javascript - 小程序中可以实时捕捉直播画面并显示在列表中吗?
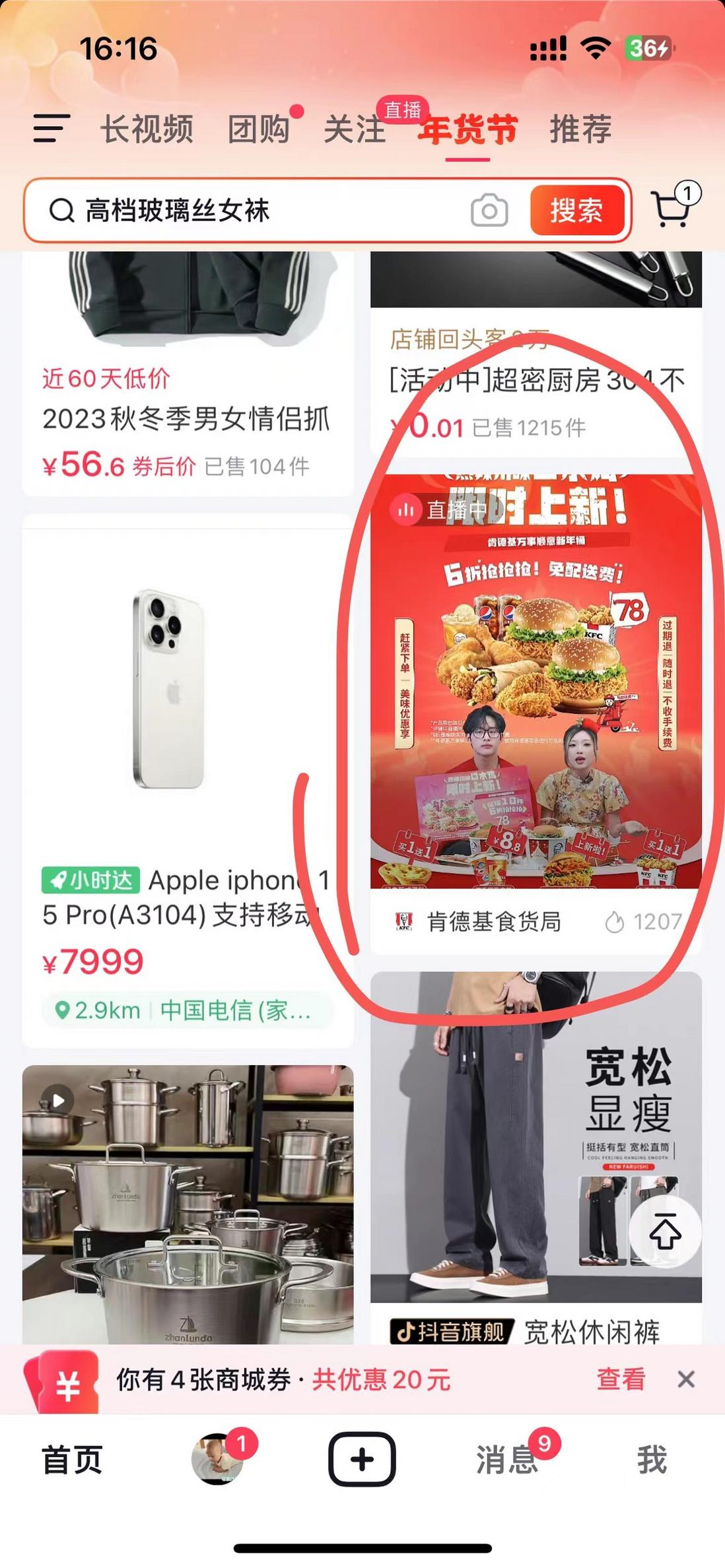
小程序中可以实时捕捉直播画面并显示在列表中吗?就像抖音商城列表中那样,有解决方案吗
共有2个答案
这个一般是通过服务端来实现了,比如说在采集直播的时候,捕捉几张图片,生成gif图或者图片数组,传给前端直接使用就行了
可以实时捕捉直播画面并显示在列表中。在微信小程序中,你可以使用 wx.createLivePusherContext API 来实现这个功能。这个 API 允许你实时获取直播推流,并显示在页面上。
具体实现步骤如下:
- 在小程序的
app.json中,添加对live-player和live-pusher的支持:
{ "pages": [ "pages/index/index", "pages/live/live" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "微信接口功能演示", "navigationBarTextStyle": "black" }, "live-player": { "domain": "live-player.example.com", "allowDomain": [ "live-player.example.com" ] }, "live-pusher": { "domain": "live-pusher.example.com", "allowDomain": [ "live-pusher.example.com" ] }}- 在需要显示直播画面的页面中,引入
live-player组件:
<live-player id="player" src="{{src}}"></live-player>- 在页面的
Page对象中,获取live-player组件的上下文,并调用switchSrc方法来切换直播源:
Page({ data: { src: 'rtmp://xxx.xxx.xxx.xxx/live/room' // 直播推流地址 }, onLoad: function () { const playerContext = wx.createLivePusherContext('player'); // 获取 live-player 组件的上下文-
