Element Plus侧边栏折叠时,主内容区的子组件如何自动占满父容器?
element-plus侧边栏折叠时,右边主内容区的子组件无法自动占满父容器
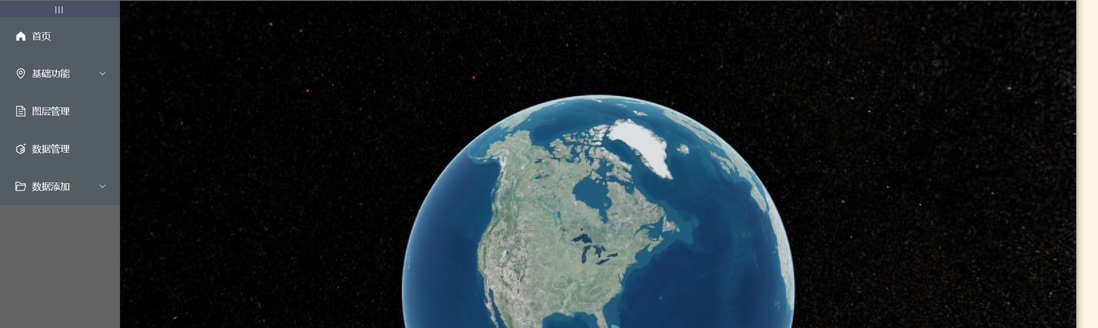
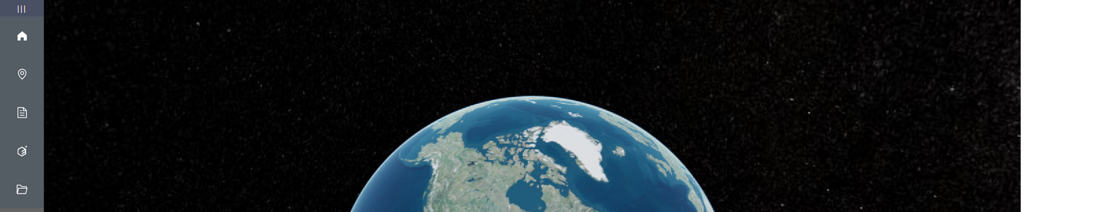
折叠之后:
会有白边产生。
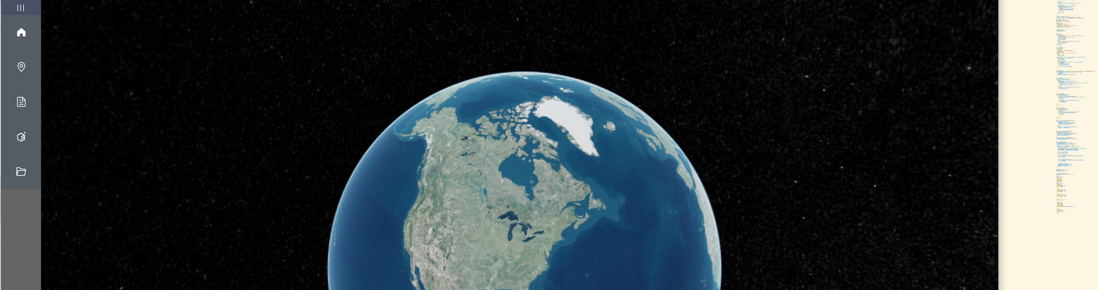
白边:
主内容区容器为el-main
<template> <el-container id="body"> <el-header class="header" style="background-color: rgb(100, 100, 100)"> <HeaderMain></HeaderMain> </el-header> <el-container> <el-aside :width="Collapse ? '64px' : '180px'" style="background-color: rgb(100, 100, 100)"> <AsideMain></AsideMain> </el-aside> <el-container> //主要内容区 ** <el-main class="main" style="padding: 0px"> <router-view v-slot="{ Component }"> <component :is="Component" class="view" /> </router-view> </el-main>** <el-footer class="footer"> <StatusBar></StatusBar> </el-footer> </el-container> </el-container> </el-container></template><style scoped>#body { margin: 0; padding: 0; height: 100vh;}.header{ margin: 0; padding: 0; height: 7vh; width: 100%;}//主要内容区样式.main{ display: flex; margin: 0; padding: 0; height: 90vh; width: 100%;} <div> <div id="cesiumContainer"></div> <el-dialog v-model="dialogShow" draggable :modal="false" :close-on-click-modal="false" class="pointer" title="图层管理器" >//我想用cesiumContainer将主要内容区占满,剩余的主要是反馈组件,并不会有影响!<style scoped>#cesiumContainer { flex: 1; height: 100%; width: 100%; padding: 0px; margin: 0px;}
尝试
将width设置为101%,可以自动充满,但感觉这方法不正经,想看一下大佬们一般怎么解决的
#cesiumContainer { flex: 1; height: 100%; width: 101%; padding: 0px; margin: 0px;}共有2个答案
弹性很好解决啊,需要撑满的那部分容器flex: 1就行了
<el-container style="display: flex"> <el-aside :width="Collapse ? '64px' : '180px'" style="background-color: rgb(100, 100, 100)"> <AsideMain></AsideMain> </el-aside> <el-container style="flex: 1"> //主要内容区 ** <el-main class="main" style="padding: 0px"> <router-view v-slot="{ Component }"> <component :is="Component" class="view" /> </router-view> </el-main>** <el-footer class="footer"> <StatusBar></StatusBar> </el-footer> </el-container> </el-container>这个问题似乎是 Element Plus 框架中的布局问题,当侧边栏折叠时,主内容区的子组件无法自动占满父容器,导致出现白边。
