vue.js - vue-cli的vue.config 添加自定义loader,引入无效?
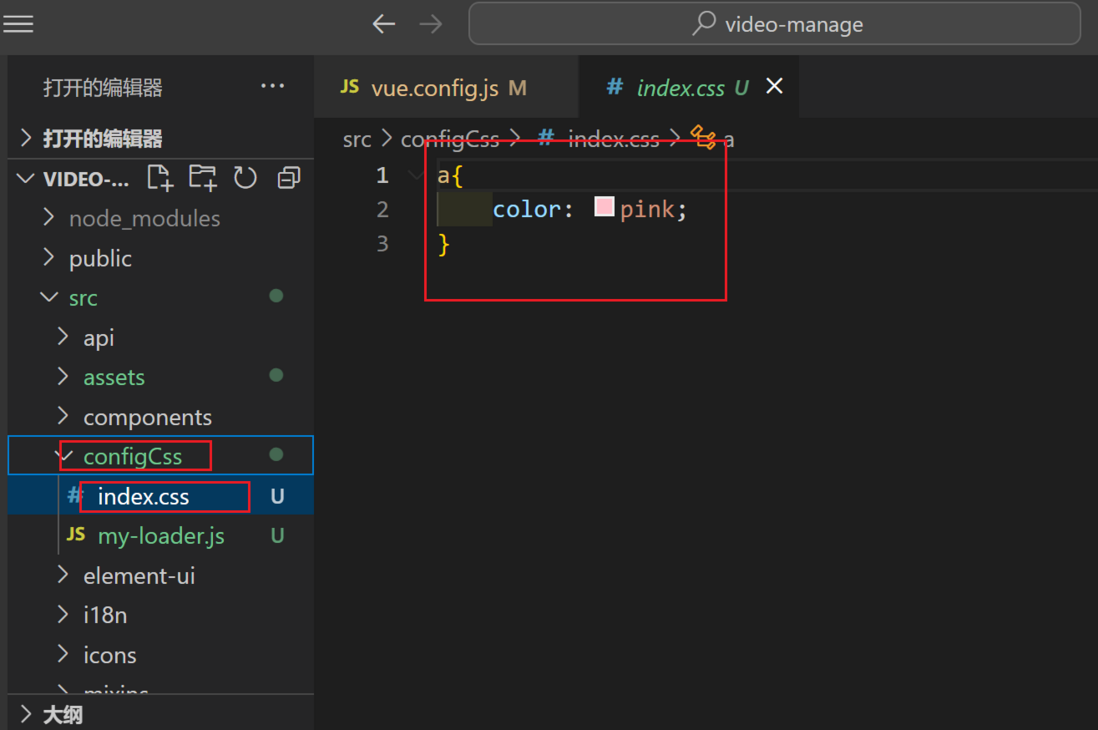
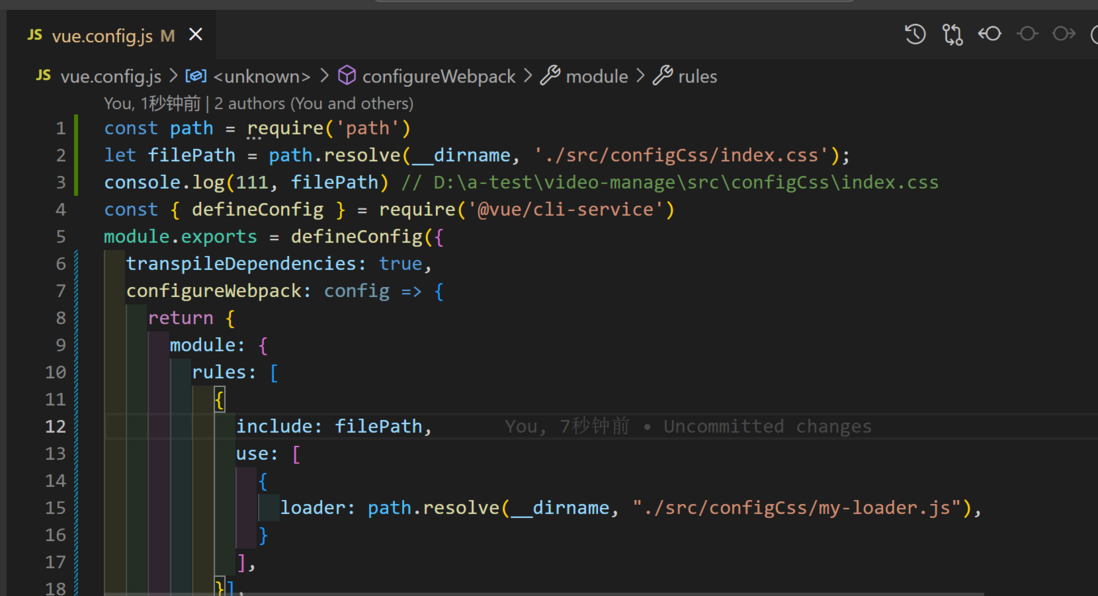
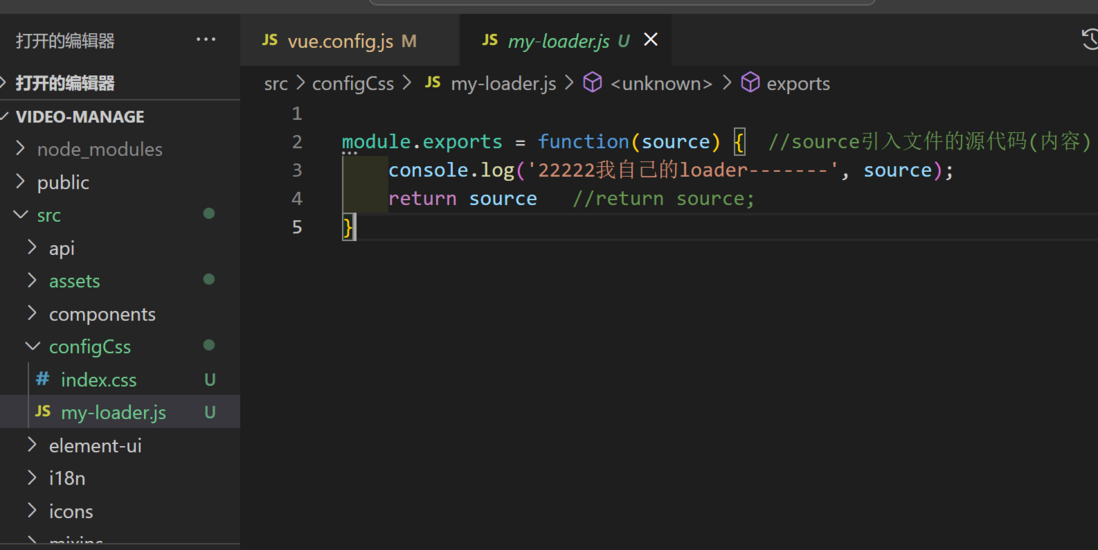
写的自定义loader,匹配configCss文件夹下的index.css文件,vue.config.js配置如图,我感觉我配置的是正确的,但是终端控制台不显示我写的自定义loader的console,这是为什么啊~~~


希望写的自定义loader能读取index.css文件
共有1个答案
index.css 有被其他文件用到吗?把这个文件引入到 main.js 里试试。
-
写了个loader想对vue单文件的template预先做些处理,不过运行起来会有报错 vue.config.js my-loader.js 自定义的loader只是在vue-loader前处理一下template,之后的处理应该会交给vue-loader继续执行。不过实际运行起来,vue单文件的js跟css都会有错误。 ERROR in ./src/App.vue?vue&type=style&
-
我有一个包含数据的表,我想在其中添加一个页脚,以便累加并显示每行中int值的总和。 我尝试了以下代码。 我的表格如下: 我的Vue数据 我现在得到的只是一个反映页眉的页脚。 这是在引导Vue自定义头文档之后编写的,但在细节上非常粗略,没有提供如何添加真正自定义信息的真实信息。我只想我的模板显示在页脚。 编辑:好吧,我确实弄明白了以下几点。还是不是我想要的。 我意识到Bootstrap-Vue设置的
