javascript - 使用 Iframe 跨域访问子页面无法获取 子页面的localstorage?
关于使用 Iframe 进行跨域访问 localstorage 的问题。
A 页面:http://127.0.0.1:5173/localstorage. 新窗口打开进行 localstorage.setItem("token", "test")
B页面:http://localhost:7456/localstorage.html 中想要访问 A 页面的 localstorage.
方法尝试使用 iframe和 postMessage进行传递。
在 B 页面使用 iframe 打开 A 页面,进行消息传递这些都没有问题。
关键问题:单独使用新窗口打开 A 页面localstorage.getItem("token")是有值的,但是使用 iframe 中打开 A 页面,就无法获取他的 localstorage。查看源是没有问题的啊
浏览器环境:Chrome,不是无痕模式。
希望有大佬帮忙解决一下这个问题。
如果把 A 页面的地址换成 http://localhost:5173/localstorage
或者把 B 页面的地址换成http://127.0.0.1:7456/localstorage.html
一切正常,但是这不就是同源了吗
添加截图和代码
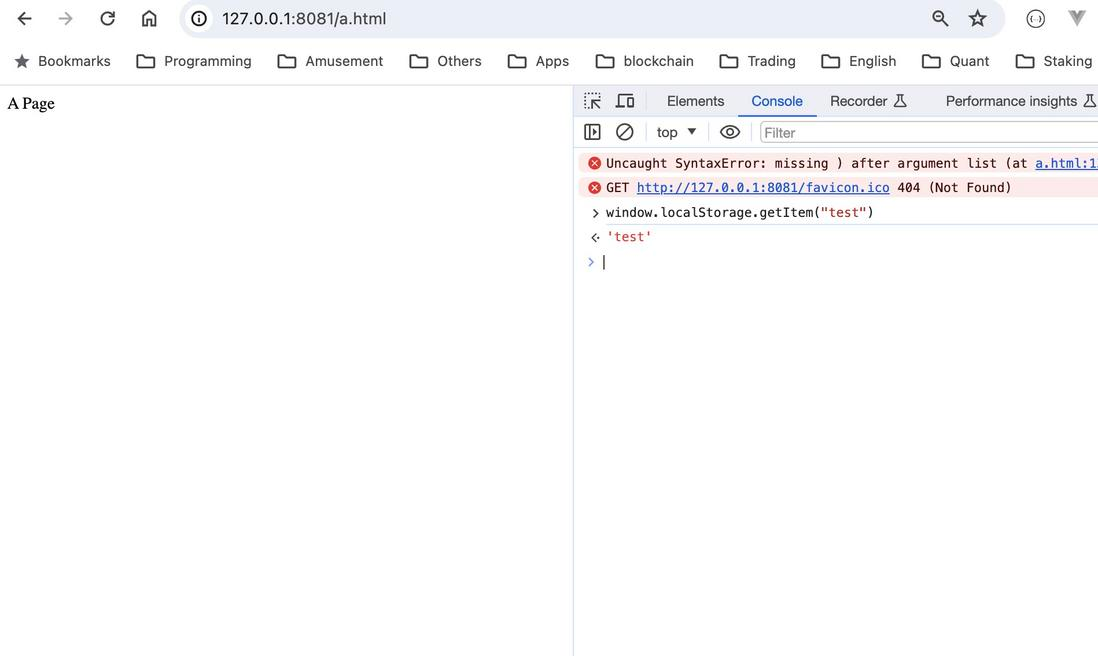
这是单独窗口打开 A 页面,使用 127.0.0.1 打开。可以获取 localstorage

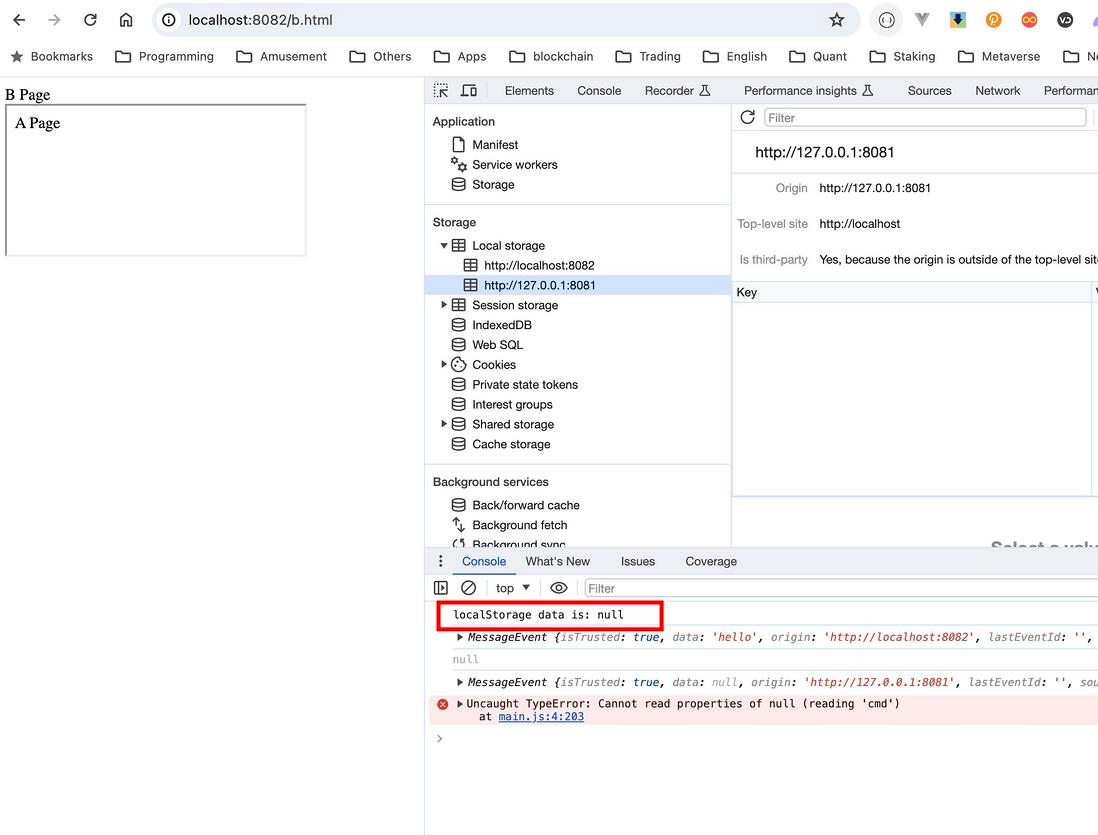
这是 B 页面,使用 localhost:80802 打开。使用 iframe 打开 http://127.0.01:80801/a.html 却不能访问 A 的 localstorage
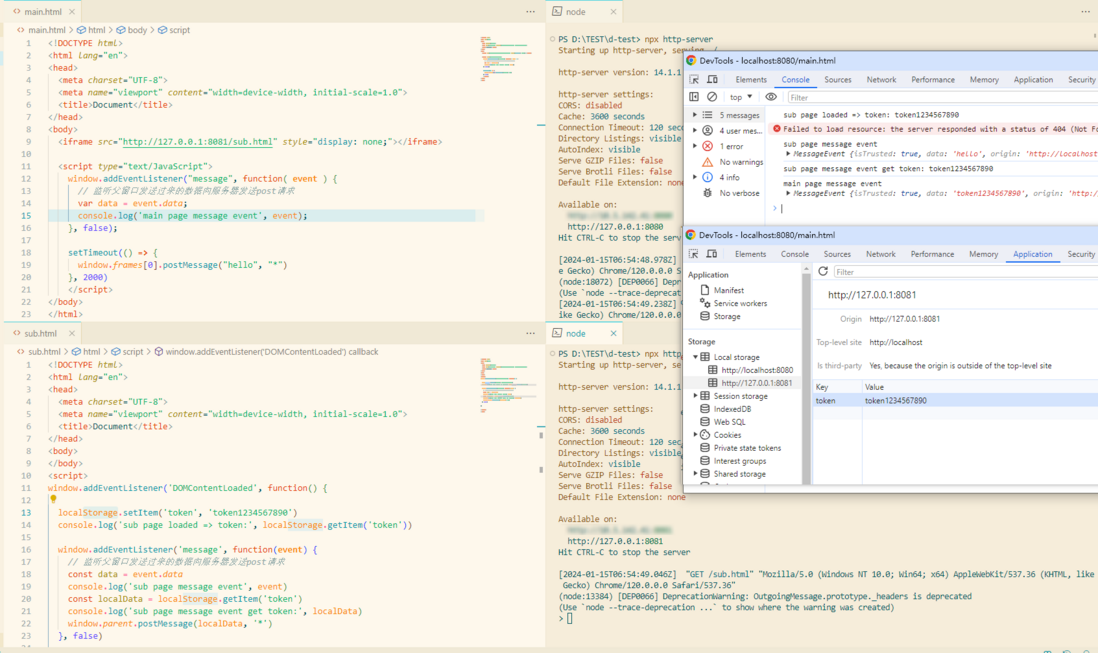
如果将 B 使用 http://127.0.0.1:8082/b.html 打开,就可以获取的到
代码部分:
a.html
