go - 如何解决 Google Wire 告警信息?
使用google wire,代码总是有告警信息,但是编译运行正常,如何去掉告警信息?
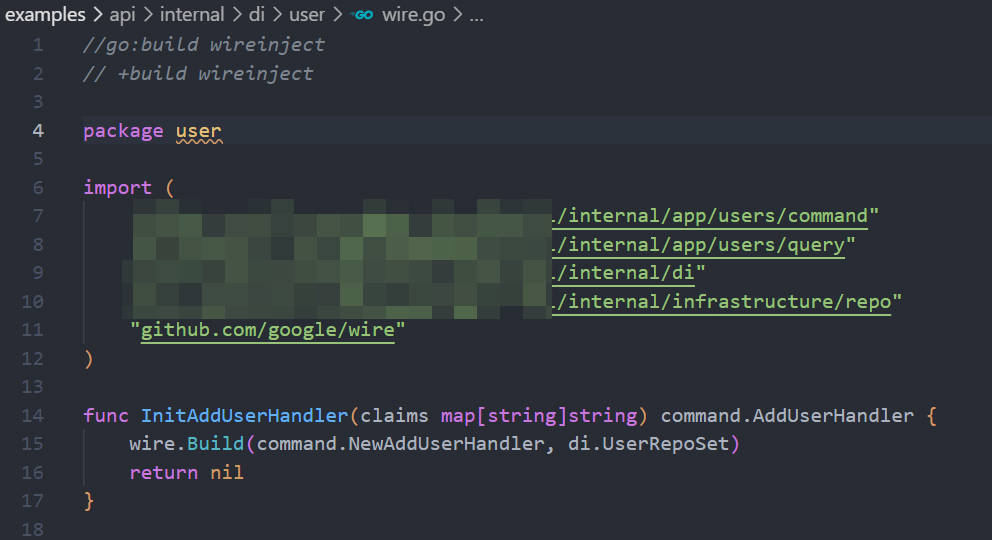
代码如下:
如图,代码中 package 有告警,告警信息内容:
This file is within module ".", which is not included in your workspace.
To fix this problem, you can add a go.work file that uses this directory.
See the documentation for more information on setting up your workspace:
https://github.com/golang/tools/blob/master/gopls/doc/workspace.md.
按照告警提示,增加了go.work后,告警信息依然存在,内容:
No packages found for open file D:\golang\hjsoft-fx\examples\api\internal\di\user\wire.go.This file may be excluded due to its build tags; try adding "-tags=<build tag>" to your gopls "buildFlags" configurationSee the documentation for more information on working with build tags:https://github.com/golang/tools/blob/master/gopls/doc/settings.md#buildflags-string.有人遇到过这个问题,如何忽略告警信息?
有人遇到过这个问题,如何忽略告警信息?
共有1个答案
在 Go 中,告警信息(warnings)通常不会影响代码的编译和运行。然而,如果你希望在代码中忽略告警信息,你可以尝试以下方法:
- 忽略单个告警:
在编辑器或 IDE 中,通常会有一个选项来忽略特定的告警信息。你可以查找这个选项并启用它,这样就可以忽略特定的告警信息。 - 忽略所有告警:
如果你希望忽略所有告警信息,你可以尝试在代码中添加一个全局的// nolint注释。这将告诉 linter(代码检查工具)忽略该文件中的所有告警信息。
例如,在你的代码文件的开头添加以下注释:
// nolint请注意,这种方法会影响整个文件中的所有告警信息,因此请谨慎使用。
- 修改告警信息:
如果你希望修改告警信息的内容或行为,你可以尝试修改告警信息的规则或配置。这通常需要在你的代码检查工具的配置文件中进行修改。具体的步骤可能因工具而异,你可以查阅相关文档或在线资源以了解更多信息。
请注意,忽略告警信息可能会导致潜在的问题被忽视,因此建议只在必要的情况下使用这些方法。在大多数情况下,保持告警信息的存在可以帮助你发现潜在的问题并及早修复它们。
-
问题内容: DeprecationWarning:需要一个整数(got类型为float)。不建议使用隐式转换为整数,并且在将来的Python版本中可能会删除隐式转换。 DeprecationWarning:需要一个整数(got类型为float)。不建议使用隐式转换为整数,并且在将来的Python版本中可能会删除隐式转换。 问题答案: 警告与的坐标参数有关。浮点坐标将表示的原点位于窗口像素之间。那没
-
我现在正在学习React本地,最近我收到了下面的日志消息。 {“名称”:“PropertyFinder”、“版本”:“0.0.1”、“private”:true、“脚本”:{“start”:“node node_modules/react-native/local-cli/cli.js start”、“test”:“jest”}、“dependencies”:{“react”:“^16.2.0”、
-
我有一个数据框 我正在执行以下功能 但是,当我这样做时,我收到警告: 我如何解决这个问题? Lorem ipsum dolor sit amet,consecetur adipiscing elit,sed do eiusmod temor附带ut labore et dolore magna aliqua。Ut enim ad minim veniam,quis nostrud练习ullamco
-
我收到这些警告消息,但我不确定如何修复: 02-14 14:01:15.255:I/DalVikVM(10677):找不到方法Android.View.ViewGroup.OnStopnestedScroll,从方法Android.Support.v7.Internal.Widget.ActionBarOverLayLayout.OnStopnestedScroll引用 02-14 14:01:1
-
vue3 新的 defineModel parent: <Input v-model:p_input="test_input" /> son: <el-input v-model="myInput" placeholder="Please input" /> 报警告: Extraneous non-emits event listeners (refresh) were passed to com
-
问题内容: 我在Windows 10上,使用Node 5.6.0和npm 3.6.0。我正在尝试将angular-material和mdi安装到我的工作文件夹中。 npm使用以下命令安装角度材料的mdi 错误: 如何解决此问题以安装AngularJS材质和MDI? 问题答案: npm不再安装对等项依赖项,因此您需要手动安装它们,只需在所需的deps上执行一个,然后尝试再次安装主要的对等项。 回复评

