localstorage - 如何使用LocalStorage实现网页信息本地修改?
我需要修改网页的信息,本地使用,是他刷新后不会变成原来的样子。
新手小白,问过Ai,Ai的解决办法是使用LocalStorage。我用的chrome浏览器。
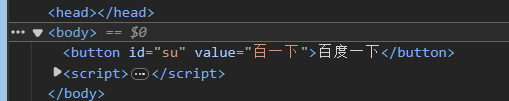
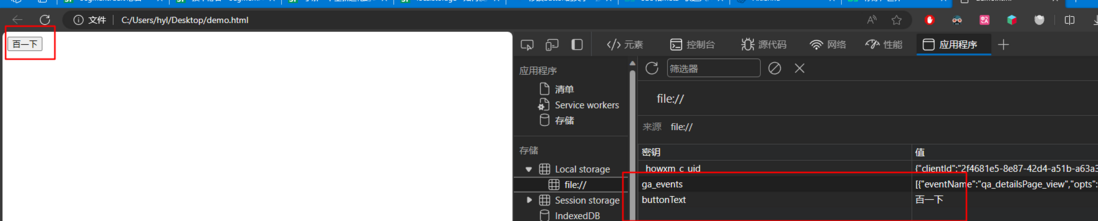
// 获取百度一下按钮的元素var button = document.getElementById("su");// 定义一个函数,用于修改按钮的文本function changeText() { // 如果 localStorage 中有保存的文本,就使用它 if (localStorage.getItem("buttonText")) { button.value = localStorage.getItem("buttonText"); } else { // 否则,就使用默认的文本 button.value = "百度一下"; }}// 调用函数,修改按钮的文本changeText();// 为按钮添加点击事件监听器button.addEventListener("click", function () { // 如果按钮的文本是百度一下,就改成百一下,并保存到 localStorage 中 if (button.value == "百度一下") { button.value = "百一下"; localStorage.setItem("buttonText", "百一下"); } else { // 否则,就改回百度一下,并从 localStorage 中删除 button.value = "百度一下"; localStorage.removeItem("buttonText"); }});这是Ai给出的代码,使用后并没有什么变化,localStorage除了相关网站什么也没有。请问是哪里出问题了呢?
我需要把百度一下改成百度下,使其刷新也不会消失。
我问过Ai,网上大量寻找资源,却一知半解。
我希望能够修改信息。
共有3个答案

修改value, 改的是这个值, 修改innerHTML就行了, 也就是button.value改为button.innerHTML
<button id="su">百度一下</button><script> // 获取百度一下按钮的元素 var button = document.getElementById("su"); // 定义一个函数,用于修改按钮的文本 function changeText() { // 如果 localStorage 中有保存的文本,就使用它 console.log(localStorage.getItem("buttonText")); if (localStorage.getItem("buttonText")) { button.innerHTML = localStorage.getItem("buttonText"); } else { // 否则,就使用默认的文本 button.innerHTML = "百度一下"; } } // 调用函数,修改按钮的文本 changeText(); // 为按钮添加点击事件监听器 button.addEventListener("click", function () { // 如果按钮的文本是百度一下,就改成百一下,并保存到 localStorage 中 if (button.innerHTML == "百度一下") { button.innerHTML = "百一下"; localStorage.setItem("buttonText", "百一下"); } else { // 否则,就改回百度一下,并从 localStorage 中删除 button.innerHTML = "百度一下"; localStorage.removeItem("buttonText"); } });</script>问题可能出现在你的button赋值使用的是button.value,一般使用value赋值的都是form表单,而你的button是表单吗(<input type="button" value="Click Me">),如果不是,那你使用value赋值是不生效的,如果是button元素或是用div、span等元素模拟的button元素,那你应该使用innerHTML修改button.innerHTML
从你的描述中,我了解到你希望通过使用LocalStorage来在用户对网页进行一些修改后,即使刷新页面也能记住用户之前对页面的修改。你已经从AI得到了相关的代码,但是使用后并没有达到预期的效果。
首先,我要确认的是你的代码实际上是用于监听按钮的点击事件,并且在按钮被点击时改变它的文本,并将新的文本保存在LocalStorage中。当按钮再次被点击时,它的文本会被更改回初始的文本,并从LocalStorage中删除保存的文本。
如果你希望在刷新页面后还能保持修改的文本,你需要确保在页面加载时将保存在LocalStorage中的文本赋值给按钮,而不是只在按钮被点击时才进行赋值。
以下是对你代码的修改:
// 在页面加载时检查 LocalStorage 中是否有保存的文本window.onload = function() { if (localStorage.getItem("buttonText")) { button.value = localStorage.getItem("buttonText"); }}// 添加点击事件监听器button.addEventListener("click", function () { if (button.value == "百度一下") { button.value = "百一下"; localStorage.setItem("buttonText", "百一下"); } else { button.value = "百度一下"; localStorage.removeItem("buttonText"); }});这样,每次页面加载时,都会检查LocalStorage中是否有保存的文本,如果有就将文本赋值给按钮。同时,当按钮被点击时,也会保存或删除保存在LocalStorage中的文本。
-
本文向大家介绍vue中使用localstorage来存储页面信息,包括了vue中使用localstorage来存储页面信息的使用技巧和注意事项,需要的朋友参考一下 今天小颖在跟着慕课网学习vue,不学不知道,一学吓一跳,学了才发现,我之前知道的只是vue的冰山一角,嘻嘻,今天把小颖跟着慕课网学习的demo,给大家分享下,希望对大家有所帮助嘻嘻。 环境搭建: 参考:vue API 超简单的Vue.j
-
本文向大家介绍JS实现本地存储信息的方法(基于localStorage与userData),包括了JS实现本地存储信息的方法(基于localStorage与userData)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现本地存储信息的方法。分享给大家供大家参考,具体如下: WEB应用的快速发展,是的本地存储一些数据也成为一种重要的需求,实现的方案也有很多,最普通的就是cookie
-
本文向大家介绍使用vuex存储用户信息到localStorage的实例,包括了使用vuex存储用户信息到localStorage的实例的使用技巧和注意事项,需要的朋友参考一下 1、首先需要装vuex 2、新建store文件夹,新建index.js, 并引入vue、vuex,代码如下: 3、在main.js中引入store, 4、在登录组件中,如代码所示: 5、储存其他状态类信息,方式相同。 以上这
-
localStorage对象可持久存储键值对。 在iOS中还有一个全局作用域中可用的额外secureStorage对象。这是一个将数据存储在加密iOS Keychain中的localStorage的替代物。 localStorage只适用于存储相对较少的字符串。存储大量数据推荐使用FileSystemAPI。 该API可以在全局命名空间中使用。不需要明确地导入。 方法 clear() 清空存储的所
-
LocalStorage的储存引擎使用浏览器的本地储存系统储存键值对。 它只应用于临时储存的数据。 为保证长期的储存,请使用sqlstorage引擎将数据储存在一个文件。 import {Page, Storage, LocalStorage} from 'ionic-angular'; @Page({ template: `<ion-content></ion-content>` }); e
-
我正在尝试从localStorage获取信息,以传递给应用程序中的数据库。我在控制台中输入“localstorage”,它会显示正确的值,所以我相信它可以在那里进行检索。然而,由于某种原因,我无法得到数据。现在,变量rfidText正在通过键盘输入设置。我想通过抓取LocalStorage中“userid”中的字符串来设置它。下面我有一个评论,我已经尝试了,但不起作用。我在file1中调用loca