<html><header> A Page</header><body> <script type="text/JavaScript"> window.addEventListener('message', function (event) { if (event.origin === "http://127.0.0.1:8081") return; const localStorage = window.localStorage.getItem("test") console.log("localStorage data is: " + localStorage) // 监听父窗口发送过来的数据向服务器发送post请求 const data = event.data console.log(event) const localData = window.localStorage.getItem('test') console.log(localData) window.parent.postMessage(localData, "*"); }, false)</script></body></html>B.html
<html><header> B Page</header><body><script type="text/JavaScript"> const iframe = document.createElement('iframe') iframe.src = 'http://127.0.0.1:8081/a.html' document.body.appendChild(iframe) window.addEventListener("message", function (event) { if (event.origin !== "http://127.0.0.1:8081") return; const data = event.data; console.log(event); }, false); // window.onload = function () { // window.frames[0].postMessage("hello", 'http://127.0.0.1:8081') // } setTimeout(() => { iframe.contentWindow.postMessage("hello", 'http://127.0.0.1:8081') }, 3000)</script></body></html>共有2个答案
可以获取到啊,看看你是不是有一些其他的业务代码影响到了?
还是说你的 Storage 里面本来就是空的,所以你获取不到?

Edit
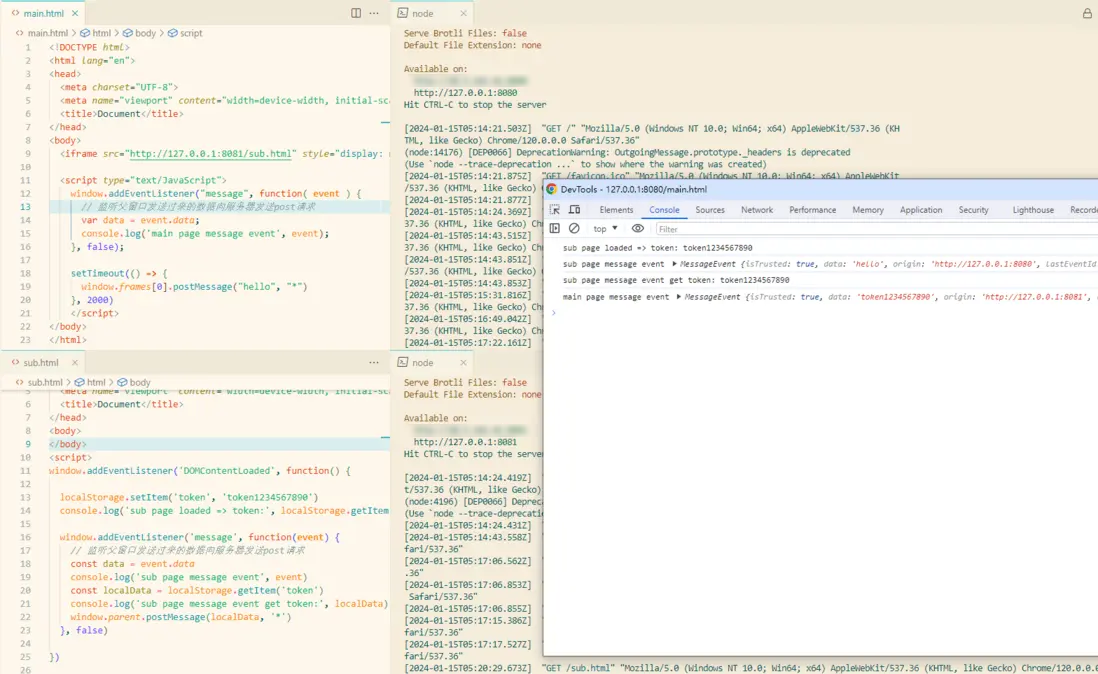
补充使用 localhost:8080 访问 127.0.0.1:8081 截图:
这个问题的关键在于浏览器的同源策略。同源策略是一种安全机制,它阻止了不同源的网页之间的某些类型的交互。当两个页面的协议、主机和端口都相同时,它们就被认为是同源的,可以自由地交互。
在你的例子中,A页面和B页面在不同的域上,因此它们被视为跨域。由于跨域限制,B页面无法访问A页面的localStorage。
但是,当你将A页面的地址改为http://localhost:5173/localstorage,或者将B页面的地址改为http://127.0.0.1:7456/localstorage.html时,它们都在相同的域上,因此不再被视为跨域,从而绕过了同源策略的限制。
为了解决这个问题,你可以尝试以下几种方法:
- 使用服务器代理:你可以设置一个服务器代理,将A页面和B页面都放在同一个域上,通过代理服务器进行通信。这样,B页面就可以访问A页面的localStorage了。
- 使用JSONP:JSONP是一种绕过同源策略的方法。你可以在A页面设置一个JSONP回调函数,并在B页面调用这个函数来获取数据。但是,请注意,JSONP只适用于GET请求,并且有一些安全风险。
- 使用CORS:CORS(跨来源资源共享)是一种更安全和更灵活的方法。你可以在服务器端设置适当的CORS头,允许B页面访问A页面的localStorage。但是,这需要服务器端的支持。
在你的情况下,使用服务器代理可能是最简单和最直接的方法。
-
本文向大家介绍iframe父页面如何获取子页面的元素?相关面试题,主要包含被问及iframe父页面如何获取子页面的元素?时的应答技巧和注意事项,需要的朋友参考一下 在父页面监听 onmessage,子页面 postMessage。 $('iframe')[0].contentWindow.document.getElementById document.frames['xx'].document.
