typescript - 请教在Typescript中如何使用递归函数返回正确的数据类型?
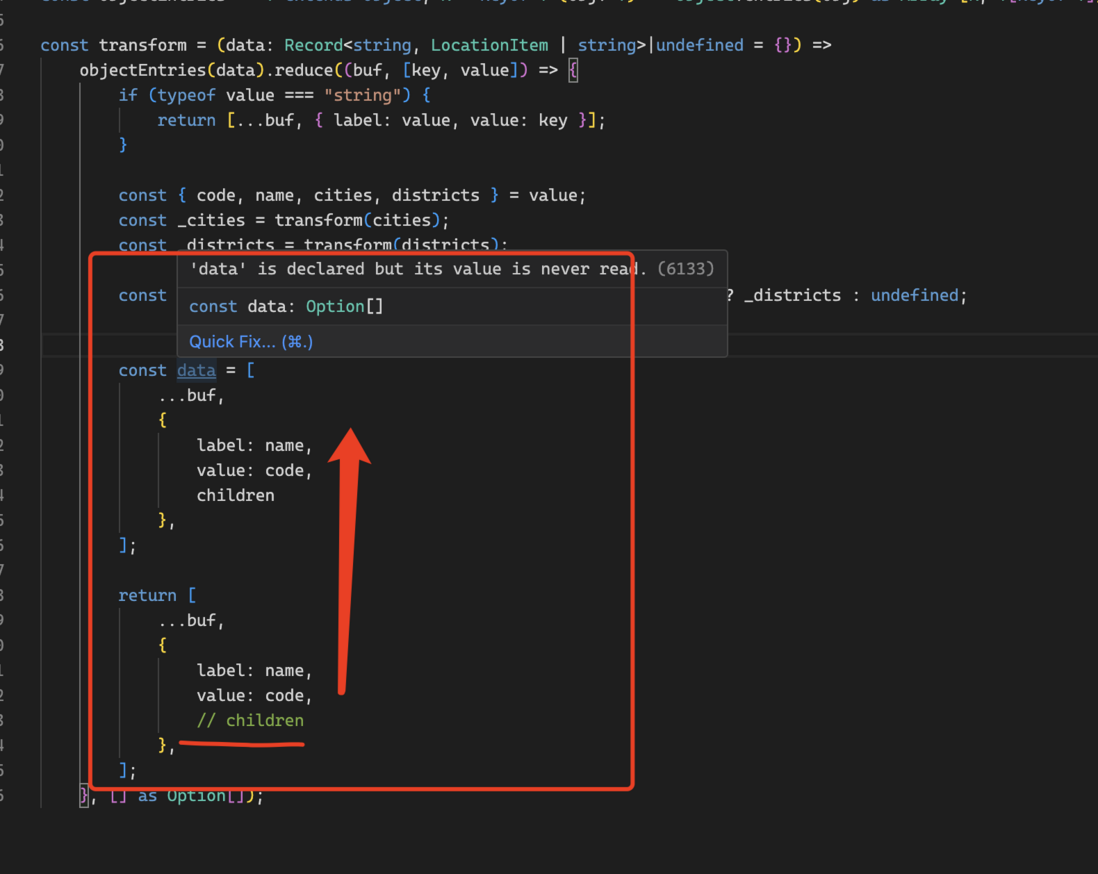
TS演示:https://tsplay.dev/mLO04N , 问题:当我将reduce中返回对象的children注释去掉,返回的类型就变成any了,请问正确姿势应该是?
interface LocationItem { code: string; name: string; cities?: Record<string, LocationItem>; districts?: Record<string, string>;}interface Option { value: string | number; label: string; children?: Option[];}const objectEntries = <T extends object, K = keyof T>(obj: T) => Object.entries(obj) as Array<[K, T[keyof T]]>;const transform = (data: Record<string, LocationItem | string>|undefined = {}) => objectEntries(data).reduce((buf, [key, value]) => { if (typeof value === "string") { return [...buf, { label: value, value: key }]; } const { code, name, cities, districts } = value; const _cities = transform(cities); const _districts = transform(districts); const children = _cities.length ? _cities : _districts.length ? _districts : undefined; return [ ...buf, { label: name, value: code, // children, }, ]; }, [] as Option[]);我把提取的值像这样复制给一个对象,获取的类型是对的,但是如果把这个对象作为返回数据类型就不对了

请不要试图类似用下面断言的方式来解决,我试图通过正确的姿势获取数据类型:
const _cities = transform(cities) as Options[];const _districts = transform(districts) as Options[];共有1个答案
可以考虑把return的数据项单独声明并赋予类型:
// ...省略const item: Option = { label: name, value: code, children: _cities.length ? _cities : _districts.length ? _districts : undefined,};return [...buf, item];完整示例
本质原因是因为 Option[] | undefined 导致的类型匹配错误,或者在各个中间变量的定义中都加上正确的类型声明也能解决
-
在TypeScript中,< code>class关键字引入了值和类型: 有没有一种方法可以使函数返回既是类型又是值的东西? 问这个问题的另一种方法是:有没有办法在下面声明的类型,以便类型检查? 看到这个打字游戏了吗
-
我在这里查过了https://github.com/Microsoft/TypeScript/blob/master/doc/spec.md这是TypeScript语言规范,但我找不到如何声明函数的返回类型。 我在下面的代码中展示了我所期望的: 我知道我可以用
-
我在玩TypeScript中的条件类型。我想用条件返回类型编写一个函数。如果函数被传递一个字符串,它将返回一个名称,否则它将返回一个Id。 我在返回语句中得到以下错误: 我错过了什么?Thnx! 编辑:直接摘自Anders Hejlsberg在Build 2018上的演讲:https://youtu.be/hDACN-BGvI8?t=2241 他甚至说“我们不再需要写函数重载了…” 如果我将代码更
-
我使用React和Redux,并将动作类型指定为接口,这样我的还原程序就可以利用标记的联合类型来提高类型安全性。 我有如下类型声明: 我想创建创建这些动作的助手函数,我倾向于使用箭头函数。如果我这样写: 编译器无法提供任何帮助来确保这是一个有效的,因为没有明确指定返回类型。我可以通过执行以下操作显式指定返回类型: 但这需要指定我的函数参数两次,因此冗长且难以阅读。 在使用箭头符号时,有没有一种方法
-
演示: https://tsplay.dev/NB6axN 代码: 结果: 传入 '/posts' 拿到 Promise<string[]> 传入 '/test' 拿到 Promise<number[]> 前置条件: 尽可能不要强行断言
-
(沙盒) 获取此错误: 类型“number”不可分配给类型“T”“number”可分配给“T”类型的约束,但“T”可以用约束{}的不同子类型实例化。(2322)输入。ts(1,26):预期类型来自此签名的返回类型。 我希望typescript能够自动推断T为数字,然后直接使用它。为什么它在抱怨?写这样的东西的正确方法是什么?谢谢

