前端 - antDesignVue行合并与多行编辑问题?
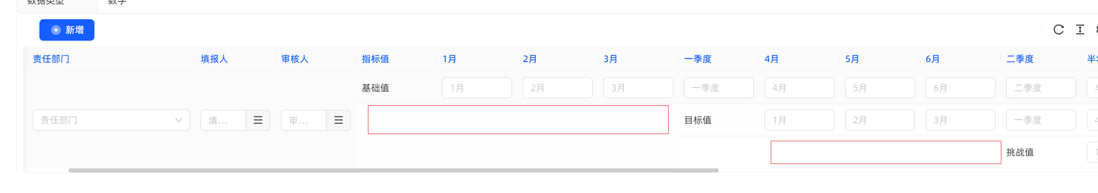
我想实现多行编辑,且前面几列是行合并的,但是效果错位了,使用的是antDesignVue的a-table

<template> <yl-table :columns="baseColumns" :data-source="list" :loading="loading" :size="size" :pagination="false" :hide-toolbar="props.isEditDisabled" > <template #extraLeft> <a-space> <yl-button act-type="add" v-if="!props.isEditDisabled" without-permission @click="addRow" ></yl-button> </a-space> </template> <template #bodyCell="{ column, record, text, index }"> <template v-if="!props.isEditDisabled"> <select-org v-if="column.dataIndex == 'base' && index % 3 === 0" placeholder="基地" v-model:value="record['base']" ></select-org> <a-tree-select v-if="column.dataIndex == 'department' && index % 3 === 0" v-model:value="record['department']" style="width: 100%" :dropdown-style="{ maxHeight: '400px', overflow: 'auto' }" placeholder="责任部门" allow-clear tree-default-expand-all :tree-data="deptTreeData" :field-names="{ label: 'deptName', value: 'deptId', }" /> <select-user v-if="column.dataIndex == 'reporter' && index % 3 === 0" placeholder="填报人" v-model:value="record['reporter']" ></select-user> <select-user v-if="column.dataIndex == 'reviewers' && index % 3 === 0" placeholder="审核人" v-model:value="record['reviewers']" ></select-user> <a-input v-if="columnsList.includes(column.dataIndex)" :placeholder="column.title" v-model:value="record[column.dataIndex]" /> <yl-button v-if="column.dataIndex == 'Action'" act-type="remove-inline" withoutPermission confirm @click="delRow(index)" ></yl-button> </template> <template v-else> <span>{{ text }}</span> </template> </template> </yl-table></template><script setup lang="ts">import { onMounted, ref } from 'vue';import type { SizeType } from 'ant-design-vue/lib/config-provider';import SelectUser from '@/components/qms/select-user/index.vue';import SelectOrg from '@/components/select-org/index.vue';import { getDeptTree } from '@/api/organization/department';const props = withDefaults(defineProps<{ bizId: string; isEditDisabled: boolean }>(), { bizId: null, isEditDisabled: false,});const loading = ref(false);const size = ref<SizeType>('small');const deptTreeData = ref([]);const list = ref([]);const baseColumns = [ { title: '基地', dataIndex: 'base', customCell: () => ({ rowSpan: 3 }), }, { title: '责任部门', dataIndex: 'department', width: 250, customCell: () => ({ rowSpan: 3 }), }, { title: '填报人', dataIndex: 'reporter', customCell: () => ({ rowSpan: 3 }), }, { title: '审核人', dataIndex: 'reviewers', customCell: () => ({ rowSpan: 3 }), }, { title: '指标值', dataIndex: 'indicatorValue', }, { title: '1月', dataIndex: 'january', }, { title: '2月', dataIndex: 'february', }, { title: '3月', dataIndex: 'march', }, { title: '一季度', dataIndex: 'q1', }, { title: '4月', dataIndex: 'april', }, { title: '5月', dataIndex: 'may', }, { title: '6月', dataIndex: 'june', }, { title: '二季度', dataIndex: 'q2', }, { title: '半年', dataIndex: 'halfYear', }, { title: '7月', dataIndex: 'july', }, { title: '8月', dataIndex: 'august', }, { title: '9月', dataIndex: 'september', }, { title: '三季度', dataIndex: 'q3', }, { title: '10月', dataIndex: 'october', }, { title: '11月', dataIndex: 'november', }, { title: '12月', dataIndex: 'december', }, { title: '四季度', dataIndex: 'q4', }, // { // title: '操作', // width: 80, // dataIndex: 'Action', // fixed: 'right', // customCell: () => ({ rowSpan: 3 }), // },];const columnsList = [ 'january', 'february', 'march', 'april', 'may', 'june', 'july', 'august', 'september', 'october', 'november', 'december', 'q1', 'q2', 'q3', 'q4', 'halfYear',];const initRow = (indicatorValue, flag = true) => { const baseRow = { indicatorValue, january: null, february: null, march: null, q1: null, april: null, may: null, june: null, q2: null, halfYear: null, july: null, august: null, september: null, q3: null, october: null, november: null, december: null, q4: null, }; if (flag) { return { base: null, department: null, reporter: null, reviewers: null, ...baseRow, }; } else { return baseRow; }};/* 新增 */const addRow = () => { list.value.push(...