javascript - js 子元素 阻止网上事件冒泡的异常问题,请教下大家?

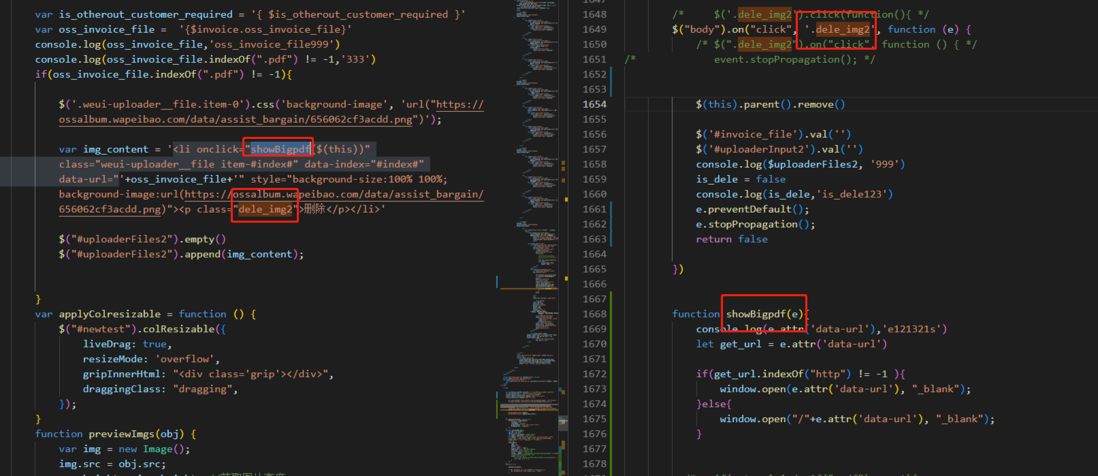
dele_img2 这个点击事件 不知道为什么,怎么阻止冒泡都阻止不了,会触发父元素的showBigpdf事件,请问这个要怎么改呢
共有2个答案
jQuery 的话,组织冒泡的时候,不能用事件代理,跟它的实现机制有关。
这个问题可能是由于你的事件监听器是在父元素上注册的,而你试图阻止子元素的点击事件冒泡到父元素。以下是你可能正在使用的代码示例:
parentElement.addEventListener('click', function(event) { // 阻止冒泡 event.stopPropagation();});在这种情况下,event.stopPropagation() 确实会阻止事件冒泡,但只有在事件处理程序被添加到目标元素(在本例中是子元素)的事件上时才会起作用。如果你尝试在父元素上添加事件监听器并阻止冒泡,那么你实际上无法阻止子元素的事件冒泡到父元素,因为它们已经冒泡了。
如果你希望在点击子元素时不触发父元素的事件,你需要在子元素上添加事件监听器,而不是在父元素上。以下是如何实现的示例:
childElement.addEventListener('click', function(event) { // 阻止冒泡 event.stopPropagation();});这样,当你在子元素上点击时,它将不会冒泡事件到父元素。然而,如果你在父元素上注册了一个监听器来监听 'click' 事件,并且你在子元素上点击,那么父元素的事件处理程序将不会被触发,因为子元素的 event.stopPropagation() 阻止了事件的进一步传播。
-
本文向大家介绍React中阻止事件冒泡的问题详析,包括了React中阻止事件冒泡的问题详析的使用技巧和注意事项,需要的朋友参考一下 前言 最近在研究react、redux等,网上找了很久都没有完整的答案,索性自己整理下,这篇文章就来给大家介绍了关于React阻止事件冒泡的相关内容,下面话不多说了,来一起看看详细的介绍吧 在正式开始前,先来看看 JS 中事件的触发与事件处理器的执行。 JS 中事件的
-
本文向大家介绍JavaScript阻止事件冒泡示例分享,包括了JavaScript阻止事件冒泡示例分享的使用技巧和注意事项,需要的朋友参考一下 之前遇到事件冒泡的问题,也去网上搜索了一番,结果大部分都是一样的代码,贴来用时也不太顺利。涉及到FF时,可以用 e.stopPropagation(); ,不知怎地我没用成功。不过我发现FF支持e.cancelBubble = true;的写法,经测试可行
-
本文向大家介绍利用JQuery阻止事件冒泡,包括了利用JQuery阻止事件冒泡的使用技巧和注意事项,需要的朋友参考一下 冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。 我们在平时的开发过程中,肯定会遇到在一个div(这个div可以是元素)包裹一个div的情况,但是呢,在这两个div上都添加了事件,如果点击里面的div我们希望处理这个div的事件,但是呢,我们不希望外层的div的事件
-
我有一个创建元素的脚本,创建过程的一部分是添加onclick事件(使用addEventListener),但当我单击子元素时,会触发父元素的onclick事件。当源是子元素时,如何防止检测到单击?
-
本文向大家介绍js事件冒泡、事件捕获和阻止默认事件详解,包括了js事件冒泡、事件捕获和阻止默认事件详解的使用技巧和注意事项,需要的朋友参考一下 谈起JavaScript的 事件,事件冒泡、事件捕获、阻止默认事件这三个话题,无论是面试还是在平时的工作中,都很难避免。 1.事件冒泡 先来看一段代码: html代码 你的本意是触发button这个元素,却连同父元素绑定的事件一同触发。这就是事件冒泡。 如
-
本文向大家介绍JS阻止事件冒泡行为和闭包的方法,包括了JS阻止事件冒泡行为和闭包的方法的使用技巧和注意事项,需要的朋友参考一下 阻止事件冒泡行为,要是不阻止的话,点击div的时候也会同时触发body事件 html代码 css代码 js代码 以上所述是小编给大家介绍的JS阻止事件冒泡行为和闭包的方法的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家

