typescript - tyescript 中使用 interface 做类型映射报错而换成 type 定义就可以了?

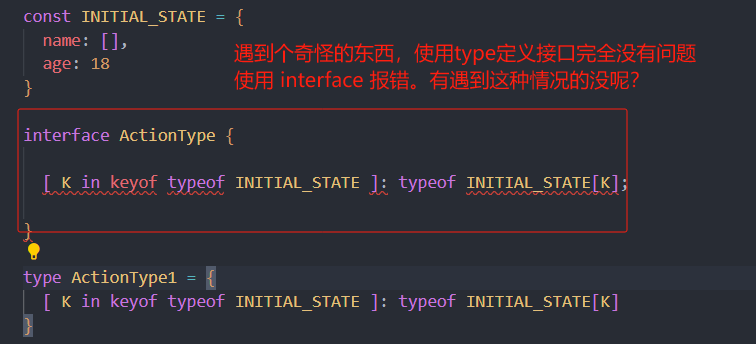
如上图所示遇到个奇葩的问题使用 interface 定义映射报错,然而使用 type 同样的定义方式没有问题,使用的 typescript 版本是 "typescript": "^4.6.3"。这个是什么原因导致的呢,是哪里出现了问题呢?
共有2个答案
因为 interface 不支持这种写法,索引签名 - index signature 的写法是 [key: <string | number | symbol等等>].
可以看看 index signature 中的说明.
所以你的那个写法还可以改成这样:
interface ActionType { [key: string]: typeof INITIAL_STATE[keyof typeof INITIAL_STATE]}let demo: ActionType = { name: [1, 2, 3], age: 20, gender: ["male", "female"],};console.log(demo);/** * { name: [ 1, 2, 3 ], age: 20, gender: [ 'male', 'female' ] } */从你给出的图片和描述来看,问题出在你尝试使用interface来定义类型映射时遇到了错误。而当你改用type定义时,问题就解决了。
在 TypeScript 中,interface和type都可以用来定义类型,但它们之间有一些重要的区别。
- 接口(interface):主要用于描述对象的结构。接口定义了对象应该有哪些属性和方法,但不提供具体的实现。
- 类型别名(type):类似于其他编程语言中的类型别名或typedef。它允许你为已有的类型定义一个新的名字。类型别名对于定义复杂类型或者简化类型名非常有用。
对于你的问题,如果你只是定义一个类型映射,并且没有需要描述对象的结构或行为,那么使用type可能是更好的选择。而如果你需要描述一个对象的结构,那么应该使用interface。
例如:
使用type定义类型映射:
type MyTypeMap = {[key: string]: number};使用interface描述对象结构:
interface Person { name: string; age: number;}从你给出的错误信息来看,如果你只是定义一个类型映射,那么尝试使用interface可能是不正确的。使用type定义应该是正确的做法。如果你能提供更多的代码或上下文信息,我可能能更准确地分析问题所在。
-
TypeScript 会将一些好用的工具类型纳入基准库中,方便开发者直接使用,本节介绍的映射类型就是这样的工具类型。 对这种工具类型,我们不只要知道使用方法,还要了解其实现功能的本质。本节我们会从源码进行分析,逐步掌握。 1. 慕课解释 映射类型可以将已知类型的每个属性都变为可选的或者只读的。 2. Readonly 与 Partial 关键字 先来看这样一个任务:将 Person 接口的每个属性
-
一直认为implements只能实现interface,今天看到某个开源项目,prisma+nest,通过prisma的类型来定义entity,发现type也能实现,type不是仅仅是一个类型别名吗?
-
问题内容: 我正在尝试创建一个可以接受以下功能的函数 这里的struct可以是任何结构,而不仅仅是特定的结构。将接口转换为或工作正常。但是给地图错误。 反映后显示为map [],但尝试在范围内进行迭代时给出错误。 这是代码 有什么方法可以转换为map并进行迭代或获取其元素。 问题答案: 如果地图值可以是任何类型,则使用反射来遍历地图: 游乐场的例子 如果存在少量已知的结构类型,则可以使用类型开关:
-
后台返回的数据类型是一个字符串数组
-
Parsing error: The keyword 'interface' is reserved 只有在 .vue 文件中定义 interface 才报错 eslint.config.js:
-
定义一个类型 条件1:变量类型是一个字符串。 条件2:变量值不是 get "typescript": "~5.2.2"

