javascript - 使用video.js实现视频有声的自动播放,类似b站、抖音?
求助大佬!需求是类似B站抖音这类视频软件,进入页面视频自动播放,是有声音的,目前代码如下:
<video id="video_id" class="video-js video-tech" poster="../images/video-poster.png" controls preload="auto" data-setup="{}"> <source src="/2023.11.22%20LENOVO%20X7%20V6TJNB2.mp4" type="video/mp4"> <p class="vjs-no-js">To view this video please enable JavaScript, and considerupgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p></video>var options = { autoplay: true, aspectRatio: "16:9", }; var playerVideo = videojs("video_id", options); playerVideo.ready(function() { var promise = playerVideo.play(); if (promise !== undefined) { promise.then(function() { console.log(111111111111); }); }).catch(function(error) { console.log(2222222222); }) } })共有2个答案
先了解个概念,叫做,媒体意愿度,
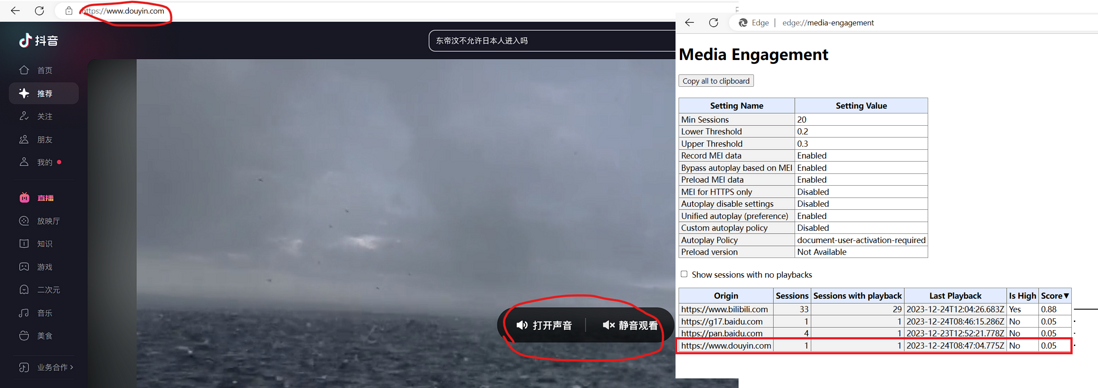
你说的那些网站,能自动播放,是因为媒体意愿度高,具体这个意愿度哪里查,可以在地址栏输入这个地址查看chrome://media-engagement/
怎么提高你网站的媒体意愿度,开发者干涉不了,只能通过用户使劲和你网站的视频播放功能进行交互,才能提高。
比如,你说的抖音,我不常打开,媒体意愿度底,
我现在打开抖音,它也是静音才能自动播放的.
首先,你提供的代码片段在自动播放视频方面应该已经足够了。autoplay 选项设置为 true 应该允许视频在页面加载时自动播放。然而,你提到视频没有声音,这可能是由于一些浏览器安全策略或特定设置的限制。
这里有几个可能的原因和解决方法:
- 用户浏览器设置:有些浏览器默认禁止自动播放音频或视频,或者只有在用户与页面交互后才允许自动播放。你可以提醒用户检查他们的浏览器设置,或者在页面上添加一个简单的提示,指导他们如何允许自动播放。
- 跨域问题:如果视频文件托管在不同的域上,可能会遇到跨域资源共享(CORS)问题。确保服务器设置了适当的 CORS 头部,允许你的网页访问视频资源。
- JavaScript 错误:检查浏览器的开发者工具中的控制台,看是否有 JavaScript 错误。这可能会给你一些关于为什么视频没有声音的线索。
- 视频格式:尝试使用不同格式的视频文件,看是否可以解决问题。有些格式可能不受所有浏览器的支持。
- 使用 HTML5
<audio>标签:如果视频没有声音的问题持续存在,你可以考虑使用<audio>标签来播放音频,同时使用视频作为背景。这样,即使视频本身没有声音,用户仍然可以听到音频。 - 检查媒体文件:确保你的视频文件没有损坏,并且可以正常播放。你可以在其他播放器或设备上尝试播放该文件,看是否有问题。
- 使用其他库或插件:如果以上方法都不奏效,你可能需要考虑使用其他的 JavaScript 视频播放库或插件,它们可能有更强大的功能和更好的浏览器兼容性。
希望这些建议能帮助你解决问题!如果你有进一步的问题或需要更详细的解释,请告诉我。
-
按照chrome的规则,视频或者音频是不能在用户未主动操作前,进行播放。 那这些视频网站是怎么实现自动播放的呢?
-
问题描述 bilibili的视频播放器除了Vue都用到了什么技术栈或者怎么实现的 问题出现的环境背景及自己尝试过哪些方法 我今天想要模仿bilibili来写一个视频播放器,但是我写到有关播放/暂停功能时候遇到了一些问题:在Vue3里因为setup是在创建虚拟DOM之前执行的,所以我无法在setup中访问相关DOM节点(<video>)的相关属性,以至于我无法通过监听video的属性来实现响应式。后
-
本文向大家介绍vue + typescript + video.js实现 流媒体播放 视频监控功能,包括了vue + typescript + video.js实现 流媒体播放 视频监控功能的使用技巧和注意事项,需要的朋友参考一下 视频才用流媒体,有后台实时返回数据, 要支持flash播放, 所以需安装对应的flash插件。当视频播放时,每间隔3秒向后台发送请求供检测心跳,表明在线收看状态,需要后
-
只是想知道是否有人能告诉我这是怎么回事。当我播放视频时,我可以听到音频,但视频不显示。这是我的代码,我是初学者
-
本文向大家介绍Javacv使用ffmpeg实现音视频同步播放,包括了Javacv使用ffmpeg实现音视频同步播放的使用技巧和注意事项,需要的朋友参考一下 最近用javaCV的ffmpeg包的FFmpegFrameGrabber帧捕捉器对捕捉到的音频帧和视频帧做了同步的播放。采用的同步方法是视频向音频同步。 程序和源码 具体的思路如下: (1)首先介绍ffmpeg是如何捕捉视频文件的图像和声音的
-
本文向大家介绍使用javascript实现监控视频播放并打印日志,包括了使用javascript实现监控视频播放并打印日志的使用技巧和注意事项,需要的朋友参考一下 最近在做一个项目,要求监控视频的播放事件并能够打印LOG日志,经过一番思索,使用javascript实现了此功能,代码如下: HTML: JS: 小伙伴们主要看下本文的思路即可,希望对大家能有所帮助