-
我有一个项目,其中网页4.43。已使用vue cli设置了0。我正在尝试使用图像大小加载程序在构建时获取图像大小。 为了这个,在我的一本书里。我尝试使用在项目中安装的自定义加载程序加载模块的vue文件: 当我的项目构建时,它输出以下错误: 文件存在,js/ts/css文件解析良好。我的设置有什么问题?
-
应用可以通过manage.py注册它们自己的动作。例如,你可能想为你正在发布的Django应用添加一个manage.py动作。在本页文档中,我们将为教程中的 polls应用构建一个自定义的 closepoll命令。 要做到这点,只需向该应用添加一个management/commands目录。Django将为该目录中名字没有以下划线开始的每个Python模块注册一个manage.py命令。例如: p
-
虽然Blockly定义了许多标准块,但大多数应用程序需要定义和实现至少一些域相关块。 块由三个部分组成: 块定义对象:定义块的外观和行为,包括文本,颜色,字段和连接。 工具箱参考:工具箱XML中对块类型的引用,因此用户可以将其添加到工作区。 生成器函数:生成此块的代码字符串。它是用JavaScript编写的,即使目标语言不是JavaScript,甚至是用于Android端的Blockly。 块定义
-
11.6.添加自定义权限 我们曾在第六章的更新Manifest文件,获取Internet权限一节讨论过,应用程序若要访问系统的某项功能(比如连接网络、发短信、打电话、读取通讯录、拍照等等),那就必须获取相应的权限。比如现在的Yamba,就需要连接网络、监视系统启动、监视网络连接情况这三项权限。它们都在Manifest文件中<user-permission>部分给出了声明,至于能否得到这些权限,则由

