javascript - post方法提交内容时,body体力没有key,为何还可以正常提交?
post方法提交form data,但没有key,依然可以提交成功,是为什么?
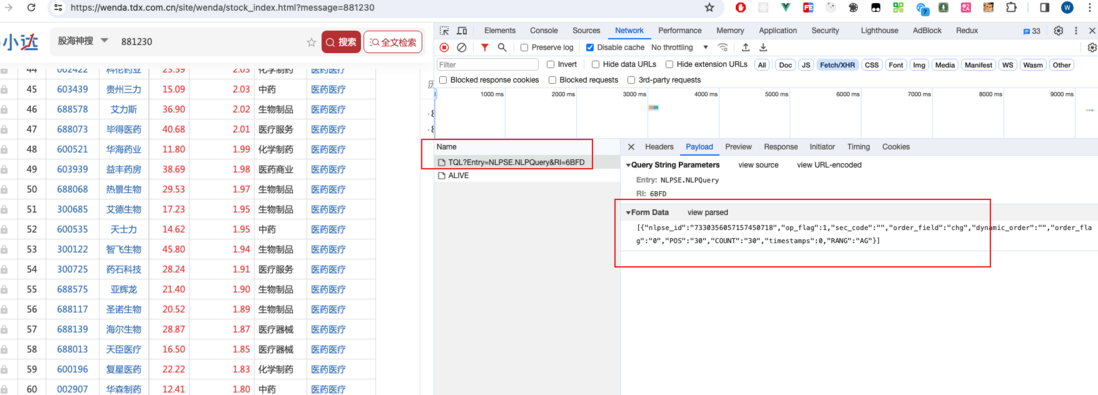
比如我打开通达信的https://wenda.tdx.com.cn/site/wenda/stock_index.html?message=...
其中获取股票列表的api是
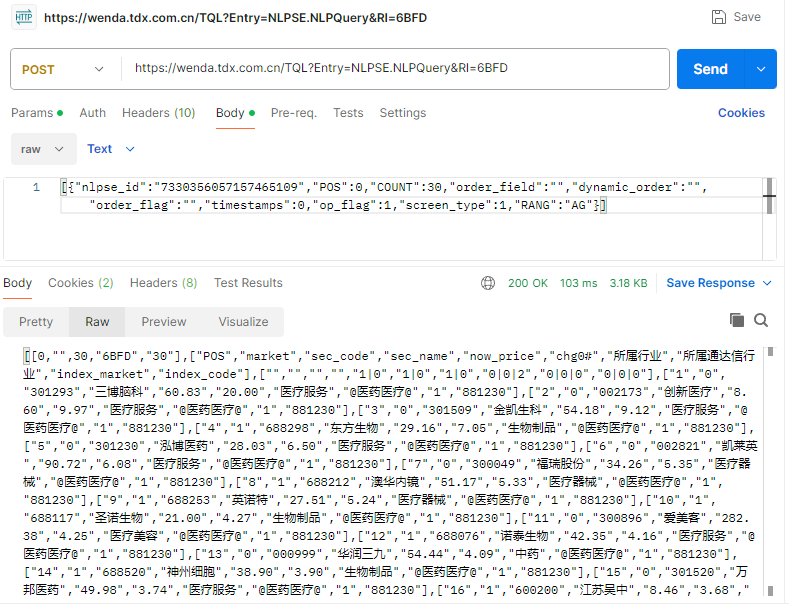
https://wenda.tdx.com.cn/TQL?Entry=NLPSE.NLPQuery&RI=6BFD
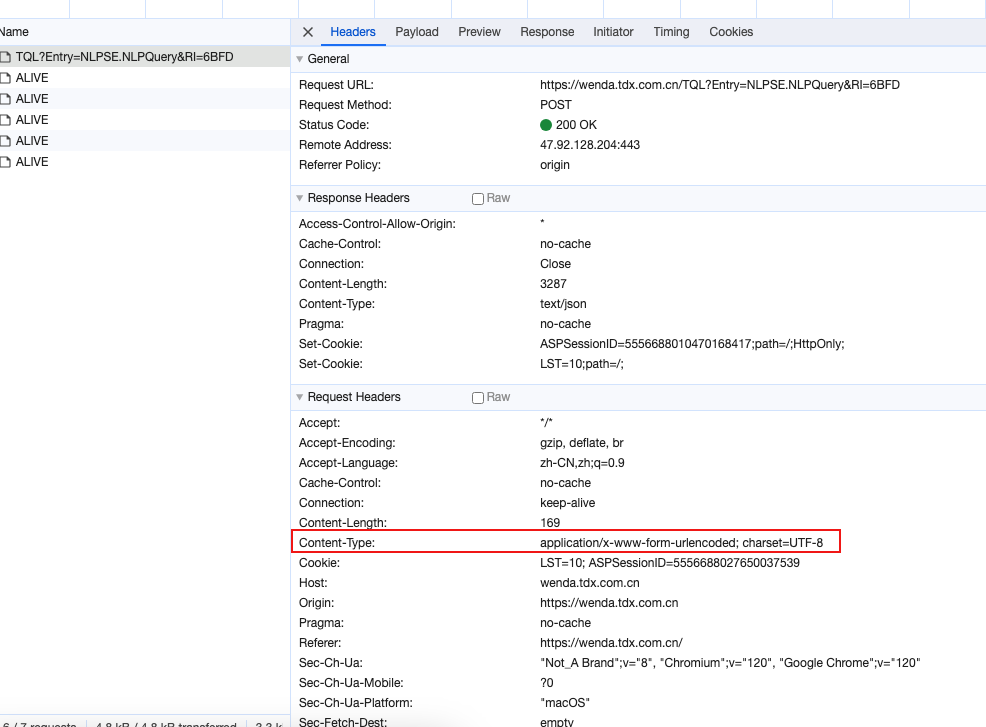
我发现在它的post请求里,Content-type是application/x-www-form-urlencoded,那么body体里面应该是key-value的形式,但实际情况是只有value,没有key.虽然可以得到正确的响应,但为什么提交时,可以忽略key呢?那么后端要用哪个key接收呢?

共有1个答案

看起来对HTTP协议理解的还不够深刻。HTTP是超文本传输协议,说白就是一种文本协议。
你说的Content-type是application/x-www-form-urlencoded是一种理论上的。但是后端可以完整的接收到整个请求(请求头和请求体)。
比如Python的Flask框架,可以使用 request.data 来接收请求Body原始内容,而不会去关系其具体的格式。
再延伸一点,假如对请求Body加密呢,Body就是一堆乱码。这该如何解析呢?
-
我们欢迎各类开发者服务、Docker 平台、SaaS 自动化工具与 DaoCloud 对接,我们将为您在这个版块开设介绍页面,并在 DaoCloud 各类市场渠道帮助您宣传。 如希望提交内容,请与我们联系,或直接提 Pull Request。
-
