javascript - 不规则border-image如何自适应?

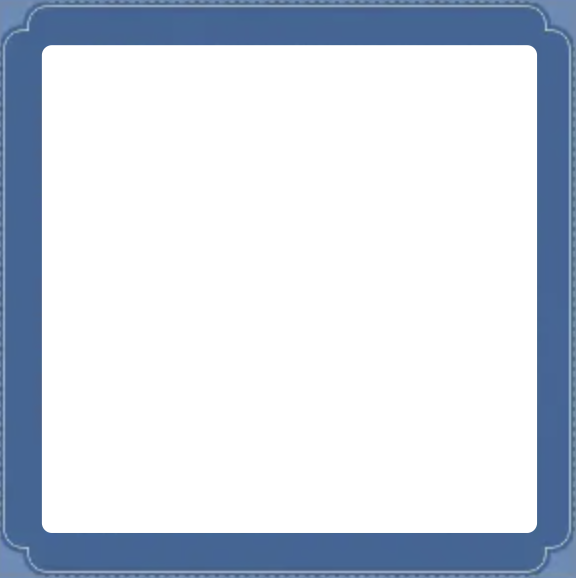
想请教一下像这种不规则的背景图,如何实现按照图片的大小自适应呢?
重要的是背景图不被拉伸,可以基本正常显示。
共有4个答案
https://masonry.desandro.com/index.html。 https://isotope.metafizzy.co/index.html
配合 border-image-slice(也是 border-image 这种省略写法的第二个参数),相当于把四个角切出来。
这种场景有个术语叫点九图,你随便搜一下 “CSS border-image 点九图” 之类的关键词就有了。

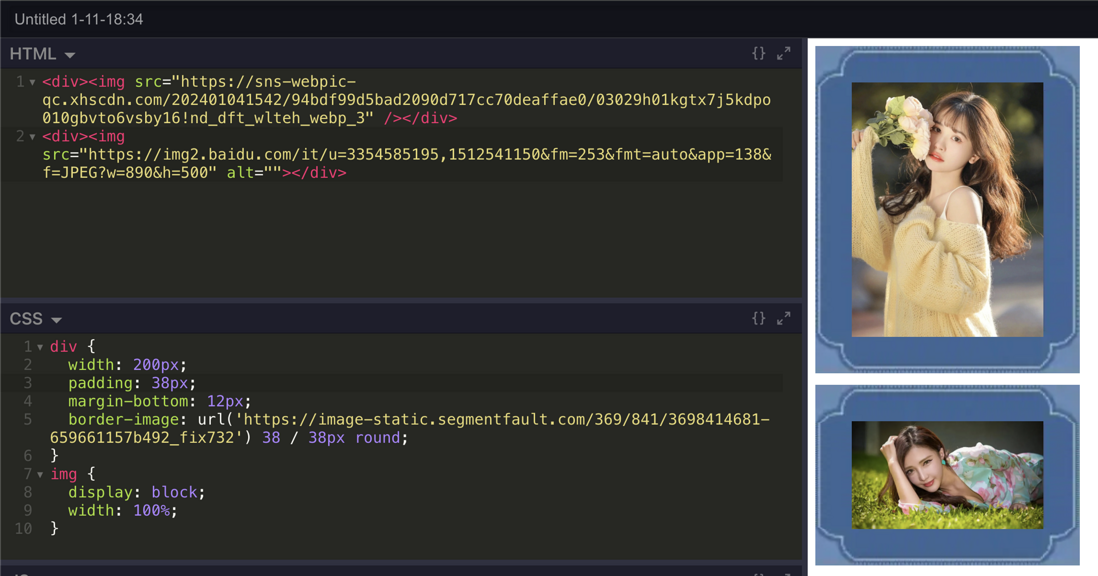
随便截图试了一下,大概效果是这样

div { width: 200px; padding: 38px; margin-bottom: 12px; border-image: url('https://imgs.xnip.cn/cj/qa/2024-01-05/2365898c-14b6-4f34-be27-687b0fe4cb5a.png') 38 / 38px round;}img { display: block; width: 100%;}从设计图看, 可以左右均分, 因此图片只用设置固定的宽就可以了, 高会根据宽自适应的
-
在jBPM中,如果我们创建一个带有规则任务的流程,然后部署该流程。在流程执行期间,在执行规则任务之前,我已经更改了DRL文件中的业务逻辑并保存了它。但是当前运行的实例中没有反映这种更改。对于一个自适应过程来说,这种行为是正确的吗?
-
自定义中间有突起的UITabBar,demo中高仿了gogobot app底部不规则的TabBar。 [Code4App.com]
-
效果地址 搞不懂border-image-slice和border-image-width如何配合的,哪位大佬能解释一下?
-
我正在尝试设置Firebase规则,如果$uid等于auth,则该规则将授予对R/W的访问权限。uid。我用firebase phone auth登录。 我正在尝试这条规则: 这条规则: 我尝试访问数据时出错(权限被拒绝)。 我遵循Firebase的说明,此规则通过模拟器。 当这些规则到位时,我不会从Firebase获得带有快照的实例。 如果你能帮助解决这个问题,我将不胜感激。 我正在尝试授予读取
-
问题内容: 我想返回一个包含CSS规则所有内容的字符串,就像您在嵌入式样式中看到的格式一样。我希望能够在不知道特定规则中包含什么的情况下执行此操作,因此我不能仅通过样式名称(如等)将它们拉出。 CSS: 到目前为止的代码: 问题答案: 以scunliffe的答案为基础:
-
我正在使用TopBraid免费版创建具有SPIN规则的OWL本体。我正在加载本体论和SPIN规则到芝麻OpenRDF工作台: 我创建了一个简单的测试本体。它有一个类,具有一个旋转规则和一个数据类型属性。 SPIN规则将时间戳添加到我的测试类的测试实例中。以下是整个测试本体的RDF,包括我的类、数据类型属性和规则(简称): 因此,清除我在芝麻中的SPIN存储库,并使用工作台的修改/添加命令(未选中“

