前端 - 流式布局,长项换行后,后面的短项自动补位,有无简单方法?
不定宽度列表项流式布局,长项换行后,后面的短项自动补位,有什么简单的css实现?
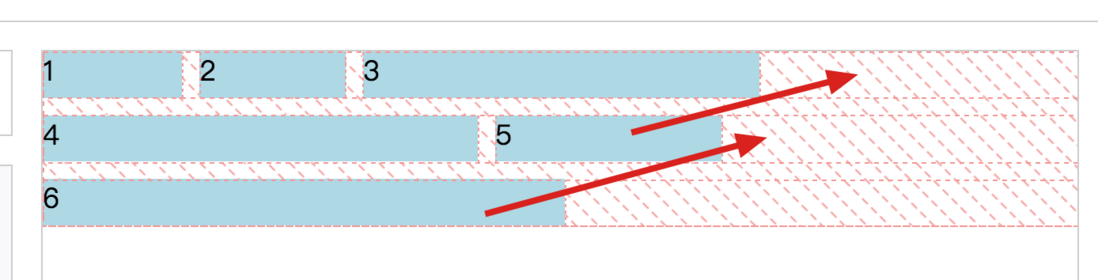
如下图:
共有1个答案
从上图来看,5是无法单纯通过css绕过4去补位的。
感觉只能用js来实现,也就是js方式的瀑布流布局。
-
本文向大家介绍Android简单实现自定义流式布局的方法,包括了Android简单实现自定义流式布局的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android简单实现自定义流式布局的方法。分享给大家供大家参考,具体如下: 首先来看一下 手淘HD - 商品详情 - 选择商品属性 页面的UI 商品有很多尺码,而且展现每个尺码所需要的View的大小也不同(主要是宽度),所以在从服务器端
-
问题内容: 我已经使用IntelliJ已有一段时间了,但是总有一些困扰我的事情。它与自动完成功能有关。这个gif应该足以说明。 本质上,无论两个单词或上下文如何,当在另一个单词之间(中间没有空格)键入单词时,无论是关键字还是变量,自动完成功能都将用您完成的单词替换下一个单词。考虑到Eclipse,IntelliJ没有为此设置(至少不是我所知道的),令我感到惊讶。 提前致谢! 问题答案: 此行为取决
-
在我们学习后缀自动机之前,一定要先了解什么是自动机?自动机(确定有限状态自动机)是由一个非空有限状态的集合Q、一个输入字母表 Σ(非空有限字符的集合)、一个转移函数(单值映射)、一个开始状态、一个接受状态(终结状态)的集合所组成的5-元组。 历史上,Blumer等人于1983年首次提出了后缀自动机的线性规模,然后在1985-1986年,人们提出了首个线性时间内构建后缀自动机的算法(Crochemo
-
本文向大家介绍jquery实现简单的瀑布流布局,包括了jquery实现简单的瀑布流布局的使用技巧和注意事项,需要的朋友参考一下 是开头都会说的原理 瀑布流布局有两种,一种是固定列,一种是非固定列。在此主要记述第一种的实现。 固定列的特征是:无论页面如何缩放,每行的总列数都一致。 一行4列的瀑布流从布局的角度来说,就是4个li标签。通过一定的事件(比如滚动条滚动多少px),然后读取之,再把数据动态地
-
本文向大家介绍js实现简单选项卡与自动切换效果的方法,包括了js实现简单选项卡与自动切换效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现简单选项卡与自动切换效果的方法。分享给大家供大家参考。具体分析如下: 这里再上篇《js实现简单的可切换选项卡效果》基础上,进一步实现可以自动切换的切换效果,用这种效果就可以做简单的焦点图了。 说明: 设置一个标识数字置为0,写一个每过几秒
-
本文向大家介绍js移动焦点到最后位置的简单方法,包括了js移动焦点到最后位置的简单方法的使用技巧和注意事项,需要的朋友参考一下 当输入框(input/textarea)获得焦点时,将焦点移动到最后,在某些情况下用户体验很好。网上的大部分方法都是针对IE浏览器的。 代码如下: 其实可以将moveStart这行删除,因为createTextRange方法创建range后,利用collapse方法,参数