我在使用回发时遇到问题,因为我有多个表单,只能使用按钮。 如果我使用我的代码可以正常工作,但是如果我将名称更改为其他名称,将始终为false,为什么会发生这种情况? 编辑: 编辑2: 例如,此处,按预期工作(我可以保留值)为name=“submit”,如果按钮提交时(isset($\u POST['submit'])为true,但如果我同时更改name=”“和if(isset($\u POST['
-
问题内容: 使用标准的Rails form_for,我可以通过select和collection_select助手传递ajax请求,例如: 我似乎无法弄清楚如何使用simple_form 问题答案: 弄清楚了。您只需要添加以下内容:
-
本文向大家介绍ci检测是ajax还是页面post提交数据的方法,包括了ci检测是ajax还是页面post提交数据的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ci检测是ajax还是页面post提交数据的方法。分享给大家供大家参考。具体实现方法如下: 一、问题: 因为项目需要我们希望知道提交数据来源是由ajax提交过来的数据还是由页面的post提交过来的数据从而进行不同层面上的处理。
-
问题内容: 我犯了一个大错误,就是我更新了一个在MySQL中没有’where’子句的表:’( 它是自动提交的。 有什么办法可以回滚吗? 问题答案: 不,没有查询可以“撤消”已提交的修改数据的查询。 如果您有数据库的备份,则可以还原备份并使用DBA工具(在MySQL中为mysqlbinlog)从备份“重放”日志中的所有修改数据的查询,然后将其回数据库,但是跳过问题查询。 如果您没有备份以及该备份以来
-
本文向大家介绍jQuery使用post方法提交数据实例,包括了jQuery使用post方法提交数据实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery使用post方法提交数据的用法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。