根据你提供的代码和图片,可以尝试以下方法来解决这个问题:
- 使用 CSS Flexbox 布局:将主内容区的子组件的宽度设置为100%,并使用
flex-grow: 1来使其占满剩余空间。这样可以确保当侧边栏折叠时,主内容区的子组件能够自动占满父容器。
.main { display: flex; margin: 0; padding: 0; height: 90vh; width: 100%;}#cesiumContainer { flex-grow: 1; height: 100%; width: 100%; padding: 0px; margin: 0px;}- 使用 CSS Grid 布局:如果以上方法不起作用,可以尝试使用 CSS Grid 布局来解决问题。将父容器设置为
display: grid,并指定主内容区子组件的grid-column-start和grid-column-end属性为1,以确保其占满整个列宽。
.main { display: grid; grid-template-columns: 1fr; height: 90vh; width: 100%;}#cesiumContainer { grid-column-start: 1; grid-column-end: 1; height: 100%; width: 100%; padding: 0px; margin: 0px;}以上两种方法都可以用来解决 Element Plus 中侧边栏折叠时主内容区子组件无法自动占满父容器的问题。你可以尝试使用其中一种方法,看看哪种更适合你的情况。
-
左侧页面中使用的侧边栏提供了示例。创建侧边栏: <!-- 主侧边栏容器 --> <aside class="main-sidebar sidebar-dark-primary elevation-4"> <!-- 品牌 Logo --> <a href="index3.html" class="brand-link"> <img src="dist/im
-
我有下面的代码,我过去经常点击特定的按钮来显示或隐藏内容,它成功地工作了,但这不仅仅是我想要的,而且当一个内容显示时,我想要的也不可能是另一个打开,这意味着如果我显示其中一个内容并试图显示另一个内容,第二个内容将导致第一个内容显示自动崩溃,但我失败了,我怎么能做到呢。 我的代码
-
我正在尝试在我的android应用程序中实现折叠工具栏。我可以按我希望的方式显示工具栏,但滚动时它不会塌陷。 我正在使用以下代码 activity.xml main_toolbar.xml 下面是屏幕的外观
-
UDPATE问题: 我已经完成了禁用和启用视图的折叠。我使用这行代码来禁用折叠:
-
控制侧边栏是右边的侧边栏。它可以用于多种目的,并且非常易于创建。侧边栏附带两种不同的显示/隐藏样式。第一个允许侧边栏在内容上滑动。第二个推送内容以便为侧边栏腾出空间。可以通过 Javascript 选项 设置这两种方法。 将以下代码放在 .wrapper div 中。我更喜欢将其放在页脚之后。 固定控制侧边栏 通过将 .control-sidebar-push 添加到 body 中,这将会固定侧边
-
要创建一个可折叠的区块,先创建一个容器,然后给容器添加data-role="collapsible"属性 容器内直接的标题(h1-h6)子结点,Jquery Mobile会将之表现为可点击的按钮,并在左侧添加一个“+"按钮,表示是可以展开的 在头部后面你可以添加任何想要折叠的html标记。框架会自动把这些标记包裹在一个容器里用以折叠或显 <div data-role="collapsible">

