vue.js - vscode 废弃的扩展如何重新启用?
最近把 vue 的 volar 升级为 vue-official 后出现了两个问题,一个是在 vue 文件编辑代码时没有函数参数提示,而 js, ts 这些文件依然有提示。第二个问题是编码十几分钟,语言服务就会失效,任何 ts 类型提示都没有,而且没有任何的出错提示,只能 reload window 重新加载编辑器。于是打算回退回 volar,但是发现好像无法回退
请问这种情况如何回退?
共有2个答案
1.先把现有的插件删干净了
2.到插件市场下载历史版本:
https://marketplace.visualstudio.com/items?itemName=Vue.vscod...
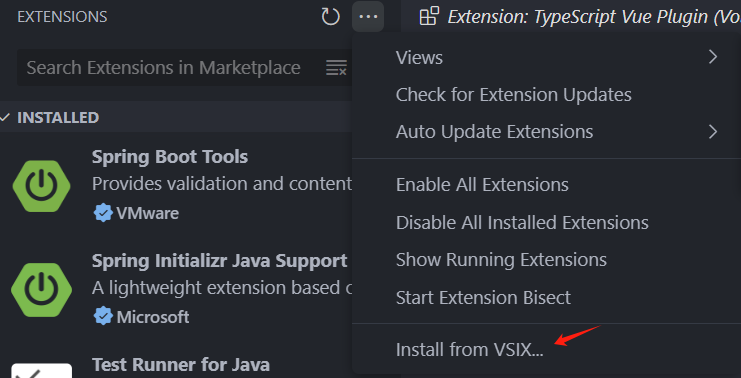
3.点击这里,选择你下载好的插件即可
在 VS Code 中,如果你想要回退一个扩展的版本,或者重新启用一个已经废弃的扩展,你可以尝试以下步骤:
- 回退扩展版本:
* 打开 VS Code 的扩展面板。* 在搜索框中输入扩展的名称(如 "volar")。* 在搜索结果中找到你想要的扩展,点击它。* 进入扩展的详情页面,你应该能看到一个“版本”部分,列出了该扩展的所有可用版本。* 选择一个较早的版本,并点击“安装”按钮来安装它。- 重新启用扩展:
* 如果扩展被禁用,你可以在扩展面板中找到它。* 点击扩展名称旁边的复选框来启用它。针对你的问题,如果“vue-official”扩展存在问题,并且你希望回退到“volar”,你可以按照上述步骤操作。但请注意,不是所有的扩展都允许用户回退到特定的版本,这取决于扩展的开发者是否提供了这个功能。
如果回退扩展版本后问题仍然存在,你可能需要向扩展的开发者报告这个问题,或者查找是否有其他用户报告了类似的问题和可能的解决方案。
最后,确保你的 VS Code 是最新版本,因为有时候问题可能是由于软件本身的 bug 导致的,而开发者可能已经在新版本中修复了这些问题。
-
Node.js may deprecate APIs when either: (a) use of the API is considered to be unsafe, (b) an improved alternative API has been made available, or (c) breaking changes to the API are expected in a fut
-
我已经改变了我的代码,以适应MySQLi的新功能。下面是我的代码片段: 发件人: 致: 虽然这现在不起作用,但我还需要改变什么?
-
The following table lists which APIs are currently designated as deprecated via @API(status = DEPRECATED). You should avoid using deprecated APIs whenever possible, since such APIs will likely be remo
-
框架说明 为了更友好和便利的维护废弃API ,将通过三个函数来实现: markAsWarning 对给予对象上的属性中嵌入一个警告,给予对象需要存在该属性。 removeProperty 重新定义给予对象上移除的属性,并嵌入一个报错,给予对象应不存在该属性。 replaceProperty 重新定义给予对象上移除的属性,并嵌入一个警告和调用新的属性,参数不兼容的需要进行适配,给予对象应不存在该属性
-
Section Contents 废弃的指令列表 废弃的内建函数列表 老式的 macro 和 call 指令 转换指令 老式 FTL 语法 #{...}: 数字插值
-
下面这些指令是废弃的,但是仍然可以运行: call:使用 自定义指令调用 来代替。 comment:这是 <#--...--> 的老格式。 在 <#comment> 和 </#comment> 之间的任何东西都会被忽略。 foreach: 它是 list 指令的代名词,有着略微不同的参数语法。它的语法结构是 <#foreach item in sequence>,和 <#list sequence

