javascript - webpack3.8.1 非入口分离的chunk 如何将该chunk中node_modules进行抽离?
webpack3.8.1 使用commonChunkPlugin对代码进行分割,提取出vendors,mainfest,发现类似0.xxx.js这样的chunk中包含依赖,如echarts,
1.请问要如何配置才可以分离出 非入口0.xxx.js中的echarts依赖?
2.如果再在图1的commonChunkPlugin中继续增加类似
new webpack.optimize.CommonsChunkPlugin({
chunks: 'all',name: 'common',minChunks: 1})
后,之前打包生成的mainfest文件就没了,是commonChunksPlugin个数有限制还是这种写法有问题?
3.相同依赖会在多个chunk中被多次打包,是怎么回事?
共有1个答案
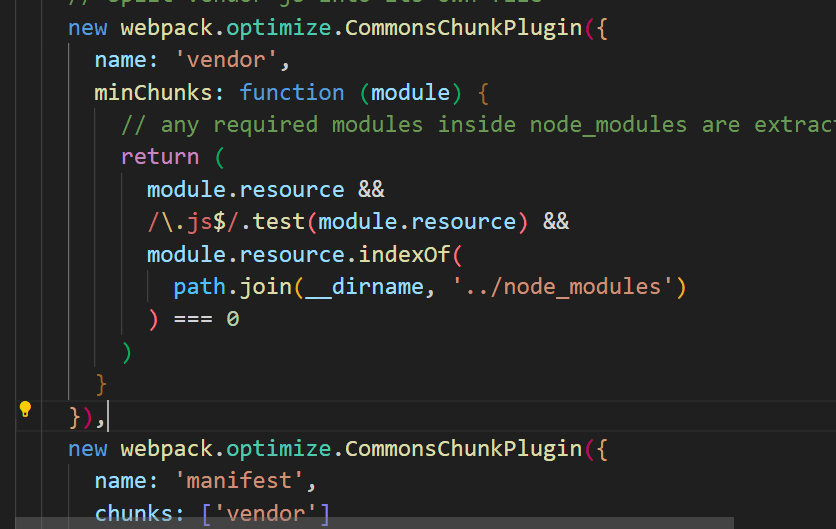
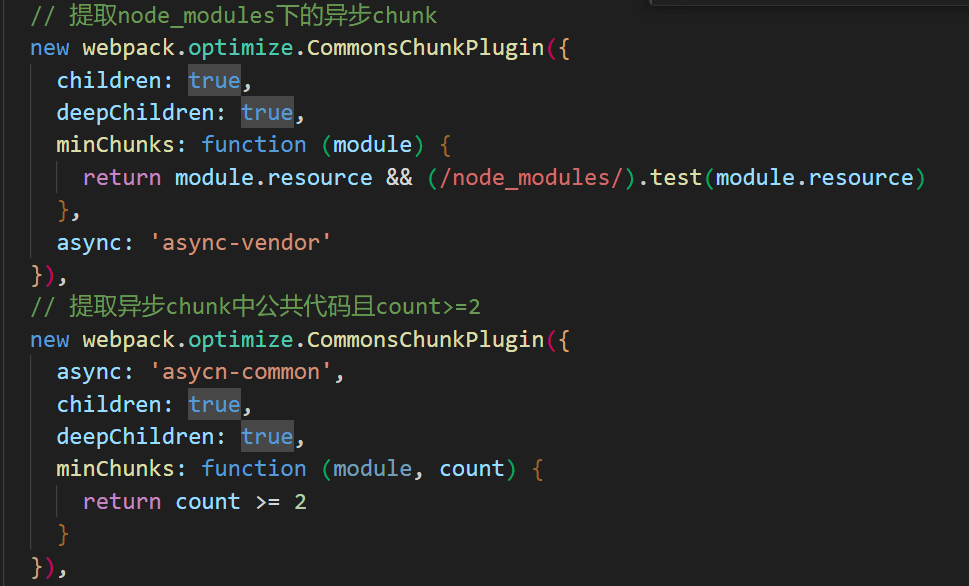
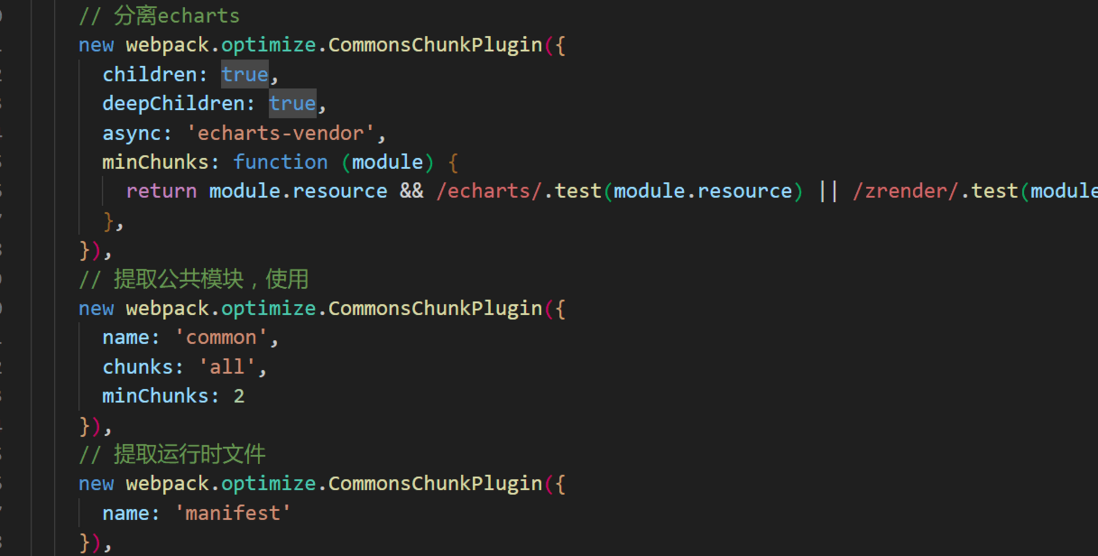
配置有问题,下面配置亲测可用

可参考https://github.com/willson-wang/Blog/issues/70
-
Breaks this sequence into chunks (arrays) of a specified length. Signature Sequence.chunk = function(size) { /*...*/ } Sequence.chunk = function chunk(size) { if (size < 1) { throw new Error("You mu
