Wordpress将自定义分类添加到自定义菜单
我已经搜索了又搜索,除了我称之为“hack方法”的方法之外,找不到其他方法将自定义分类添加到自定义管理菜单中。
add_menu_page(
'Practice Directory',
'Practice Directory',
'read',
'practice-directory',
'',
'dashicons-welcome-widgets-menus',
40
);
然后我注册我的帖子类型并确保它们使用
'show_in_menu' => 'practice-directory',
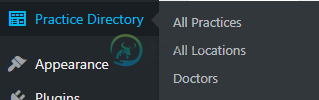
这可以工作,自定义帖子类型显示在我的自定义菜单中。
但是自定义分类法不接受同一属性的字符串,只接受true或false。
'show_in_menu' => 'false',
因此,要添加它,您必须创建一个子菜单页
add_submenu_page(
'practice-directory',
'Doctors',
'Doctors',
'edit_posts',
'edit-tags.php?taxonomy=doctor',
false
);
这是一种“黑客”方式。
还有别的办法吗?如果不修改WordPress核心,我可以覆盖register_taxonomy函数,以便能够接受show_in_menu的字符串,并遵循register_post_type的功能吗?
请求截图

共有1个答案
出场-
-
我有一个WordPress菜单,其中有一些菜单项是我通过标准(拖放)WordPress管理菜单功能添加的。最近,我不得不在菜单中添加另一项,以生成动态href链接。我在函数中使用以下代码实现了这一点。php文件: //将“我的个人资料”菜单项动态添加到“成员”菜单(根据当前登录的用户生成用户名) add_filter(wp_nav_menu_items、add_profilelink_in_men
-
我正在使用WordPress中的内置导航菜单创建自己的超级菜单。为标准菜单项和具有超大菜单的菜单项显示不同的代码非常有用。但是我希望能够引用活动菜单项,并将类活动添加到该列表项中。 我只是不确定,下面的代码,我需要把什么放在哪里? [已编辑] 我知道这一行之后需要添加一些内容 引用当前页面的内容 如何引用当前页面? 或者我如何将标准WordPress类添加到所有菜单项中,然后我可以在CSS文件中引
-
我一直在开发自定义WordPress rest APIendpoint。目标是创建一个WordPress自定义路由。在这个路由中,我想获取类别Id并将其转换为类别名称。我已经编写了这个函数,但它返回的类别Id为空。该函数只需获取WordPress的类别并注册路由。如何获取所有类别Id并将类别Id转换为类别名称。
-
问题内容: 我已经构建了自己的自定义react-bootstrap Popover组件: 该组件的呈现方式如下: 现在,我想向组件中添加自定义道具,例如:我的文字,并使用新道具在弹出框中设置一些内容,例如- 但随后我在浏览器中收到此警告: 警告:标签上的未知道具。从元素中删除这些道具。 现在,我想我可以删除零件并逐个插入所有原始道具,而无需自定义道具,但是这样我就失去了“淡入淡出”效果,这也是处理
-
我为媒体添加了一个自定义分类法,它在媒体管理部分显示为一个文本字段。我想这是典型的复选框格式,因为它存在于自定义帖子类型管理页面。有没有一种方法可以在函数中覆盖此选项,使此自定义分类显示在复选框中,以便用户可以轻松选择属于特定分类条目的图像? 下面是我用来将分类法引入媒体库的代码: 我找到了这篇文章,但从未使用过过滤器,如何让它为我工作有点困惑: https://wordpress.stackex
-
我有一个自定义的文章类型(媒体文章),它使用一些自定义字段,有一个自定义分类法(媒体文章类别)和该分类法中的14个术语。我可以使用CPT归档模板输出所有自定义帖子。 我在侧边栏中还有一个菜单,它列出了用于过滤自定义帖子的术语(我使用了一个自定义WP菜单小部件来创建列表)。 我用一个查询设置了一个自定义分类模板。根据args中放置的分类术语,我能够成功地组合或单独显示帖子。因此,如果我不需要使用过滤

