前端 - 递归组件生成菜单中子组件直接接收路由规则的方法?
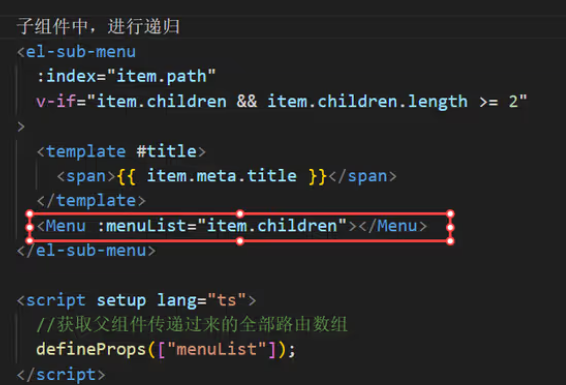
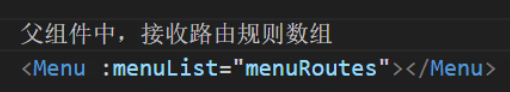
向大家请教一个问题,在递归组件生成菜单中,网上的方法是下图中父组件接收路由数组然后传给子组件,之后由子组件递归;请问可以直接由子组件接受路由规则然后进行动态菜单生成吗,还请诸位解疑答惑,感谢

如果直接子组件接收路由数组,该怎么实现子菜单的生成
共有1个答案
在递归组件生成菜单中,通常的做法是父组件接收路由数组然后传给子组件,由子组件递归生成菜单。但是,如果你想直接由子组件接收路由规则并动态生成菜单,也是可以实现的。
下面是一个简单的示例,展示如何在子组件中接收路由规则并生成子菜单:
// 子组件const SubMenu = ({ routes }) => { const generateSubMenu = (routes) => { return routes.map((route) => { const { path, name } = route; return ( <li key={path}> <a href={path}>{name}</a> {route.children && generateSubMenu(route.children)} </li> ); }); }; return <ul>{generateSubMenu(routes)}</ul>;};在这个示例中,子组件SubMenu接收一个routes属性,它是一个包含路由规则的对象数组。在generateSubMenu函数中,我们通过遍历routes数组来生成子菜单的列表项。对于每个路由规则,我们提取出path和name属性,并创建一个链接。如果当前路由有子路由(即route.children存在),则递归调用generateSubMenu函数来生成子菜单。
你可以在父组件中使用这个子组件,并将路由规则作为属性传递给它,如下所示:
// 父组件const Menu = () => { const routes = [ { path: "/home", name: "Home", }, { path: "/about", name: "About", }, { path: "/contact", name: "Contact", children: [ { path: "/contact/email", name: "Email", }, { path: "/contact/phone", name: "Phone", }, ], }, ]; return ( <ul> {routes.map((route) => ( <li key={route.path}> <a href={route.path}>{route.name}</a> {route.children && <SubMenu routes={route.children} />} </li> ))} </ul> );};在这个示例中,父组件Menu通过遍历路由数组来生成菜单的列表项。对于每个路由规则,我们创建一个链接,并在需要时递归地渲染子组件SubMenu,将子路由作为属性传递给它。这样,子组件可以直接接收路由规则并动态生成子菜单。
-
我正在使用react路由器dom v5。反应v16中的2.0。13.1项目中,我使用静态路由将道具从父组件传递到子组件,父组件从其父组件(即祖父)接收道具。从应用程序。js-
-
本文向大家介绍Vue2递归组件实现树形菜单,包括了Vue2递归组件实现树形菜单的使用技巧和注意事项,需要的朋友参考一下 今天看了老长时间递归组件,官方给的教程太简便了,根本看不出到底怎么用。于是自己查网摸索了一下,这儿只把核心思想写出来。 效果如下图,点击后打开二级菜单,再点击后打开三级。 由于每次递归组件,就相当于实例化了一次组件。所有写在组件data中的值都是该组件专属的。 树状结构: 我
-
我对骆驼路线和它的两个终点有点困惑:直接和SEDA。假设我有一条这样的路线: 在此基础上,我有一个rest web服务,它接收几个请求,进行一些处理,然后将消息交给这条路由,以获得来自第三方服务器的响应。我通过Spring框架这样实例化了Camel上下文: 现在的问题是,在一个瞬间,我发送多个不同的消息到这条路由。现在,Camel文档说直接组件是在单线程中调用的,并且是同步的。那么所有的消息是并发
-
null 我的代码使用一个递归函数和一个helper print()函数来查找这些数字中最大的一个 编辑:发布print()函数,我不知何故错过了这个函数
-
本文向大家介绍Vue递归组件+Vuex开发树形组件Tree--递归组件的简单实现,包括了Vue递归组件+Vuex开发树形组件Tree--递归组件的简单实现的使用技巧和注意事项,需要的朋友参考一下 写在前面 首先,本篇文章所开发的组件并非一个已经开源的上线组件,所以如果你急于需要一个插件来只做你的项目,那么并不能带给你及时的帮助。这个组件的开发预计写两篇文章,一遍写组件,一篇写组件逻辑。这篇文章也是
-
最后,在中有一个子组件,名为。这就是问题所在。我还将从获得的项传递到。因此,数据流是(连接)>(未连接)>(连接)。 连接到Redux。它使用redux中的一些操作来更新中的项。当我在中更新时,可以很好地接收更新后的数据,但是却什么都接收不到。中的项从未更新。 我发现问题出在将连接到Redux时。如果没有连接到redux,它也会接收更新的道具,就像一样。 组件如下。我已经试着尽可能地简化它们。 D