-
基于分类的分块涉及将文本分类为一组单词而不是单个单词。 一个简单的场景是在句子中标记文本。 我们将使用语料库来演示分类。 我们选择具有来自华尔街日报语料库(WSJ)的数据的语料库conll2000,用于基于名词短语的分块。 首先,我们使用以下命令将语料库添加到我们的环境中。 import nltk nltk.download('conll2000') 让我们看看这个语料库中的前几句话。 from
-
Chunk Scatter 是一个用来在线分析 HTTP Chunked 编码的工具。
-
把一个数组分块成指定大小的小数组。 使用 Array.from() 创建一个新的数组,它的长度就是生成 chunk(块) 的数量。 使用 Array.slice() 将新数组的每个元素映射到长度为 size 的 chunk 中。 如果原始数组不能均匀分割,最后的 chunk 将包含剩余的元素。 const chunk = (arr, size) => Array.from({ length:
-
我使用Spring Batch将表从源数据库克隆到目标数据库。使用和传递参数从服务层手动启动作业。 一切都很好,但是使用当前配置(下面),在步骤描述中使用时,我只克隆了10行,并且异常引起。
-
目前使用的是git submodule。 原来是一个项目A,但是呢,随着业务的发展,header和footer其他想也要用,于是抽出来了B,后来项目中一个模块功能比较复杂也抽出来了C。 现在是header部分作为submodule,关联到第A和C中。 B可以共享A和C的store。 但是A和C是独立的,很多相公的功能要在两个项目中写,很少麻烦。 另外关联B,因为自动关联的是commitid,所以需

