javascript - axios如何在使用全局拦截器的情况下为某个请求单独设置响应拦截?

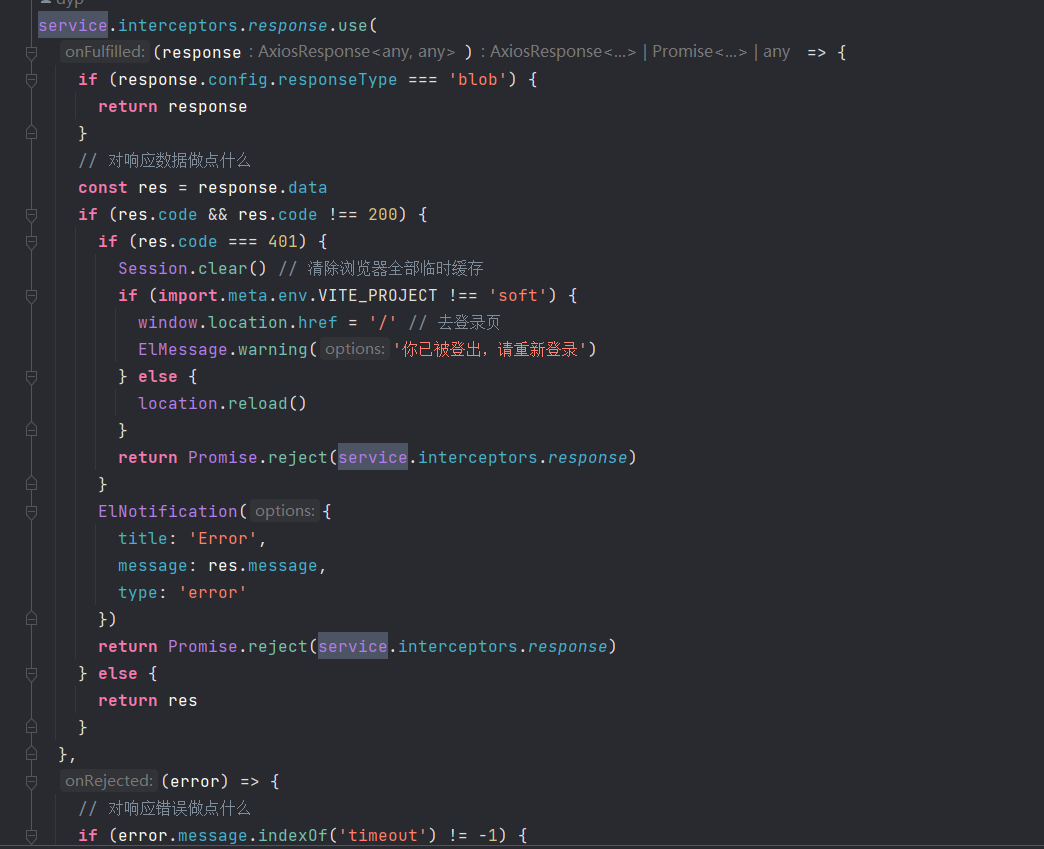
axios如何在使用全局拦截的情况下为某个请求单独设置响应拦截?如图,这里响应出现异常,会直接弹出异常提示,但是某些接口我不想直接弹异常,所以有没有什么比较好的方法能再度拦截一下?本来想着如果可以传入一个回调,没传就执行默认异常逻辑,但是琢磨了半天好像这个回调不好实现啊
共有5个答案
重新抛出一个axios实例,这个新的实例就不要添加拦截器了,新的实例配置跟旧的保持一致就行了
或者在 原有的构建实例上加上一层函数,用来判断是否需要添加拦截器,这样就不用构造新的实例
response.config里面应该有url, 就是当前的接口, 根据这个判断就行了
可以取到请求路径嘛,设置一个数组,把不需要处理异常结果的请求路径放在里面。
捕捉到异常时候,做个对比判断
service.interceptors.response.use( async (res) => { const pathList = ['/rf/company/overdueSmsNotify'] if (pathList.includes(res.config.url)) { return; } })可以添加自定义是否显示异常提示的参数,大致逻辑如下:
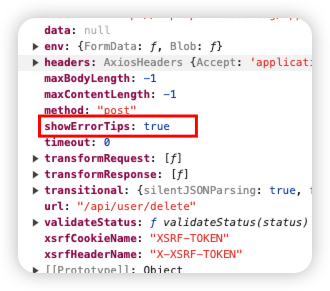
在发送请求的地址配置自定义参数,比如:
showErrorTips# 模拟请求export const login = (data) => { return request.post('/login', data, { showErrorTips: true })}拦截响应中处理是否显示提示

# 在响应的 response 属性 config 中看见有自定义的参数 showErrorTips可以根据此参数,如果为true,则显示错误提示service.interceptors.response.use( (response) => { // ... 省略其他 const { config } = response; if (config.showErrorTips) { // 给出提示 } }, (error) => { // ... 省略其他 })- 给出提示可以默认配置为
true,则所有接口就会展示提示,个别不需要展示,则在请求配置为false
在使用全局拦截器的情况下为某个请求单独设置响应拦截,可以在创建axios实例时,为该请求单独配置一个response interceptor。
在axios中,可以在创建axios实例时,配置拦截器。这样,当请求被发送时,会先经过这些拦截器。
示例如下:
