javascript - 如何在chrome element面板调试一个需要页面交互才能显示,交互结束会立刻消失的节点?
复杂页面有一个元素,需要页面交互才会被创建,比如拖动操作才会显示出来,但是如果需要交互就无法去chrome element面板里找这个element了。一旦鼠标移动到element面板,交互结束,这个元素就会消失,也无法看到它,如何才能在element里调试它,以及它的样式呢?
希望能在element面板调试它的样式,看它的html属性等
共有1个答案

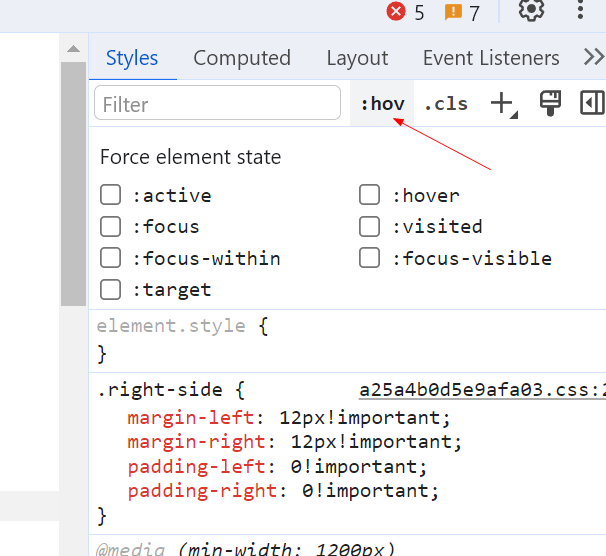
选中元素后,点击这里,模拟hover active focus 等状态
-
WeX5的前端是由若干个页面构成的,运行时,页面间有以下几种关系:Shell打开页面、页面与对话框的交互、页面与内嵌页面的交互。 Shell打开页面 WeX5中,Shell负责管理所有的页面;在同一时刻,允许多个页面同时运行,有且只有一个活动页面(即当前页面)。 配合 参考案例 :/UI2/demo/page/index.w 1、打开页面 打开页面时,可以调用以下api: justep.Shell
-
如题,目前通过iframe组件将grafana展示在前端页面中,现想要实现:用户输入设备名并选择时间区间后展示响应时间内某设备的数据(某值的折线图),请问如何配置grafana以及前端代码实现此功能? 目前iframe中相关链接只有类似这样的: localhost:3000/d-solo/afd33dcf-75ea-77bc-a4d1-32237d284c94/new-dashboard?orgI
-
#设计人秋招总结##设计人的求职记录##设计人的面试记录##设计人的面试经历记录# 1、准备清晰的自我介绍 自我介绍需要突出重点,简洁,尽量1-2分钟,不可过长 2、提前把作品集自己讲述几遍,要逻辑清晰 自己提前多练一练,不能上场了还磕磕绊绊的,给面试官留的印象不熟悉自己的项目.... 3、打磨简历,写突出的亮点,写真实的点! 有的面试官是真的会拿着你的简历问个不停,从头到尾一直问,看到什么感兴趣
-
本文向大家介绍PHP与Web页面的交互示例详解一,包括了PHP与Web页面的交互示例详解一的使用技巧和注意事项,需要的朋友参考一下 前言 这篇笔记记录的是Web表单的相关操作,Web表单主要用来在网页中发送数据到服务器。比如在日常开发中,提交注册时需要提交表单,表单从客户端传送到服务器,经过服务器处理后,再将用户所需要的信息传递回客户端,进而实现PHP与Web表单的交互。 表单 form标记的属性
-
笔试题: 一共三道笔试给了7天时间,不得不说想做好时间还是挺紧的题目详细的就不好说了 主要是竞品分析&产品调研&设计创新。 每道题都很宏观开放,没有给具体的产品或者使用场景,所以比较考验设计的发散创新和深入细节思维。要点主要是从宏观切入到细节交互案例上,以及细节分析后的交互总结观点是否透彻。不得不说字节hr效率蒸的好高,周末晚上交完题,周二早上就约面惹 面试复盘: 面试总共是三部分(个人作品介绍+
-
本文向大家介绍Android总结之WebView与Javascript交互(互相调用),包括了Android总结之WebView与Javascript交互(互相调用)的使用技巧和注意事项,需要的朋友参考一下 前言: 最近公司的App为了加快开发效率选择了一部分功能采用H5开发,从目前市面的大部分App来讲,大致分成Native App、Web App、Hybrid App三种方式,个人觉得目前以H

