前端 - 网页上如何使用自己电脑上安装的字体文件?
我在网上下载了一种免费字体,如下:
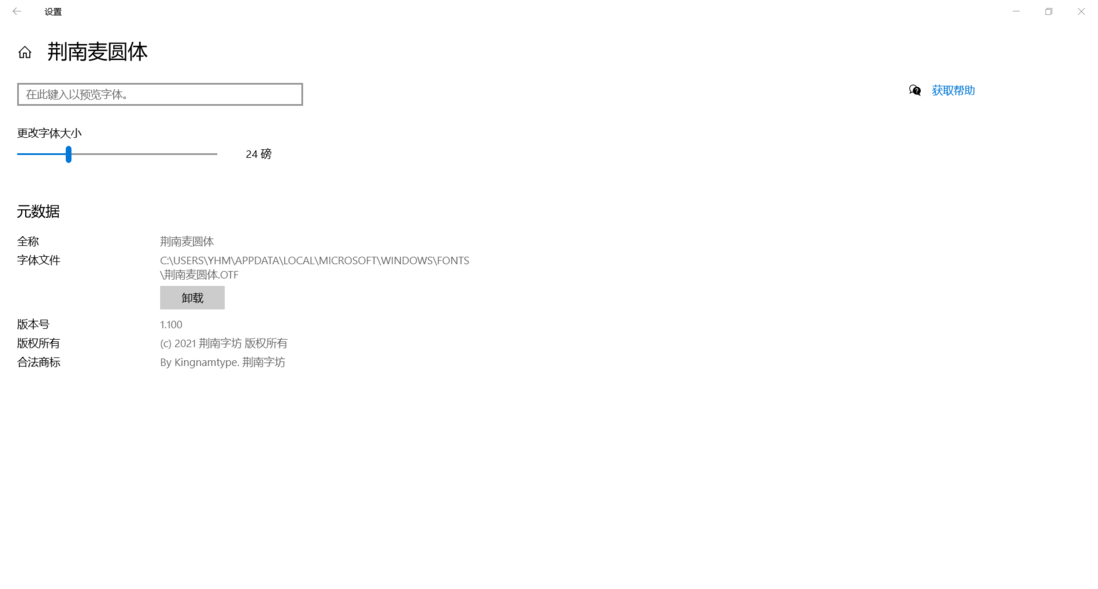
安装到了系统里如下:
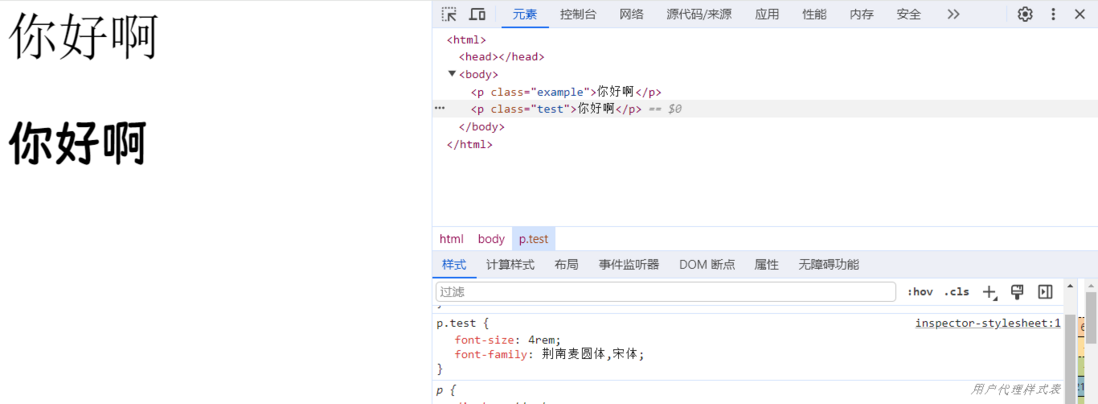
现在我该如何在网页上使用这个字体了,我自己的网站的 css 代码片段如下:
/*@font-face { font-family: 'MyFont'; src: url('/style1/font/荆南麦圆体.otf') format('truetype');}*/html, body{font-size:18px;font-family:"荆南麦圆体", "微软雅黑", "Helvetica Neue", Helvetica, Arial, sans-serif;}我明明把 荆南麦圆体 放到了第一位,但他还是显示的是微软雅黑字体,请问这个该怎么写才能显示成 荆南麦圆体 呢?
各位大佬请不要回答别人的机器能不能显示这个字体哦,我只要我的电脑能显示这个字体就行了。
另外因为这个字体库文件比较大,我不希望使用 src 那种方式引入自定义字体。
共有1个答案
@font-face { font-family: 'MyFont'; src: url('/style1/font/荆南麦圆体.otf') format('truetype');}font-family:"荆南麦圆体", "微软雅黑", "Helvetica Neue", Helvetica, Arial, sans-serif;应该是
font-family:"MyFont", "微软雅黑", "Helvetica Neue", Helvetica, Arial, sans-serif;安装完字体之后,重启试试,我在本地试着是可以的。
-
问题内容: 我没有使用Flash或php-并且要求我将自定义字体添加到简单的HTML布局中。“ KG June Bug” 我已经在本地下载了-是否有简单的CSS技巧来完成此操作? 问题答案: 是的,您可以使用名为@ font-face的CSS功能。它仅在CSS3中得到正式批准,但在CSS2中提出并实现,并在IE中得到了很长时间的支持。 您可以像这样在CSS中声明它: 然后,您可以像其他标准字体一样
-
本文向大家介绍如何在自己的电脑上配置APNS推送环境,包括了如何在自己的电脑上配置APNS推送环境的使用技巧和注意事项,需要的朋友参考一下 本文只是记录一下如何在自己的电脑上配置APNS推送环境,其它的如推送的原理,流程什么的这里就不写了。 一. 去Apple 开发者中心,创建App ID。注意App ID不能使用通配符。并注意添加Push Notification Service 对于
-
嗨,我如何在Windows电脑上使用任何浏览器拍摄网页的完整屏幕截图? 每当我用PrintScreen截图时,它只截图显示页面,但我希望截图的高度为整页。我们能拍完整的截图吗,包括隐藏的八张? 抱歉我英语不好。 我有firefox和chrome。
-
请问如何在电脑上调试ios app 类似谷歌审查元素那样的 有个bug只在iOS上复现 项目是用vue写的
-
问题内容: 我想在网站上使用新的San Francisco字体。我试过了: 无济于事。我已经试过这个问题的答案,但不是这里的解决方案。 问题答案: 苹果的新系统字体未公开。苹果已经开始抽象系统字体名称: 这种抽象的动机是让操作系统可以在给定的权重下更好地选择使用哪张脸。Apple还致力于字体功能,例如可选的“ 6”和“ 9”字形或非等距数字。我猜想他们也希望将这些功能也带到网络上。 Safari和
-
如果我添加一个新的手机仿真器图像,我可以使用Play Store选择一个图像。 但是当我尝试为平板电脑添加图像时,没有显示Play Market的选项。此外,在安装任何API后,我找不到Play Market。

