前端 - vue2.0打包成dist文件出现这些奇怪的图片资源?
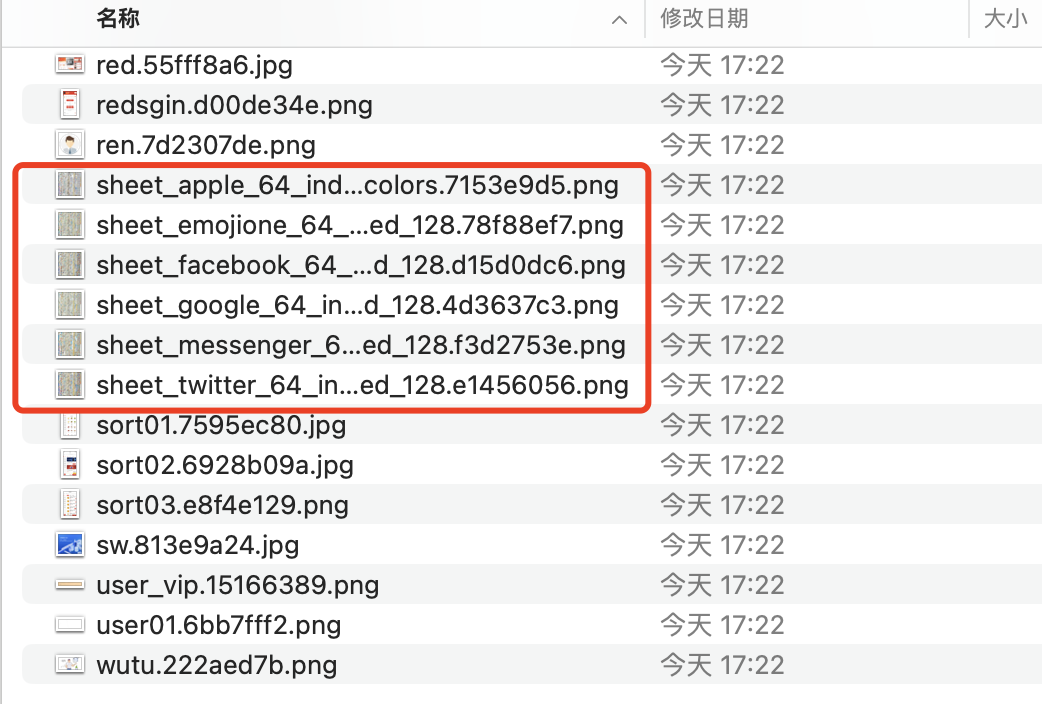
vue2.0的项目打包生成的图片资源 ,然后有这些图片
,然后有这些图片 是怎么回事呢?
是怎么回事呢?
我本地静态资源没这些图片啊,我的电脑是mac的
共有1个答案
首先,你需要确保你在构建过程中正确地引用了图片资源。如果你在代码中直接引用了图片,那么这些图片将会被包含在你的构建输出中。这可能是由于你在代码中直接引用了这些图片,或者你的构建工具(例如 Webpack)配置为包含这些图片。
在你的情况中,这些图片似乎是从你的项目的某个地方被复制的。你需要检查你的代码,看看是否在任何地方直接引用了这些图片。你也应该检查你的构建配置,看看是否配置为包含这些图片。
如果你确定你的代码中没有直接引用这些图片,那么可能是你的构建工具的某些插件或加载器引起的。例如,如果你的项目中使用了 file-loader 或 url-loader,那么它们可能会将项目中的文件复制到构建输出中。
如果你想排除这个问题,你可以尝试以下步骤:
- 检查你的代码,看看是否在任何地方直接引用了这些图片。
- 检查你的构建配置,看看是否配置为包含这些图片。
- 尝试在你的项目中禁用或删除可能包含这些图片的插件或加载器,然后重新构建你的项目。
- 如果问题仍然存在,你可能需要查看你的构建输出,看看这些图片是从哪里来的。你可以使用文本编辑器打开构建输出中的文件,然后搜索这些图片的路径。
如果你需要更具体的帮助,你可以提供更多关于你的项目和你的构建配置的信息。
-
一、打包图片的核心配置 // loader的配置 module: { rules: [ //打包 css 文件的详细loader配置 { //匹配哪些文件 test: /\.css$/, //使用哪些loader进行处理
-
想用vue写一个h5的app,直接用脚手架创建一个空项目,写完之后打包好,在hbuilder中新建一个h5+的空项目,将打包好的dist丢到里面再进行配置打包成apk,这样做能成功?图片.png 无,空想阶段
-
本文向大家介绍vue打包成最终的文件有哪些?相关面试题,主要包含被问及vue打包成最终的文件有哪些?时的应答技巧和注意事项,需要的朋友参考一下 vendor.js, app.js, app.css, 1.xxx.js 2.xxx.js 如果有设置到单独提取css的话 还有 1.xxx.css ......
-
我有一个程序可以读取两个文件(“incompleta.txt”和“completa.txt”),并比较两个文件中是否有相同的名称。其工作原理如下: 它将“completa.txt”中的所有名称存储在ArrayList中 问题是我的“lista.txt”看起来像这样:Image 第二条线完全是混乱和扭曲的。 我的Java代码:
-
本文向大家介绍Vue打包后出现一些map文件的解决方法,包括了Vue打包后出现一些map文件的解决方法的使用技巧和注意事项,需要的朋友参考一下 Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始打包 2,会在项目目录下自动创建dist目录,打包好的文
-
我使用Apache httpclient和multipart请求将图像文件上载到服务器。我能够通过其他客户端(如iphone和fiddler)成功上传文件,以便在服务器端调用相同的api调用。Android没有那么幸运。。。 当我从Wireshark读取日志时,我看到一些TCP错误: [TCP重传] 62941→80[确认字符]Seq=676 Ack=1 Win=14656 Len=1448 TS

