javascript - react打包的css文件如果配置preload?
![]()
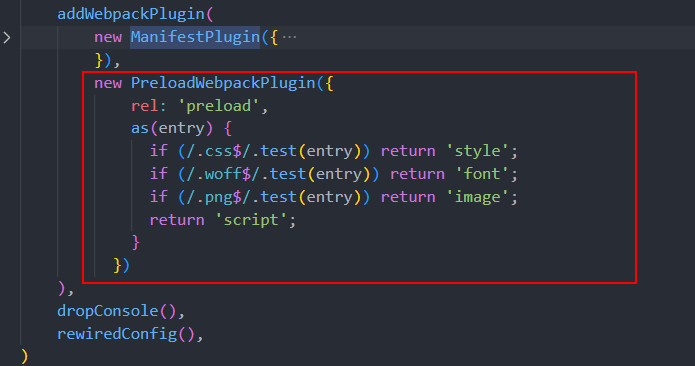
目前项目打包出来的css通过link引用没使用preload
网上搜了一下使用preload-webpack-plugin插件如下配置也没生效
请问各位大佬如何给css配置预加载
共有1个答案
看下包介绍就知道了
https://www.npmjs.com/package/preload-webpack-plugin
preload-webpack-plugin 是 html-webpack-plugin 的扩展插件
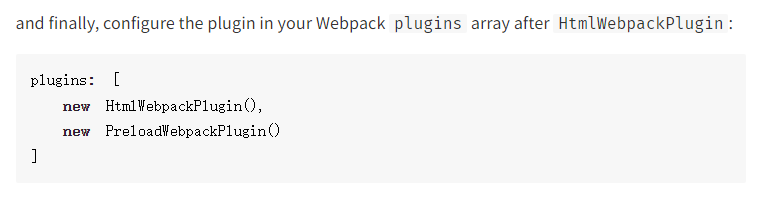
使用的时候需要在 html-webpack-plugin 插件之后使用
-
rollup打包将less文件转换成css文件, 我要开发一个react组件库,打包后输出esm格式,但是现在所有less都打包成一个文件了,我希望每个css还是单独分开 我用rollup-plugin-postcss 或者rollup-plugin-less都不会输出index.css。要么就是把所有less合并生产一个css, 要么就是用styleInject 添加到head中。
-
我试图找出如何使用不同的配置文件运行一个react应用程序(通过create-react-app创建)。 也就是说,假设我有几个环境(local、dev、prod),并且我有一个引用后端(部署在另一台服务器上)的fetch。 每个环境的后端都有自己的地址。我需要为不同的发射设置全局变量。 例如,在Springboot中,这可以通过application-"profile“.properties来完
-
本文向大家介绍Spring Boot打jar包后配置文件的外部优化配置方法,包括了Spring Boot打jar包后配置文件的外部优化配置方法的使用技巧和注意事项,需要的朋友参考一下 在未进行任何处理的情况下,Spring Boot会默认使用项目中的 application.properties 或者 application.yml 来读取项目所需配置。 我这里只记录几种自己所用到的。 访问命
-
我的公司目前正在使用checkstyle和findbugs脚本来衡量它们的代码质量。我是一个将这些设置移植到一个新的SonarQube驱动的环境中的人。 我希望SonarLint(运行在eclipse中的SonarQube的本地实例)自动更新本地使用的配置文件,因此它始终符合远程运行服务器的配置。 但是:如果我没有internet连接或没有与服务器的连接(例如,我没有访问公司网络的权限),我仍然希
-
问题内容: 我想将配置文件名称设置为整个程序包,但我不知道如何。如果在哪里不是简单的方法,那么我必须用注释标记包和子包中的每个类。 标签不支持这样的属性,所以我不知道。 问题答案: 您可以将个人资料设置为: 文件-用于xml配置 Java配置类 在它们的每一个中,您都可以对特定的软件包使用组件扫描。
-
问题内容: 如何在Yii Framework中包含Javascript或CSS文件? 我想在我的网站上创建一个页面,该页面上运行着一个小Javascript应用程序,因此我想在特定视图中包含和文件。 问题答案: 像这样:

