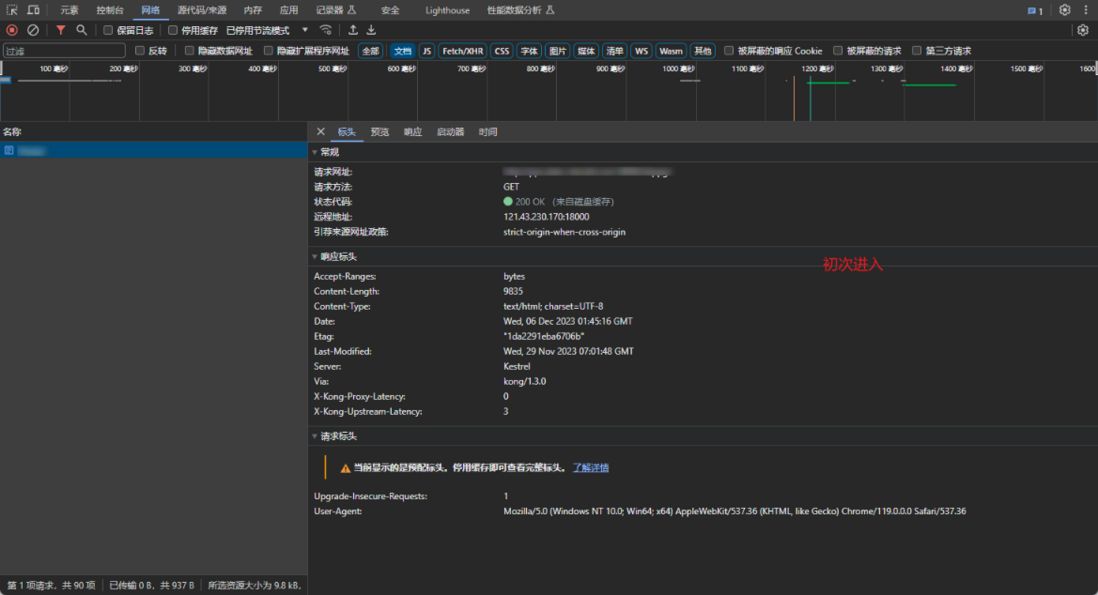
前端 - 为什么浏览器初次进入页面时会直接使用强缓存,导致资源不会更新,后续刷新则会使用协商缓存?
使用浏览器打开网址的时候网站的文档文件(index.html)会直接从缓存中读取(强缓存),不会发起请求,而之后再从这个页面点击刷新按钮时就不会直接从缓存中读取了,而是进行协商缓存,如果文件发生改变了则会去获取最新的文件。
由于初次进入页面的时候直接从缓存中读取,所以导致了就算服务器上的文件改变了浏览器也不会更新,我希望可以在第一次进入浏览器的时候就进行协商缓存,如果文件发生了变化就重新请求资源。
因此,我想请教一下:
1.为什么产生这种现象2.有什么解决方案,我现在想到的是通过js进行一次页面刷新3.chrome浏览器可不可以使用js进行强制刷新(等同于 Ctrl+F5 的功能),这个问题只是顺带问的,上面问题中提到的刷新就是普通的刷新。
使用的 http-server npm 包搭建的资源服务器。
问题展示

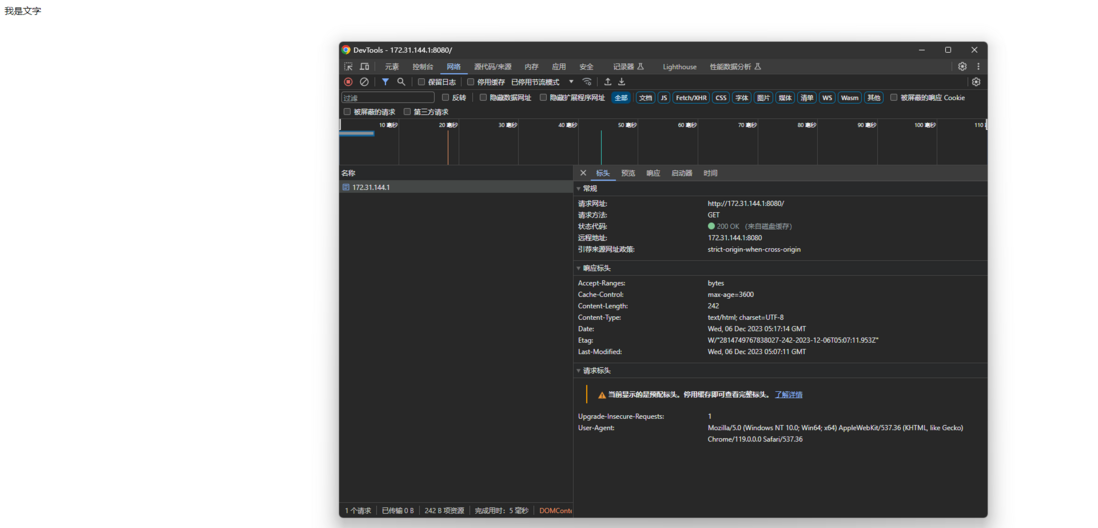
就算服务器上的资源更新了,此次进入页面也不会获取最新的内容
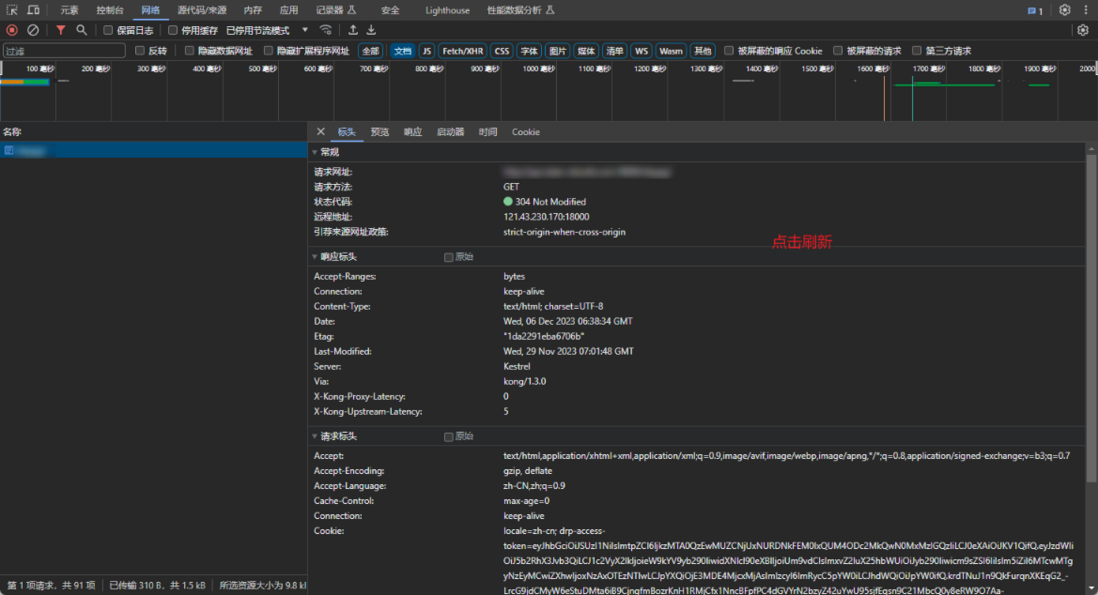
- 点击当前页面的刷新按钮(或者按 F5)
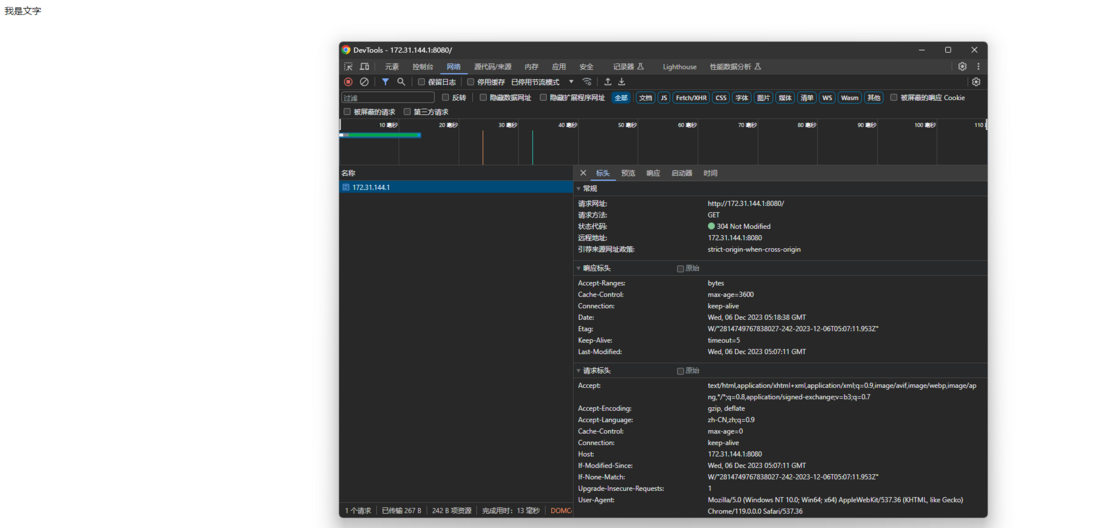
如果资源更新了,此次刷新就会获取最新的内容
补充
响应头中没有设置Cache-Control的也会有这种情况

共有2个答案
移除 Cache-Control: max-age ,或者设置为 0,这会导致走强缓存
- 为什么产生这种现象
这种现象是由于 HTTP 缓存机制引起的。浏览器在初次访问一个网页时,会检查响应头中的 Cache-Control 和 ETag 字段,如果它们指示资源应该被缓存,那么浏览器就会直接从本地缓存中读取资源,而不会向服务器发送请求。这就是所谓的强缓存。
然而,当浏览器再次刷新页面时,它会使用协商缓存机制。协商缓存是当客户端(在此处为浏览器)和服务器都有缓存的资源时,客户端会向服务器发送一个带有 If-None-Match 头的请求,询问服务器是否有新的资源版本。如果服务器回复说没有新的版本(即 ETag 没有变化),那么客户端就会使用缓存的资源。如果服务器回复说有新的版本,那么客户端就会从服务器获取新的资源。
- 有什么解决方案
解决这个问题的一种方法是使用 JavaScript 进行页面刷新。当页面加载时,你可以使用 JavaScript 检查资源是否需要更新,如果需要,你可以手动发送一个刷新请求。例如,你可以使用 location.reload(true) 来强制浏览器从服务器加载页面,而不是从缓存中。
- Chrome 浏览器可不可以使用 JS 进行强制刷新(等同于 Ctrl+F5 的功能)
Chrome 浏览器并不直接支持使用 JavaScript 进行强制刷新。Ctrl+F5 是一种特殊的刷新方式,它忽略缓存并直接从服务器加载资源。然而,你可以使用 JavaScript 来模拟这种行为。你可以通过设置 location.cachePolicy 来改变缓存策略。例如,你可以使用 cachePolicy.bypassCache 来忽略缓存并直接从服务器加载资源。请注意,这只适用于由相同源(即同源)的脚本设置的策略。
希望这些信息对你有所帮助!
-
