvas { border: 1px solid #000; } </style></head><body> <canvas id="mapCanvas" width="800" height="600"></canvas> <script> const canvas = document.getElementById('mapCanvas'); const ctx = canvas.getContext('2d'); // 定义网格大小和数量 const gridSize = 50; const numRows = 12; const numCols = 16; // 绘制网格地图 for (let i = 0; i < numRows; i++) { for (let j = 0; j < numCols; j++) { ctx.rect(j * gridSize, i * gridSize, gridSize, gridSize); ctx.stroke(); } } // 添加一个物品标记(矩形) const itemMarker = { x: 5 * gridSize, // 标记的x坐标 y: 3 * gridSize, // 标记的y坐标 width: 3 * gridSize, // 标记的宽度 height: 2 * gridSize, // 标记的高度 color: 'red' // 标记的颜色 }; // 绘制物品标记 ctx.fillStyle = itemMarker.color; ctx.fillRect(itemMarker.x, itemMarker.y, itemMarker.width, itemMarker.height); // 实现编辑、删除和新增物品标记的功能 // 这里只是简单示例,你可以根据需求进一步扩展 function editMarker(marker) { // 编辑标记的逻辑 console.log('编辑标记:', marker); } function deleteMarker(marker) { // 删除标记的逻辑 console.log('删除标记:', marker); } function addMarker() { // 新增标记的逻辑 const newMarker = { x: 7 * gridSize, y: 4 * gridSize, width: 2 * gridSize, height: 1 * gridSize, color: 'blue' }; ctx.fillStyle = newMarker.color; ctx.fillRect(newMarker.x, newMarker.y, newMarker.width, newMarker.height); console.log('新增标记:', newMarker); } // 调用示例函数 editMarker(itemMarker); deleteMarker(itemMarker); addMarker(); </script></body></html>这个示例代码创建了一个800x600像素的Canvas元素,并在上面绘制了一个12x16的网格地图。然后,它添加了一个红色的矩形标记作为物品标记,并提供了编辑、删除和新增标记的简单函数。你可以根据自己的需求进一步扩展这些函数,实现更复杂的功能。
希望这个示例能帮助你开始你的项目。如果你有其他问题或需要进一步的帮助,请随时提问!
-
我在我的flutter应用程序中使用google_maps_flutter来使用谷歌地图我有自定义标记图标,我用BitmapDescriptor.from字节(mark erIcon)加载它,但我想用一些文本显示Url的图标。 这就是我们要达到的目的 是否可以通过flutter或任何可以动态创建图像的外部图像依赖来实现相同的效果。
-
我在视图中使用mapbox,需要从JSON添加多个标记 这是我的JSON 下面是我如何运行脚本添加地图到视图 但是我想知道,我如何需要添加标记到map(对于json中的每个元素,我需要获得lat和lon)来映射。因为医生说我需要这样的Json var Geojson={type:'FeatureCollection',特性:[{type:'Feature',几何:{type:'Point',坐标:
-
我正在为Android制作基于谷歌地图服务的公共交通地图。地图应该包含很多标记(超过300个),它们应该在地图放大和缩小(缩放)时调整大小。现在标记只是互相重叠,有没有办法创建像这样的自定义标记? 我自己也试过,但没有成功。使用android-map-utils库(https://github.com/googlemaps/android-maps-utils)标记现在看起来更好了,但它们不能调整
-
我使用React-Leaflet显示Leaflet.js地图。我使用React-Leaflet GeoJSON(这里的来源)在地图上显示一个多边形层。 虽然我可以改变多边形填充()的不透明度,但我找不到用图案(如方格、条纹等)填充多边形的选项 我发现了一个项目(Leaflet.pattern),它支持将填充模式添加到形状,但是它还没有被修改为与一起使用。 所以我的问题是:我如何向形状中添加模式,或
-
目标 我试图建立一个应用程序,其中整个世界地图分裂成大量的六边形。这些六边形一旦生成,就会覆盖地图上的相同区域。然后,给定某些地理坐标,如果这些坐标位于地图的边界内,就会在地图上绘制出一个六边形。这些六边形需要非常小,每边大约。5000万--这提出了主要问题。 第一次尝试 然而,这将产生非常倾斜的六边形,这导致我相信试图为整个世界生成十六进制网格通常是一个坏主意。 乐观计算 我的最后一次尝试是在地
-
我调用API,然后将JSON数据添加到arraylist中,然后调用arraylist数据,并将纬度和经度放置在地图上,放置多个标记。我相信我的问题是从ArrayList获取字符串,但我不知道如何解决它。 我正在从另一个类调用API 私有GoogleMap mMap;

