滚动条 - 如何控制下拉框高度,使其在父容器之外不撑开高度?


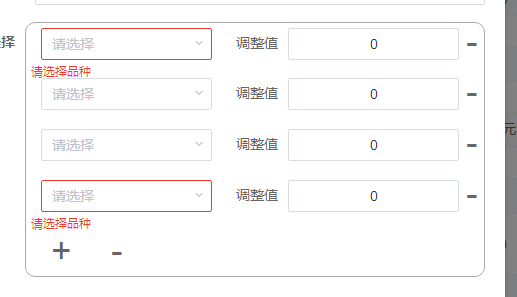
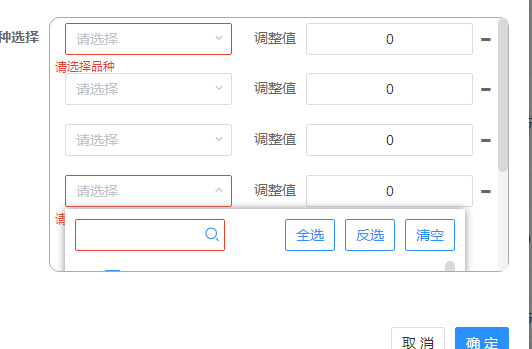
我想写一个超出最大高度显示滚动条,但是下拉框需要展示到外层,现在设置了以后,下拉框会撑开外层元素的高度
有什么方法可以使得下拉框展示到外层呢
共有3个答案
可以参考 element-ui, 下拉选项列表元素是在 body 层后追加的子元素, 选项列表设置 absolute 定位飘起来, 就不会占用当前层级容器的宽高了
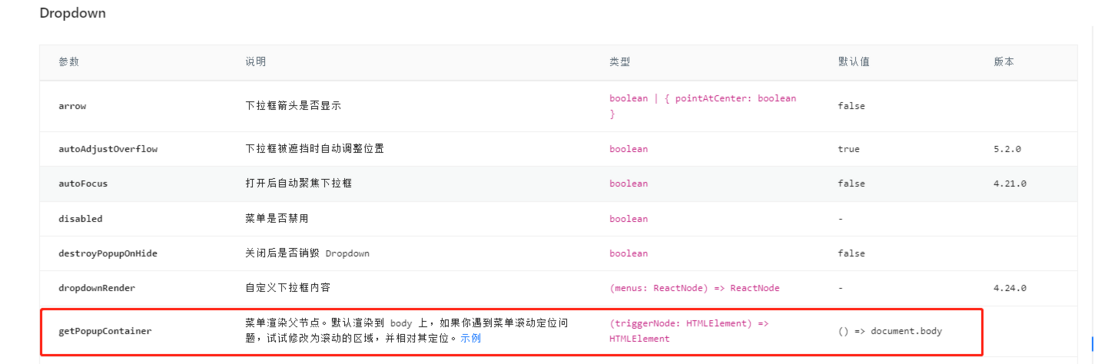
- 如果用的是主流的 UI 库,弹框类的组件通常都会提供指定元素挂载到哪个父容器下的配置,比如
antd的getConainer
自己开发的话
- 要么参考主流库的实现
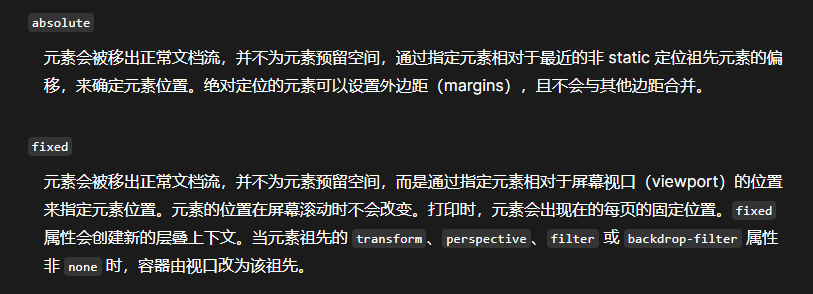
- 要么就用让元素脱离文档流的布局,比如
absolute,fixed,但这两种定位各会受外层元素的定位,和层叠上下文的影响,不是很建议
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position

综上,如果不是自己练手的话,最好用现成的组件库,省时省力
要使下拉框超出容器高度并显示滚动条,同时不撑开容器,你可以使用 CSS 的 overflow 属性。以下是一种可能的实现方法:
- 设置容器的
overflow属性为hidden:这将确保超出容器的内容被隐藏。 - 设置下拉框的
overflow属性为auto或scroll:这将使下拉框在需要时显示滚动条。 - 调整下拉框的高度:你可以使用
height属性来设置下拉框的高度。如果你想要下拉框的高度超过容器,可以设置一个较大的值。
以下是一个示例的 CSS 代码:
.container { overflow: hidden; /* 隐藏超出容器的部分 */}.dropdown { overflow: auto; /* 显示滚动条 */ height: 200px; /* 设置下拉框的高度 */}请注意,这种方法将使下拉框的高度超过容器,并显示滚动条。但是,由于容器的 overflow 属性设置为 hidden,下拉框不会撑开容器的高度。如果你希望下拉框能够撑开容器,可以考虑使用其他布局方法或调整 CSS 样式。
-
我希望graph div的高度能够一直延伸到其父(graph容器)容器的末端,但不能超过它。我已经尝试将图形的高度设置为100%和inherit,但这两种设置都会导致图形延伸到父容器的底部边缘(我不想使用overflow:hidden)。有没有办法在图形上设置height属性,使其自动将其高度设置为正确的值? 当前代码:
-
问题内容: 我有这个HTML结构: 我想在主体部分(#body)中包含三个部分而不会溢出。因此,我需要在中间部分使用滚动条。 我尝试了这个CSS: 和这个: 但是它们都不起作用。 我在JSFiddle上做了一个例子。 我可以仅使用CSS和HTML来做到这一点吗?我宁愿避免使用Javascript。 问题答案: Flexbox是一种现代替代方案,可让您无需固定高度或JavaScript即可执行此操作
-
问题内容: 1:如何使导航div向下扩展或使其高度与父div相同? 问题答案: 简单的方法 您可以使用nav to 和的设置和属性来实现此目的。将容器设置为。 现代方式(Flexbox) IE11 +和所有现代浏览器都支持flexbox。
-
本文向大家介绍怎样解决float元素无法撑起父级容器的高度?相关面试题,主要包含被问及怎样解决float元素无法撑起父级容器的高度?时的应答技巧和注意事项,需要的朋友参考一下 父級元素overflow:hidden; 或者給父級元素增加偽類
-
如何防止带有滚动条和的子div在Firefox中超过其父flexbox的高度?它在Chrome中正常工作。 CodePen链接(如果您喜欢它来堆叠溢出代码段):https://codepen.io/garyapps/pen/ZMNVJg 细节: 我有一个固定高度的柔性容器。它有一个设置,它包含多个垂直堆叠的Childen div。其中一个子div被赋予一个属性,而其他div被赋予固定的高度。 我期
-
请建议我使用的任何方法来创建它。 查询:我正在创建2-spinner视图,在那里我必须添加国家/城市列表,所以如果我选择印度,那么我在下拉视图中得到50个项目,这个问题是它占用了整个页面的高度。 我想要的:我想要创建一个下拉视图,在下拉视图中用户只能看到10个项目,其他项目将显示每当用户将滚动下拉视图。