如上所示,使用cdn.bootcdn.net资源,但是每次请求都会从cdn服务器上重新获取资源,非常耗时,白屏很差长时间,查询发现Cache-Control值是no-cache, no-store, must-revalidate导致的,需要怎么修改呢?
-
我了解到,使用服务工作者进行脱机缓存与浏览器缓存类似。如果是这样的话,那么为什么您希望使用服务工作者进行此缓存?浏览器缓存将检查文件是否被修改,然后从缓存中提供服务,通过服务工作者,我们将从代码中处理相同的事情。默认情况下,浏览器具有该功能,那么为什么更喜欢服务人员呢?
-
本文向大家介绍如何刷新浏览器的应用缓存?相关面试题,主要包含被问及如何刷新浏览器的应用缓存?时的应答技巧和注意事项,需要的朋友参考一下 按F5或浏览器刷新按钮 浏览器会在请求中附加必要的缓存协商,但不允许浏览器直接使用本地缓存,它能够让 Last-Modified、ETag发挥效果,但是对Expires无效。 按Ctrl+F5或按Ctrl并点击刷新按钮 这种方式就是强制刷新,总会发起一个全新的请求
-
问题内容: 每当我在.hmtl文件或.js文件中进行代码更改时,浏览器仍会呈现旧代码,而我的新代码更改不会显示在浏览器结果中。 例如,我在.html文件中添加了以下两行代码。 然后,我执行以下操作: 在VS2013中,右键单击我的项目,然后在浏览器(IE或Chrome)中查看。 登录到我的应用程序。 转到相应的页面,我看到了旧的html文件的呈现。我完全看不到新添加的2 div元素。 我什至按下f
-
这是代码,逻辑是由于加了按钮权限检查,导致页面加载的时候自定义的组件upload-button被删除了,删除之后getTopButtons变化了,此时页面没有重新渲染。权限检查代码如下: 以下是getTopButtons的代码,是计算属性:
-
响应头如下,为什么浏览器命中强缓存?