const axiosInstance = axios.create({ baseURL: 'https://api.example.com', timeout: 1000, responseType: 'json', headers: { 'X-Custom-Header': 'foobar' }, interceptors: { response: [ // global response interceptor function(response) { // do something with response data return response; }, // or handle error with Promise.reject() function(error) { // do something with response error return Promise.reject(error); } ] }});然后在某个请求中,不使用这个全局的response interceptor,而是使用axiosInstance的instance方法来配置这个请求的response interceptor。示例如下:
axiosInstance.get('/some/api/url') .then(function (response) { // handle response data }) .catch(function (error) { // handle response error });-
本文向大家介绍Vue中axios拦截器如何单独配置token,包括了Vue中axios拦截器如何单独配置token的使用技巧和注意事项,需要的朋友参考一下 在了解到cookie、session、token的作用后学习token的使用 cookie cookie是随着url将参数发送到后台,安全性最低,并且大小受限,不超过4kb左右,它的数据保存在客户端 session session数据保存在服务
-
问题内容: 我知道如何拦截所有请求,但是我只想拦截来自我资源的请求。 有谁知道如何做到这一点? 问题答案: 如果只想拦截来自特定资源的请求,则可以使用可选的action 属性。Angular的文档请参见此处(用法>操作) 的JavaScript Plunker:http ://plnkr.co/edit/xjJH1rdJyB6vvpDACJOT?p=preview
-
本文向大家介绍请求拦截器与响应拦截器分别有什么应用场景?相关面试题,主要包含被问及请求拦截器与响应拦截器分别有什么应用场景?时的应答技巧和注意事项,需要的朋友参考一下 在请求前设置请求头,过滤重复请求等 在请求后判断请求是否成功,转换请求数据格式
-
react + axios请求拦截实现全局loading组件
-
一、拦截请求 mitmproxy的强大功能是拦截请求。拦截的请求将暂停,以便用户可以在将请求发送到服务器之前修改(或丢弃)该请求。mitmproxy的set intercept命令配置拦截。i默认情况下,该命令绑定到快捷方式。 通常不希望拦截所有请求,因为它会不断中断您的浏览。因此,mitmproxy希望将流过滤器表达式作为set intercept选择性拦截请求的第一个参数。在下面的教程中,我们
-
Spring的处理器映射机制包含了处理器拦截器。拦截器在你需要为特定类型的请求应用一些功能时可能很有用,比如,检查用户身份等。 处理器映射处理过程配置的拦截器,必须实现 org.springframework.web.servlet包下的 HandlerInterceptor接口。这个接口定义了三个方法: preHandle(..),它在处理器实际执行 之前 会被执行; postHandle(..