-
问题内容: 我有一个iframe,为了访问父元素,我实现了以下代码: 如何使用jQuery获得相同的结果? 更新 :或如何使用jquery访问iFrame父页面? 问题答案: 要在iFrame的父项中查找,请使用: $()包装器的第二个参数是要在其中搜索的上下文。默认为文档。
-
首先我想提一下,我是HtmlUnit的新手。我试图获取一个网页,然后解析其内容。网址:https://secure.fattal.co.il/BE_Results.aspx?Lang=heb 但是我最终得到了下面的javascript内容: 注意:我开始使用jsoup解析器获取URL,但是响应是相同的javascript。 在搜索了javascript内容之后,我意识到我应该使用像HtmlUnit
-
本文向大家介绍js父页面中使用子页面的方法,包括了js父页面中使用子页面的方法的使用技巧和注意事项,需要的朋友参考一下 iframe是非常常用的一个html元素,如果在父页面中使用子页面的方法应该怎么写呢,下面就做一下简单的介绍。 一、父页面代码 二、iframe中的代码 上面两个代码可以在父页面和子页面对对方的函数进行相互调用,比较简单,不多介绍了。 希望本文所述对大家学习javascript程
-
本文向大家介绍两个JSP页面父页面获取子页面内容的两种方法,包括了两个JSP页面父页面获取子页面内容的两种方法的使用技巧和注意事项,需要的朋友参考一下 需求说明:两个JSP页面,父页面需要子页面的内容,但子页面是隐藏的,具体来说,子页面是一系列的模板,父页面要通过id来获取这些模板,不愿意通过<include>方式导入,因为如果模板过多,就导致整个父页面太大,加载缓慢,以下两个方案,不知有没有解决
-
本文向大家介绍使用postMesssage()实现iframe跨域页面间的信息传递,包括了使用postMesssage()实现iframe跨域页面间的信息传递的使用技巧和注意事项,需要的朋友参考一下 由于web同源策略的限制,当页面使用跨域iframe链接时,主页面与子页面是无法交互的,这对页面间的信息传递造成了不小的麻烦,经过一系列的尝试,最后我发现有以下方法可以实现: 1. 子页面url传参