[initRow('基础值'), initRow('目标值', false), initRow('挑战值', false)]); console.log('list', list); // state.staffList.push(row);};// 删除行const delRow = async (index: any) => { console.log('index', index); // state.staffList.splice(index, 1);};const getNewTree = arr => { arr.map(item => { if (item.status !== 'Y') { item.disabled = true; } else { item.disabled = false; } if (item.children && item.children.length > 0) { getNewTree(item.children); } }); return arr;};onMounted(() => { getDeptTree({ page: 1, pageSize: 0 }).then(({ result }) => { result.rows.forEach(i => (i.disabled = true)); deptTreeData.value = getNewTree(result.rows); });});</script><style lang="less" scoped></style>共有1个答案
根据你提供的代码和问题描述,我注意到你的表格行合并和多行编辑功能似乎没有正常工作。根据你的描述,我猜测问题可能出在如何处理自定义单元格(customCell)和如何处理行合并上。
首先,你需要注意,customCell 函数应该返回一个对象,该对象包含 rowSpan 属性,并且 rowSpan 的值应该等于你想要的合并的行数。然而,你的代码中,customCell 函数返回的是一个对象,但这个对象没有 rowSpan 属性。因此,这可能是导致问题的一个原因。
其次,你在 addRow 函数中添加了三行,每行都有相同的 indicatorValue。这可能是另一个问题,因为这可能会使你的表格看起来像是行被合并了,即使它们实际上没有被合并。
以下是我对你的代码的一些修改建议:
<template setup> <yl-table :columns="baseColumns" :data-source="list" :loading="loading" :size="size" :pagination="false" :hide-toolbar="props.isEditDisabled" > <!-- ...省略其他代码... --> <template #bodyCell="{ column, record, text, index }"> <template v-if="!props.isEditDisabled"> <!-- ...省略其他代码... --> <a-input v-if="columnsList.includes(column.dataIndex)" :placeholder="column.title" v-model:value="record[column.dataIndex]" /> <!-- ...省略其他代码... --> </template> <template v-else> <span>{{ text }}</span> </template> </template> </yl-table></template><script setup lang="ts">import { onMounted, ref } from 'vue';import type { SizeType } from 'ant-design-vue/lib/config-provider';import SelectUser from '@/components/qms/select-user/index.vue';import SelectOrg from '@/components/select-org/index.vue';import { getDeptTree } from '@/api/organization/department';const props = withDefaults(defineProps<{ bizId: string; isEditDisabled: boolean }>(), { bizId: null, isEditDisabled: false,});const loading = ref(false);const size = ref<SizeType>('small');const deptTreeData = ref([]);const list = ref([]);const baseColumns = [/* ...省略其他代码... */]; // 这里应保持不变const columnsList = [/* ...省略其他代码... */]; // 这里应保持不变// ...省略其他代码...onMounted(() => { /* ...省略其他代码... */ }); // 这里应保持不变</script>请注意,我移除了与行合并和多行编辑相关的所有自定义单元格(customCell)和行合并逻辑。如果你需要恢复这些功能,你可能需要重新考虑你的实现方式,并确保它们与你的表格结构和数据模型相匹配。
-
问题内容: 我正在尝试不同的JOIN查询,但没有得到想要的结果。 我有2张桌子: 我找不到想要的结果。 我想得到以下结果: 问题答案: 您不能具有这样的动态列数,但是可以 将数据连接 成字符串: 或者您可以使用或手动 旋转行( 我更喜欢后一种方法,对我来说似乎更灵活,但是在某些情况下可以大大减少代码量): 您还可以将前面的语句转换为 动态SQL, 如下所示:
-
并行 理论上并行和语言并没有什么关系,所以在理论上的并行方式,都可以尝试用Rust来实现。本小节不会详细全面地介绍具体的并行理论知识,只介绍用Rust如何来实现相关的并行模式。 Rust的一大特点是,可以保证“线程安全”。而且,没有性能损失。更有意思的是,Rust编译器实际上只有Send Sync等基本抽象,而对“线程” “锁” “同步” 等基本的并行相关的概念一无所知,这些概念都是由库实现的。这
-
在IntelliJ中,我们可以使用Alt Shift Insert在每行的同一位置进行多行编辑。当每行的长度不同时,我们可以在每行的末尾进行多行编辑吗?使用场景是在每行末尾编辑分号。 谢谢。
-
在用ElementUI做动态表单时,数据的修改都是打开ElDialog(子组件)中进行操作的,但是在修改数据时,正常来说可以直接调用 resetFields() 直接清空,但是这里会出现一个问题: form表单的重置是以第一次打开的数据作为重置标准,如果先打开的是编辑,那么重置之后以第一次更新的数据作为标准,但是添加了nextTick就可以了,这是为什么?来个大牛详细的讲解一下 无
-
问题内容: 假设我在MySQL数据库中有两个表。 表格1: 表2: 从数据库中选择行时,是否有任何方法可以将第二个表中的行作为列连接到第一个表中? 直接从MySQL查询获得的期望结果是: 谢谢你的帮助! 问题答案: 这种数据转换类型称为PIVOT。MySQL没有枢轴函数,但是您可以使用带有表达式的聚合函数来复制它: 请参阅带有演示的SQL Fiddle。 这也可以使用您的多个联接来编写,并且您将在
-
问题内容: 我有一个这样的表来保存体检的结果以及发送报告的日期和结果。实际上,发送的日期是基于临床访问日期。客户可以拥有一个或多个报告(日期可能有所不同) 我想从上述数据中提取以下报告。 我正在研究Postgresql。“交叉表”功能在这里无法使用,因为每个客户端的“ date_sent”不一致。 任何人都可以粗略地提出一个应如何查询的想法吗? 问题答案: 我建议采用以下方法: 它的输出格式不完全

