javascript - defineAsyncComponent封装的函数有@符号导入不成功,有代码,帮解决?

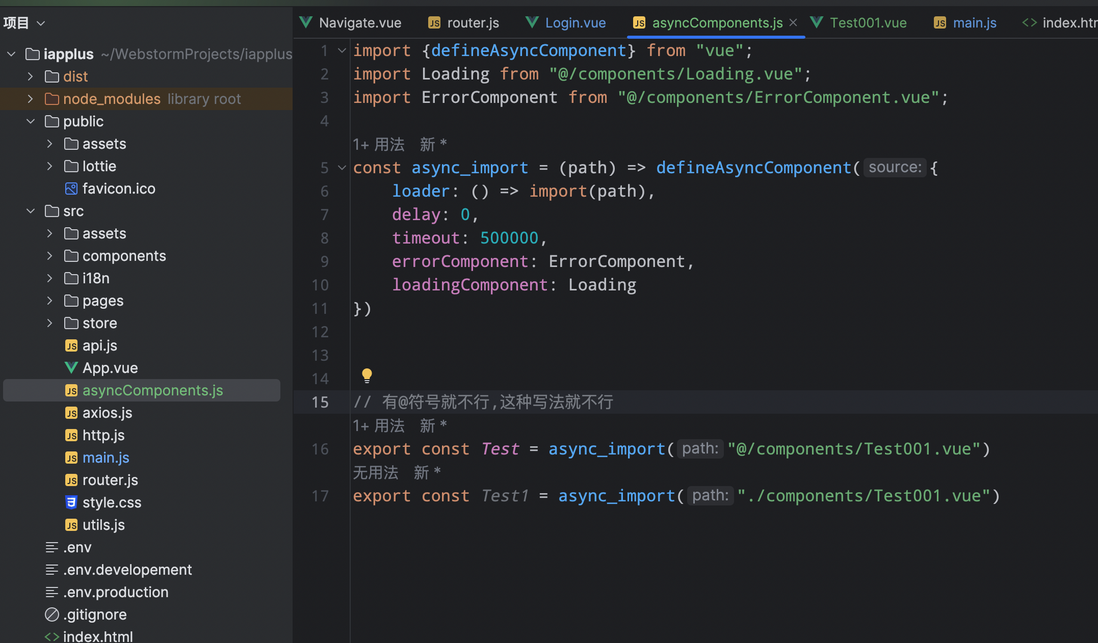
import {defineAsyncComponent} from "vue";import Loading from "@/components/Loading.vue";import ErrorComponent from "@/components/ErrorComponent.vue";const async_import = (path) => defineAsyncComponent({ loader: () => import(path), delay: 0, timeout: 500000, errorComponent: ErrorComponent, loadingComponent: Loading})// 有@符号就不行,这种写法就不行export const Test = async_import("@/components/Test001.vue")export const Test1 = async_import("./components/Test001.vue")共有1个答案
在 Vue.js 中,@ 符号通常被配置为指向项目的 src 目录。这是 Vue CLI 项目中的一个常见配置,使得你可以更容易地导入位于 src 目录下的文件和组件。
如果你在使用 @ 符号时遇到导入失败的问题,可能的原因有几个:
- 配置问题:确保你的项目配置(如
vue.config.js或webpack.config.js)中正确设置了@符号的路径别名。通常,这应该在项目的根目录下完成,并且应该指向src目录。 - 路径问题:检查你的组件路径是否正确。如果你使用
@符号,路径应该是相对于src目录的。例如,如果你的Test001.vue文件位于src/components目录下,那么@/components/Test001.vue是正确的路径。 - 文件存在性:确保
Test001.vue文件确实存在于你指定的路径中。 - 异步导入:当你使用
defineAsyncComponent进行异步导入时,请确保你正确地使用了这个函数。你的代码看起来是正确的,但如果你在其他地方使用了Test或Test1,请确保在这些地方也正确地处理了异步性。
如果以上都没有问题,你可以尝试以下步骤来调试:
- 检查配置:查看你的项目配置,确保
@符号的路径别名设置正确。 - 直接导入:尝试直接导入组件,而不是使用
defineAsyncComponent,以排除异步导入的问题。 - 路径检查:确保你的文件路径是正确的,并且文件确实存在于该路径下。
- 查看错误信息:查看导入失败时的错误信息,它可能会提供更多关于问题的线索。
如果你已经检查了所有可能的问题,但仍然无法解决,你可能需要提供更多的上下文信息,例如你的项目配置、完整的错误消息等,以便更准确地诊断问题。
-
本文向大家介绍JavaScript中cookie工具函数封装的示例代码,包括了JavaScript中cookie工具函数封装的示例代码的使用技巧和注意事项,需要的朋友参考一下 一. 语法 1.1 获取当前页面的所有cookie: allCookies 是一个字符串,其中包含了以分号分隔的cookie列表字符串 (即 key=value 键值对)。 1.2 写一个新cookie: updatedCo
-
问题内容: 摘要 您能解释JavaScript中封装的匿名函数的语法背后的原因吗?为什么起作用:但这不起作用? 我知道的 在JavaScript中,将创建一个命名函数,如下所示: 您还可以创建一个匿名函数并将其分配给变量: 您可以通过创建一个匿名函数来封装代码块,然后将其包装在方括号中并立即执行: 在创建模块化脚本时,这很有用,以避免因潜在冲突的变量而使当前范围或全局范围混乱(例如Greasemo
-
本文向大家介绍PHP封装的字符串加密解密函数,包括了PHP封装的字符串加密解密函数的使用技巧和注意事项,需要的朋友参考一下 程序中经常使用的PHP加密解密字符串函数 代码如下: 使用方法: 非常给力的authcode加密函数,Discuz!经典代码(带详解): 函数authcode($string, $operation, $key, $expiry)中的$string:字符串,明文或密文;$op
-
本文向大家介绍使用匿名函数的JavaScript封装,包括了使用匿名函数的JavaScript封装的使用技巧和注意事项,需要的朋友参考一下 面向对象的编程语言允许使用私有字段隐藏数据。他们使用这些来隐藏类的内部。在JS中,没有这样的构建支持来隐藏/封装内部工作。 我们有Anonymous函数,可以为您封装JS。让我们看一个例子- 示例 如果我们将上面的代码公开地写出来,则此代码将使用这些名称污染全
-
我在读一本教科书,上面写着: 必须注意机器代码如何区分有符号和无符号值。与C不同,它不将数据类型与每个程序值相关联。相反,它在这两种情况下大多使用相同的(汇编)指令,因为许多算术运算对于无符号和二补码算术具有相同的位级行为。 我不明白这意味着什么,有人能给我举个例子吗?
-
我是不是忽略了什么?任何帮助,提示或其他资源将非常感谢。我搜索了无数的谷歌列表,但无法解决这个问题。

