javascript - chrome devtools 中 network 标签,开启 preserve log,查看历史页面发起请求的 response 是无法查看,是为什么。怎么能查看历史的 response?
chrome devtools 中 network 标签,开启 preserve log,查看历史页面发起请求的 response 是无法查看,是为什么。怎么能查看历史的 response?

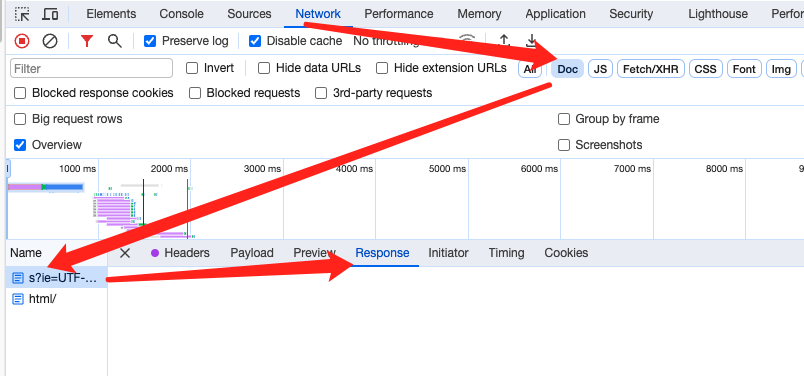
跳转页面之后 response 就无法查看了,怎么能继续查看
共有2个答案
F12抓取,为什么淘宝的登录接口没有响应体数据返回呢? https://segmentfault.com/q/1010000044648400/a-1020000044648676
在 Chrome 的开发者工具(DevTools)中,如果你开启了 "preserve log" 选项,那么页面在重新加载或刷新后,网络请求的历史记录仍然会被保留。然而,你提到在跳转页面后无法查看 response,这可能是因为某些原因。
以下是可能导致此问题的原因和解决方法:
- 请求已完成:当请求完成后,其 response 通常只会在 Network 面板中短暂地显示。如果你在请求完成之后立即切换到其他页面或刷新页面,可能会错过 response 的显示。
解决方法:你可以尝试在请求完成之前(例如,在 "pending" 状态时)截图或复制链接,然后在新的标签页中打开该链接以查看 response。
- 缓存问题:有时,由于浏览器缓存或其他原因,你可能会看到旧的或缓存的 response,而不是实际的 response。
解决方法:尝试清除浏览器缓存或使用隐私模式(无痕模式)打开页面。
- 请求已被删除:如果你已经清除了 DevTools 中的网络日志,那么该请求及其 response 将无法恢复。
解决方法:不要轻易清除 DevTools 中的网络日志,这样你可以随时回到过去查看 response。
- DevTools 的版本或 bug:确保你使用的 Chrome 或 DevTools 是最新版本。有时,旧版本的软件可能会有 bug 或不完全的功能。
解决方法:更新 Chrome 和 DevTools 到最新版本。
- 响应被截断:有些大的 response 会被自动截断显示。如果 response 的实际内容大于你在 Network 面板中看到的部分,那么你可能需要查看完整的 response。
解决方法:你可以右键点击某个请求的 response,然后选择 "Open in new tab",这样可以在新的标签页中查看完整的 response。
- 网络请求被重定向了:如果请求被重定向到其他 URL,那么原始的请求和其 response 可能不会显示。
解决方法:检查 Network 面板中的 "Initiator" 列,这会显示导致当前请求的原始请求。从那里,你可以追踪重定向链。
- 跨域问题:如果请求是跨域的,出于安全原因,response 的内容可能不会显示。
解决方法:确保你具有查看跨域资源的权限或与服务器配置适当的 CORS 头部。
总之,为了确保能够查看历史的 response,请确保 DevTools 已更新、清除缓存、不要过早关闭页面或刷新、检查是否正确设置了 preserve log、确保你有权查看响应内容(如跨域设置)。希望这些建议能帮到你!
-
在提交了若干更新,又或者克隆了某个项目之后,你也许想回顾下提交历史。 完成这个任务最简单而又有效的工具是 git log 命令。 接下来的例子会用我专门用于演示的 simplegit 项目, 运行下面的命令获取该项目源代码: git clone https://github.com/schacon/simplegit-progit 然后在此项目中运行 git log,应该会看到下面的输出: $
-
1.手机版 查看方法:轻应用右上角详情-查看历史消息 2.电脑版 查看方法:轻应用-添加-点击轻应用图标-进入轻应用详情-查看历史消息
-
1.手机版 查看方法:订阅号右上角详情按钮-查看历史消息 2.电脑版 查看方法:订阅号右上角详情按钮-查看历史消息
-
在使用 Git 提交了若干更新之后,又或者克隆了某个项目,想回顾下提交历史,我们可以使用 git log 命令查看。 针对我们前一章节的操作,使用 git log 命令列出历史提交记录如下: $ git log commit 88afe0e02adcdfea6844bb627de97da21eb10af1 Merge: 14b4dca d7e7346 Author: runoob <runoob
-
git log命令可以显示所有的提交(commit)。 ...... $ git log v2.5.. # commits since (not reachable from) v2.5 $ git log test..master # commits reachable from master but not test $ git log master..test # comm
-
我们在13.6节介绍过了【查看本地变更历史】,在这一节我们介绍Git查看提交历史记录功能. 跟本地变更历史提供的功能相同,Git查看提交历史记录也都有查看文件、文件夹和代码段的历史记录功能,不同点在于【查看本地变更历史】仅能查看本地的变更,远程的攺动是无法看到的,【Git查看历史记录】可以查看所有commit以后的历史. 因此当你想查看某个文件或文件夹提交的历史记录的时候,可以使用此功能. 一.

