react.js - Next.js中fetch为什么总是发起两次请求?
一个简单的页面:app\fetch-demo\page.js
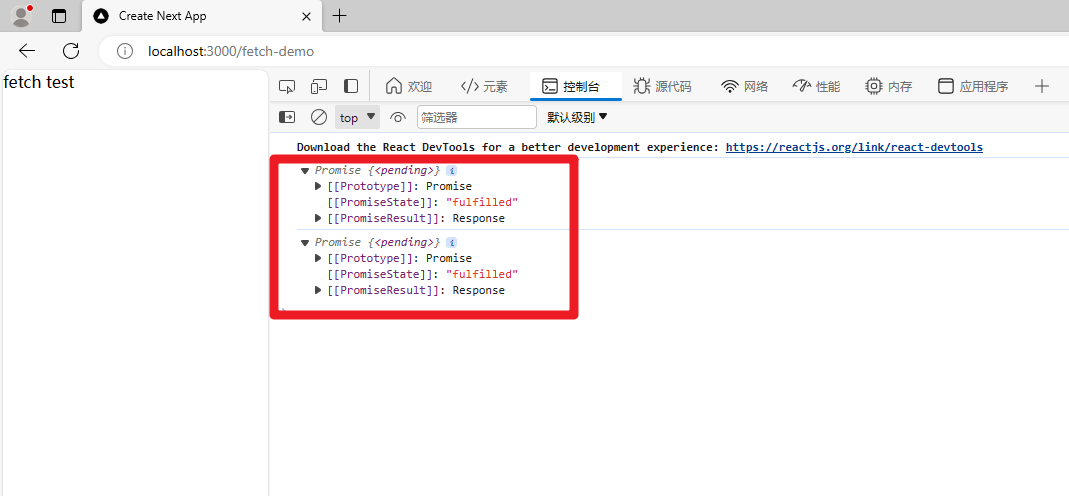
'use client'export default function FechDemo() { const fetchPromise = fetch("https://mdn.github.io/learning-area/javascript/apis/fetching-data/can-store/products.json",); console.log(fetchPromise); return ( <main className=""> fetch test </main> )}浏览器控制台返回两次同样的结果:
为什么会这样?
共有1个答案
手动关闭严格模式,即不使用React.StrictMode包裹组件
nextjs中通过配置中的reactStrictMode来设置
next.config.jsmodule.exports = { ... reactStrictMode: false,}-
最近项目中一直会出现一个比较奇怪的现象:偶尔有用户会重复触发某个接口,但是埋点记录能确定在前端的代码里只发起了一次,前端也没重试的机制。从用户的UA以及环境找不到共同点,在网上搜了下说有可能是nginx的重试机制 https://www.cnblogs.com/caibaotimes/p/15407971.html 我们的项目都是走公司统一的结构、构建以及发布(react)所以我想问下 1、怎么确
-
问题内容: 我正在尝试从JSON网址获取集合。骨干网确实发送了请求并得到了响应,但是在它之后的集合中没有: 这是我的JavaScript: 响应中的JSON 响应中的Content-Type HTTP标头为。 为什么不将其加载到集合中?JSON是否正确? 一些更多的代码: 问题答案: 是异步的。尝试 要么 要么
-
我正在探索HTTP Origin检查作为Drupal在https://www.drupal.org/node/1803712的CSRF保护的想法 现在我正在测试Origin头是如何通过POST请求到达的,但是Firefox不会在用户登录表单提交上发送Origin头。Chromium和Chrome工作正常,他们发送Origin头。 Firefox版本是36.0.1。我还用一个干净的Firefox安装
-
本文向大家介绍请问tcp握手为什么两次不可以?为什么不用四次?相关面试题,主要包含被问及请问tcp握手为什么两次不可以?为什么不用四次?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 两次不可以:tcp是全双工通信,两次握手只能确定单向数据链路是可以通信的,并不能保证反向的通信正常 不用四次: 本来握手应该和挥手一样都是需要确认两个方向都能联通的,本来模型应该是: 1.客户端发送syn0给
-
我读在初始渲染时只被调用一次,但我看到它被渲染了多次。 似乎我创建了一个递归循环。 组件didMount调度动作来获取数据 一旦接收到数据,它就会触发成功操作,将数据存储在redux状态。 父反应组件连接到redux存储,并且具有mapStateToProps用于刚刚在上述步骤中更改的条目 父渲染子组件(通过变量编程选择) 子组件的组件didMount再次被调用 它消除了获取数据的操作 我想这就是
-
正在学习 React 不懂为什么用了 useEffect 还会发起两次请求,应该怎么解决?

