javascript - CSS Flexbox 元素文字尾行跟随效果?
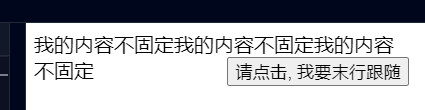
问题1:flex可以实现文字尾行跟随的效果吗?
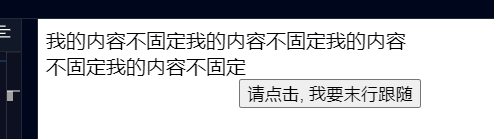
- 内容不多跟随在尾行

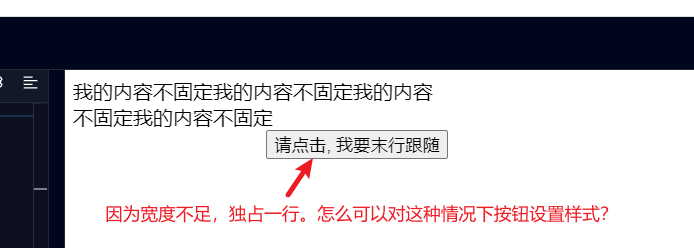
- 内容放不下折行展示

问题2:如何判断折行的情况,并做一些特殊处理

尝试的代码:
float实现布局
共有2个答案
你要的是这个?
CSS 实现超过固定高度后出现展开折叠按钮
CSS 实现多行文本“展开收起”
还有这个
CSS 也能实现 if 判断?实现动态高度下的不同样式展现
请给出具体代码,其实应该可以使用display: inline-block
-
本文向大家介绍javascript鼠标跟随运动3种效果(眼球效果,苹果菜单,方向跟随),包括了javascript鼠标跟随运动3种效果(眼球效果,苹果菜单,方向跟随)的使用技巧和注意事项,需要的朋友参考一下 运动除了直线运动和曲线运动两种运动形式外,还有一种运动形式是鼠标跟随运动,而这种跟随运动需要用到三角函数的相关内容或者需要进行比例运算。本文将以几个小实例来介绍角度运动的相关内容 眼球转动 在
-
本文向大家介绍JavaScript实现鼠标移动粒子跟随效果,包括了JavaScript实现鼠标移动粒子跟随效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现鼠标移动粒子跟随效果的具体代码,供大家参考,具体内容如下 ※ 如上图是最终显示效果,跟随鼠标的移动,生成的粒子跟随。 需要用到的js库:Underscore。Underscore是一个JavaScript
-
问题内容: 我正在做蛇游戏,并且被困在使尾巴跟着头部的位置。我听说在头和尾上使用添加和删除操作可能会发生这种情况,但是我不知道从哪里开始。 到目前为止,这是我的代码: Screen.java BodyPart.java 框架 现在这段代码只会使尾巴翻转到水平或垂直方向,是否可以通过使用此代码使尾巴跟随头部?还是我需要更改代码? 谢谢 问题答案: 基本思想是,您需要某种包含蛇的所有点的东西。从概念上
-
跟随页面滚动非常的简单,就是设置元素的top值即可,代码量只有20行。 1.准备 HTML <div class="roll"> </div> 2.准备css 一定要记得把动画个加上 body{ min-height: 4000px; } .roll{ position: relati
-
由来 有时候我们要启动一个线程实时“监控”文件的变化,比如有新内容写出到文件时,我们可以及时打印出来,这个功能非常类似于Linux下的tail -f命令。 使用 Tailer tailer = new Tailer(FileUtil.file("f:/test/test.log"), Tailer.CONSOLE_HANDLER, 2); tailer.start(); 其中Tailer.CON
-
本文向大家介绍JS实现跟随鼠标的链接文字提示框效果,包括了JS实现跟随鼠标的链接文字提示框效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现跟随鼠标的链接文字提示框效果。分享给大家供大家参考。具体如下: 这里使用JavaScript与CSS实现链接提示效果,不会改变你原来的链接结构,使用链接原有的title标签来实现,如果之前你使用有title标签,那你几乎只需把JS代码拷贝到你

