javascript - `ES6`为什么会输出这个结果,程序是怎么执行的,有大佬可以解释一下吗?
ES6为什么会输出这个结果,程序是怎么执行的,有大佬可以解释一下吗?
class Parent { static myMethod(msg) { console.log('static', msg); } myMethod(msg) { console.log('instance', msg); }}class Child extends Parent { static myMethod(msg) { super.myMethod(msg); } myMethod(msg) { super.myMethod(msg); }}Child.myMethod(1); // static 1var child = new Child();child.myMethod(2); // instance 2共有4个答案
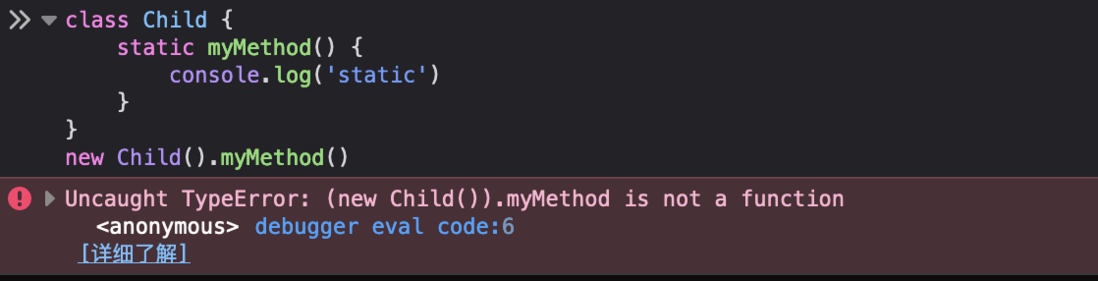
static表示这个属性/方法属于这个类本身,而不会被实例所拥有,也就是说Child.myMethod调用的是static标识的myMethod,new Child().myMethod调用的是没有static的那个myMethod,如果Child只有static myMethod,那new Child().myMethod调用就会报错:
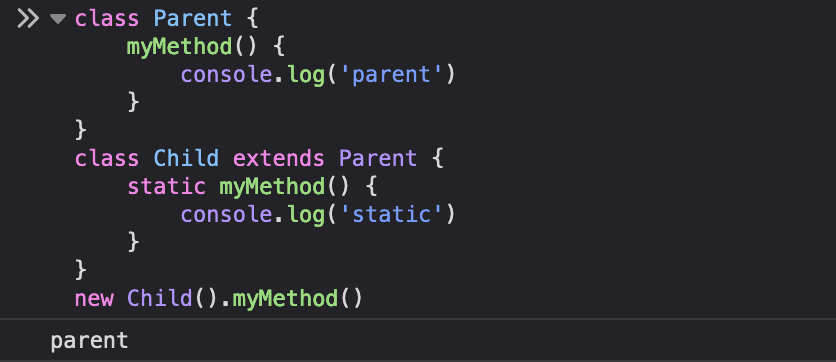
当然如果你继承extends了类,那就会沿着父类链条一直往上找,整个链条都没有就会报错,哪个环节有就调用哪个
这就是所谓原型链。
然后再讲super,super你可以理解为父级,具体指向谁取决于位于类属性也就是有static标识还是实例属性,在类属性中就指向父类,实例属性就指向父实例属性,简单讲就是static中的super.xxx访问的是父类中的static xxx,没有static的同理。
所以把你的例子转换一下就差不多是下面这样:
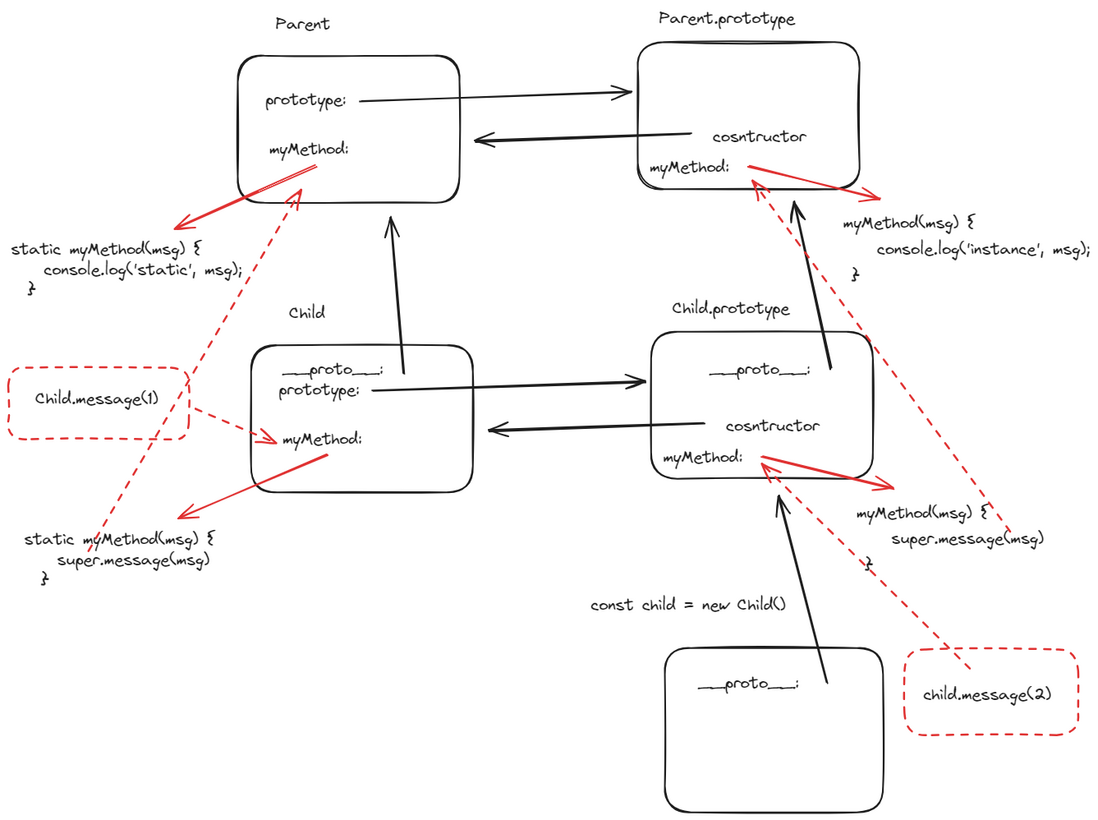
class Parent { static myMethod(msg) { console.log('static', msg); } myMethod(msg) { console.log('instance', msg); }}class Child extends Parent { static myMethod(msg) { Parent.myMethod(msg); } myMethod(msg) { new Parent().myMethod(msg); }}Child.myMethod(1); // static 1var child = new Child();child.myMethod(2); // instance 2excalidraw
因为static关键字 决定了里面的super是指向静态还是实例
这段 JavaScript 代码涉及到 ES6(ECMAScript 2015)中的类和继承,以及方法解析的动态绑定。下面我将解释为什么输出这个结果,以及程序是如何执行的。
首先,我们来看一下代码的结构:
Parent类有两个同名方法myMethod,一个静态的(static),一个实例的(instance)。Child类继承了Parent类,并重写了这两个方法。- 在
Child类中,静态的myMethod调用父类的静态方法,实例的myMethod调用父类的实例方法。
