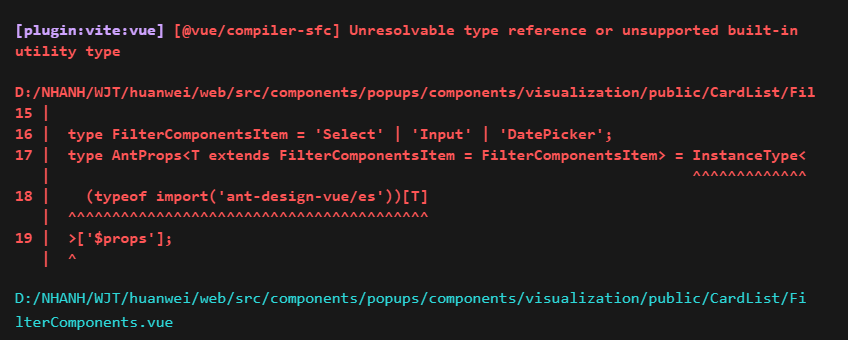
typescript - defineProps<Props> 中Props类型限制?
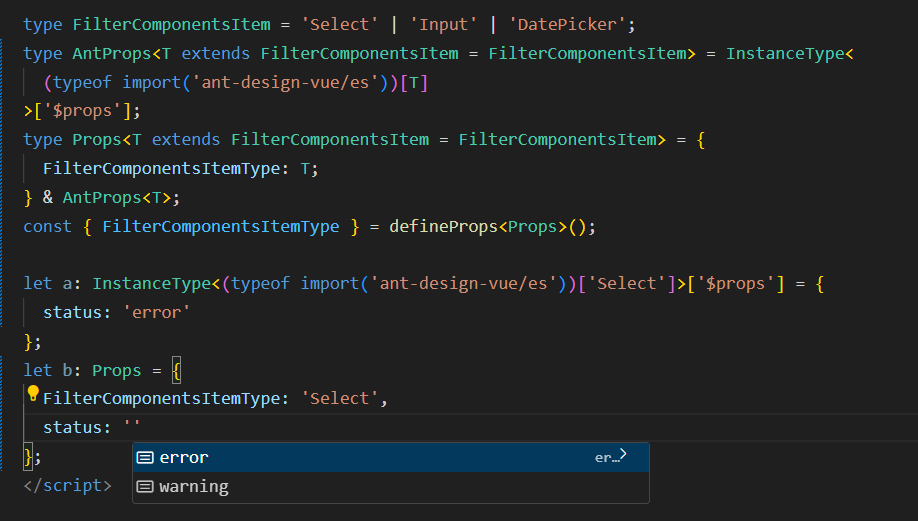
type FilterComponentsItem = 'Select' | 'Input' | 'DatePicker';type AntProps<T extends FilterComponentsItem = FilterComponentsItem> = InstanceType< (typeof import('ant-design-vue/es'))[T]>['$props'];type Props<T extends FilterComponentsItem = FilterComponentsItem> = { FilterComponentsItemType: T;} & AntProps<T>;const { FilterComponentsItemType } = defineProps<Props>();let a: InstanceType<(typeof import('ant-design-vue/es'))['Select']>['$props'] = { status: 'error'};let b: Props = { FilterComponentsItemType: 'Select', status: ''};vite提示识别不了。
但是为什么vue文件没有问题?都有提示的。
这个要怎么改啊?
共有2个答案
因为@vue/compiler-sfc不支持InstanceType,编辑器里vue文件有提示里是因为ts在处理
https://github.com/vuejs/core/blob/a6503e3e77b04a1ab8c07078e07091b06d51131d/packages/compiler-sfc/src/script/resolveType.ts#L589-L595
const SupportedBuiltinsSet = new Set([ 'Partial', 'Required', 'Readonly', 'Pick', 'Omit'] as const)这个问题似乎与Vue 3的Composition API和Ant Design Vue库有关。你似乎在使用Vue 3的Composition API来定义Props,然后试图将这些Props与Ant Design Vue组件的props合并。然而,你遇到了类型错误。
首先,让我们看一下你的代码:
type FilterComponentsItem = 'Select' | 'Input' | 'DatePicker';type AntProps<T extends FilterComponentsItem = FilterComponentsItem> = InstanceType< (typeof import('ant-design-vue/es'))[T]>['$props'];type Props<T extends FilterComponentsItem = FilterComponentsItem> = { FilterComponentsItemType: T;} & AntProps<T>;const { FilterComponentsItemType } = defineProps<Props>();这段代码定义了一个Props类型,它包含一个名为FilterComponentsItemType的属性,该属性的类型为FilterComponentsItem中的一个值。同时,它还包含Ant Design Vue组件的props,这些props的类型由AntProps<T>定义。
然而,你的代码在处理Ant Design Vue组件的props时存在一些问题。AntProps<T>类型实际上是尝试获取Ant Design Vue组件的$props属性,但是Ant Design Vue组件并没有$props属性。因此,你需要找到一个正确的方式来定义Ant Design Vue组件的props类型。
你可以尝试使用Ant Design Vue库的类型定义来获取组件的props类型。这通常可以在库的.d.ts文件中找到。然后,你可以将这些props类型与你的自定义props类型合并。
例如,如果你使用的是Ant Design Vue 4,那么你可以在ant-design-vue/dist/antd.d.ts文件中找到每个组件的props类型定义。然后,你可以像这样定义你的Props类型:
import { defineProps } from 'vue';import { SelectProps } from 'ant-design-vue';type FilterComponentsItem = 'Select' | 'Input' | 'DatePicker';type Props<T extends FilterComponentsItem> = { FilterComponentsItemType: T;} & SelectProps; // 假设你正在使用Select组件const { FilterComponentsItemType } = defineProps<Props>();注意,我将AntProps<T>更改为SelectProps,这应该是你正在使用的Ant Design Vue组件的props类型。这样,你的Props类型现在应该正确地包含了Ant Design Vue组件的props。
-
将下面的js版的props,改成ts版: vue的 ts的 但是上面这样写报错。 初次使用ts,求教各位老师。
-
主要内容:使用 Props,React 实例,默认 Props,React 实例,State 和 Props,React 实例,Props 验证,React 16.4 实例,React 15.4 实例state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。这就是为什么有些容器组件需要定义 state 来更新和修改数据。 而子组件只能通过 props 来传递数据。 使用 Props 以下实例演示了如何在组件中使用 props: React 实例
-
扩展一个 Path 元素,用以生成比如星形,圆等。 参数 名称 类型 默认值 描述 opts Object 配置项,继承得到的配置项参见 zrender.Displayable。 opts.type string 类型,自定义的名称。 opts.init Function 初始化时调用的函数。 opts.buildPath Function 如何构建 Path 的函数,在绘制时候会调用。 例子 这
-
类型:Array<string> | Object 详细: props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。 示例: // 简单语法 Vue.component('props-demo-simple', { props: ['size', 'myMessage'] }) /
-
定义关键帧,即动画对象在某个时刻的属性。 参数 名称 类型 默认值 描述 time number 关键帧时刻,单位毫秒。 props Object 关键帧的属性,应为 Animatable 对象的属性。 返回值 this。
-
2.2.0 新增 类型:Object 详细: 当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。

