css3 - 如何在 CSS Grid 中设置行数为 auto-fill 并使高度生效?

https://code.juejin.cn/pen/7316068943830581274
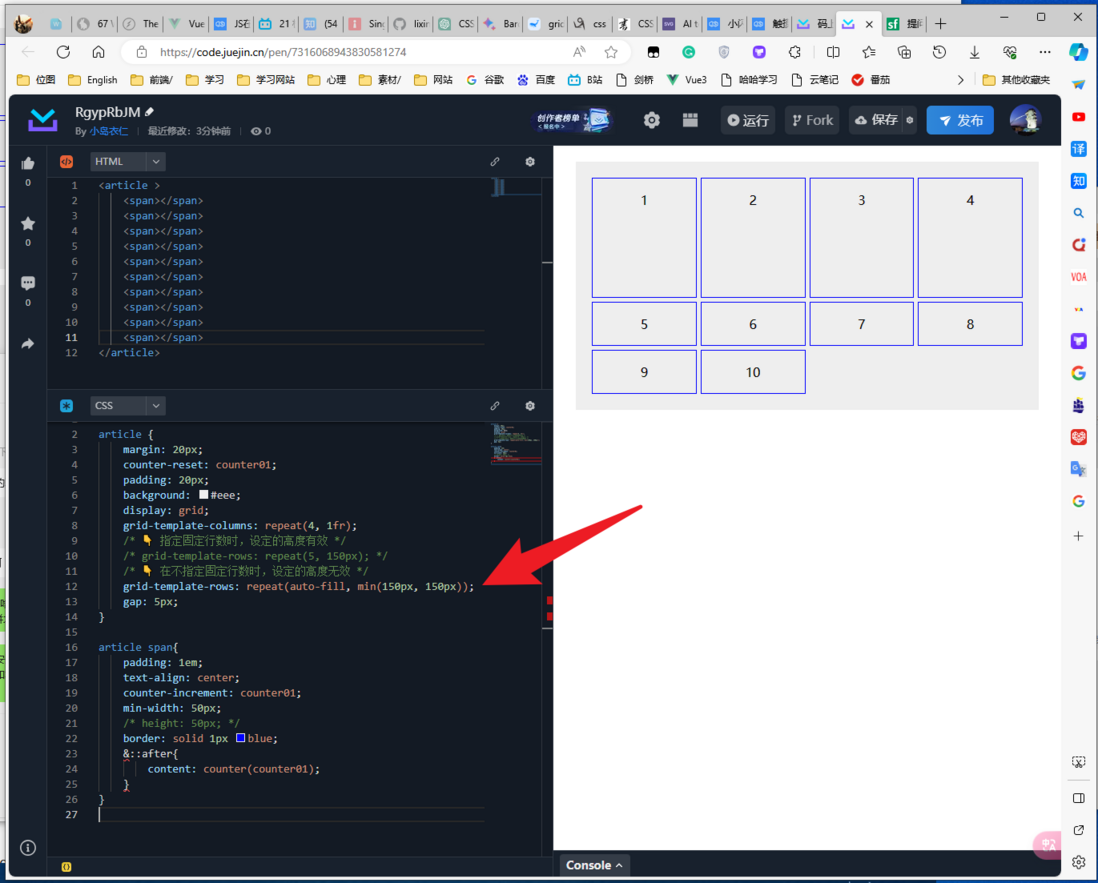
�� 截图出自这里
● 请问在使用 grid 布局时,如何设为行数为 auto-fill 为什么指定的高不生效?
● 如图,第一行已经按设定显示了高度,其它几行高度不听令
● 是不是只有在子元素 span 上设 min-height: px 才是唯一的办法
谢谢
<article > <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span></article>article { margin: 20px; counter-reset: counter01; padding: 20px; background: #eee; display: grid; grid-template-columns: repeat(4, 1fr); /* �� 指定固定行数时,设定的高度有效 */ /* grid-template-rows: repeat(5, 150px); */ /* �� 在不指定固定行数时,设定的高度无效 */ grid-template-rows: repeat(auto-fill, min(150px, 150px)); gap: 5px;}article span{ padding: 1em; text-align: center; counter-increment: counter01; min-width: 50px; /* height: 50px; */ border: solid 1px blue; &::after{ content: counter(counter01); }}能使行数为 auto-fill 时也让高度听指挥吗?
谢谢
共有1个答案
article得有一个明确的高度(例如: height: 300px)你才可以fill啊
如果你不想指定行数,行数由元素的个数自行决定,而又想控制每行的行高为150px。那就设置隐式行高就可以了grid-auto-rows: 150px
备注:上面代码链接访问不了
-
Auto fill in all directions Auto fill in vertical direction only with creating new rows Auto fill in all directions Notice the little square (fill handle) in the corner of the selected cell. You can d
-
我的回收物品在onCreateViewHolder中膨胀 我想展示这样的东西,其中一排的高度是回收站视图的一半?在空间的其余部分添加填充物?我可以通过GridLayoutManager来完成吗? 这是我的GridLayoutManager
-
问题内容: 我只是无法设置导航元素的高度和宽度。 有什么想法我做错了吗? 问题答案: 添加显示:块; a-tag是一个内联元素,因此您的高度和宽度将被忽略。
-
我不使用GUI编辑器手动创建布局,我需要将高度设置为“自动”,以便用户可以看到整个表单。我将GridLayout包装到FlowLayout中,这样输入就不会被拉伸。创建这样的布局的最佳实践是什么。是否有人可以修改它,使整个表单可见或使用GridLayout,但可以设置表单中输入的宽度和高度? 未使用包装方法设置首选尺寸 使用包装方法设置首选尺寸 将扩展状态设置为最大化,但更新按钮不完全可见。如何设
-
问题内容: 我想使一个组件占据Container的maximumAvailableHeight。例如,在下面粘贴的代码中,我将根框架定为800,600。我只想设置该框架的高度/宽度(并且我不想尝试对其子像素进行像素化)。如果运行此命令,则会看到UI对齐不良。 首先,我希望面板(位于根框架内)占据框架的100%的高度(在这种情况下,为800px减去用于绘制框架标题的空间)。 其次,在面板内部,我有一
-
我的如下所示,高度设置为40度。 在MyEclipse中,它如下所示: 但是当我在手机上运行它时,它看起来像下面这样: 所以我的问题是为什么进度条的真实高度不是我设置的高度?如何增加进度条的高度?