接下来,我们分步解释程序的执行过程:
1. Child.myMethod(1);
- 这里直接调用了
Child类的静态方法myMethod,参数为1。 - 在
Child类中,静态方法myMethod调用了父类的静态方法myMethod,即super.myMethod(msg);。 - 因为
Parent类的静态方法myMethod是直接定义的,所以它不依赖于任何实例或上下文,因此它会输出'static', msg,即'static' 1。
2. var child = new Child();
- 这里创建了一个新的
Child类的实例,并赋值给变量child。
3. child.myMethod(2);
- 这里调用了新创建的
child实例的myMethod方法,参数为2。 - 在
Child类中,实例方法myMethod调用了父类的实例方法myMethod,即super.myMethod(msg);。 - 在执行这个调用时,JavaScript 会使用动态绑定来确定应该调用哪个方法。因为
child是Child类的实例,所以它会优先调用子类(Child)的方法。如果子类没有这个方法,它就会向上查找父类(Parent)。在这个例子中,父类有同名的方法,所以它会调用父类的方法。 - 因此,输出为
'instance', msg,即'instance' 2。
总结:输出结果为:
static 1instance 2这是因为静态方法直接调用父类的静态方法,而实例方法在子类中调用父类的实例方法时使用了动态绑定。
-
本文向大家介绍以下方法调用call输出的结果是什么?请解释下?相关面试题,主要包含被问及以下方法调用call输出的结果是什么?请解释下?时的应答技巧和注意事项,需要的朋友参考一下 结果:{ 0: 1, 3: 1, length: 5 } 首先类数组转换为数组 [undefined, undefined, undefined, 1, undefined] 然后进行 copyWithin(0, 3)
-
问题内容: 我是Java的新手,所以我编写了这段代码,以便将这整个五年都称为布尔值,并为所有布尔值生成答案。但是,它仅调用最后一个。我该怎么做呢? 问题答案: 您每年需要使用单独的对象,或者至少在创建该年份的对象后立即调用the年检查方法。 您所拥有的是对函数的一系列调用,该函数将值分配给同一对象的属性。因此,只有最后一条语句才起作用,因为先前的值将被覆盖。 另外请注意,您的代码似乎没有正确组织。
-
本文向大家介绍根据下面代码:说出执行结果,并解释为何是会是这样的结果?相关面试题,主要包含被问及根据下面代码:说出执行结果,并解释为何是会是这样的结果?时的应答技巧和注意事项,需要的朋友参考一下 1:输出b 2:输出undefined,楼上已经有答案了,Number类型是不可迭代的类型,这点可以从 Number类型的数据是不存在length这个方法验证,既然length都没有,那答案就显而易见了。
-
请解释为什么输出 是。
-
它通常会打印“z”。为什么它不返回分段错误?因为我试图访问一个不应该存在的索引,因为strB的大小(索引数量)等于tam_strA,它等于3。 另外,做有什么不同/问题吗?
-
本文向大家介绍一个指针可以是volatile 吗?解释为什么。 相关面试题,主要包含被问及一个指针可以是volatile 吗?解释为什么。 时的应答技巧和注意事项,需要的朋友参考一下 • 是的。尽管这并不很常见。一个例子是当一个中服务子程序修该一个指向一个buffer的指针时。