问题内容: Swift中的以下代码引发NSInvalidArgumentException异常: 如何捕获异常?据我了解,Swift中的try / catch是针对Swift中引发的错误,而不是针对NSTask之类的对象引发的NSExceptions(我猜是用ObjC编写的)。我是Swift的新手,所以可能我缺少明显的东西… 编辑 :这是该错误的雷达(专门针对NSTask):openradar.a
-
修改列表名称【控制台】 基本信息 Path: /listlive/api/renamelist Method: POST 接口描述: 请求参数 Headers 参数名称 参数值 是否必须 示例 备注 Content-Type application/json 是 Body 名称 类型 是否必须 默认值 备注 其他信息 listid number 非必须 列表ID listname string 非
-
问题内容: 使用以下HTML,将列表显示为两列的最简单方法是什么? 所需显示: 该解决方案必须能够在Internet Explorer上运行。 问题答案: 现代浏览器 利用css3列模块来支持您要寻找的内容。 CSS: 旧版浏览器 不幸的是,要获得IE支持,您将需要一个涉及JavaScript和dom操作的代码解决方案。这意味着,只要列表内容发生更改,您就需要执行将列表重新排序为列并重新打印的操作
-
问题内容: 我需要捕捉一些从PHP本机函数抛出的警告,然后处理它们。 特别: DNS查询失败时,它将引发警告。 / 不起作用,因为警告也不例外。 我现在有2个选择: 似乎有点过分,因为我必须使用它来过滤页面中的每个警告(这是真的吗?); 调整错误报告/显示,以使这些警告不会在屏幕上显示,然后检查返回值;如果为,则找不到主机名的记录。 这里的最佳做法是什么? 问题答案: 设置和还原错误处理程序 一种
-
问题内容: 我需要帮助。有什么办法可以在css / scss中显示逆序列表?类似于以下内容: 问题答案: 您可以旋转父元素,然后旋转子元素。 或者,您可以将flex框与 属性一起使用 。 尽管从技术上讲这并不是颠倒顺序,但您也可以将其 与伪元素一起使用。
-
问题内容: 是否可以在Java命令行应用程序中捕获+ 信号?我想在终止程序之前清理一些资源。 问题答案: 您可以将关闭挂钩连接到VM,只要VM关闭,该挂钩便会运行: Java虚拟机将响应以下两种事件而关闭: 当最后一个非守护程序线程退出时,或者调用exit(等效于System.exit)方法时,程序将正常退出,或者 响应于用户中断(例如键入+ )或系统范围的事件(例如用户注销或系统关闭)来终止虚拟

