Javafx8 stackpane子项阻止鼠标事件
我有一个带有复杂场景的javafx8应用程序。它由一个拆分窗格组成,在顶部部分,我有一个具有多个级别(子级)的堆栈窗格。最后面的是一个背景,在调整大小时只需要重新绘制,另一个是网格线,lat/long。另一个用于绘图,最后一个用于滑动复合控件。当复合材料(按钮、标签、组合框和文本字段,在stackframe的最后一个子项中,它正确地截取并处理鼠标和键盘事件。但是,当它位于顶部时,没有任何事件传播到下面的子窗格。我切换了顺序,现在按钮和轴控件工作,但现在没有任何内容传播到复合控件在它下面。按钮看不到鼠标的动作。
这似乎类似于Stackpane-MouseClick让它的两个孩子都能听到,但这并不清楚,也不清楚是否有正确的答案。
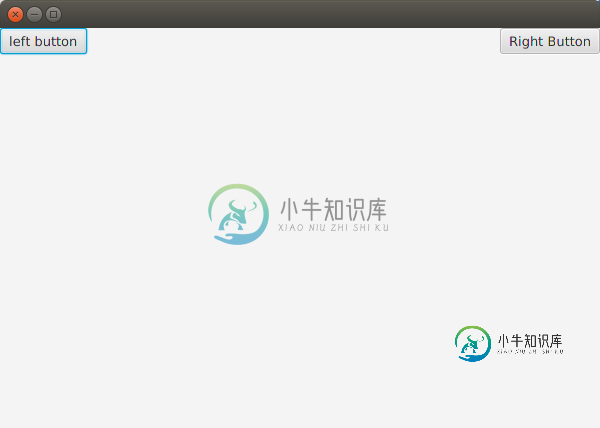
我用一个非常简单的测试简化了我的场景,源代码如下。在这里,我有一个StackPane,它有两个子项,都是VBox,一个是左上对齐的,另一个是右上对齐的。只有右上角的第二个按钮响应被按下。
为什么?我的应用程序有多个窗格的原因是性能。这两种绘图动作都很昂贵且频繁,我不想不断地重新绘制静态或接近静态的布局。
fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<StackPane fx:id="containerPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8.0.40" xmlns:fx="http://javafx.com/fxml/1" fx:controller="mouseeventdemo.MouseEventDemoController">
<children>
<VBox fx:id="container1" prefHeight="200.0" prefWidth="100.0">
<children>
<Button fx:id="leftButton" mnemonicParsing="false" onAction="#leftButtonDown" text="left button" />
</children>
</VBox>
<VBox fx:id="container2" alignment="TOP_RIGHT" prefHeight="200.0" prefWidth="100.0">
<children>
<Button fx:id="rightButton" mnemonicParsing="false" onAction="#rightButtonDown" text="Right Button" />
</children>
</VBox>
</children>
</StackPane>
控制器:
package mouseeventdemo;
/**
* Sample Skeleton for 'FXMLDocument.fxml' Controller Class
*/
import java.net.URL;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
public class MouseEventDemoController {
@FXML // ResourceBundle that was given to the FXMLLoader
private ResourceBundle resources;
@FXML // URL location of the FXML file that was given to the FXMLLoader
private URL location;
@FXML // fx:id="containerPane"
private StackPane containerPane; // Value injected by FXMLLoader
@FXML // fx:id="container1"
private VBox container1; // Value injected by FXMLLoader
@FXML // fx:id="leftButton"
private Button leftButton; // Value injected by FXMLLoader
@FXML // fx:id="container2"
private VBox container2; // Value injected by FXMLLoader
@FXML // fx:id="rightButton"
private Button rightButton; // Value injected by FXMLLoader
@FXML
void leftButtonDown(ActionEvent event) {
System.out.println("leftButtonPressed");
}
@FXML
void rightButtonDown(ActionEvent event) {
System.out.println("rightButtonPressed");
}
@FXML // This method is called by the FXMLLoader when initialization is complete
void initialize() {
assert containerPane != null : "fx:id=\"containerPane\" was not injected: check your FXML file 'FXMLDocument.fxml'.";
assert container1 != null : "fx:id=\"container1\" was not injected: check your FXML file 'FXMLDocument.fxml'.";
assert leftButton != null : "fx:id=\"leftButton\" was not injected: check your FXML file 'FXMLDocument.fxml'.";
assert container2 != null : "fx:id=\"container2\" was not injected: check your FXML file 'FXMLDocument.fxml'.";
assert rightButton != null : "fx:id=\"rightButton\" was not injected: check your FXML file 'FXMLDocument.fxml'.";
}
}
主要的
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package mouseeventdemo;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
/**
*
* @author walt
*/
public class MouseEventDemo extends Application {
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("FXMLDocument.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}
在我的应用程序中,最后面的窗格是背景画布。只需绘制一次,并在调整窗口大小时重新绘制。
下一个是具有lat/long网格的画布。仅当窗口大小更改或垂直或水平比例更改时,才需要重新绘制。
下一个是下图中的主绘图画布
<vbox>
<hbox>
drawing canvas
vertical scale
</hbox>
horizontal scale
</vbox>
下一个带有一个或多个旗杆,其中垂直杆是一个类似于十字线的滑动尺。这些必须是可拖动的。如果这一层位于顶部,它可以完美地滑动,但两个刻度无法获得焦点。如果顶部的两个窗格反转,则比例可以正常工作,但旗杆对象从不接收事件。
两个按钮的示例非常简单地复制了我看到的内容。
谢谢

共有1个答案
在javafx的最后阶段,只有鼠标位置下的最上面的节点(在您的示例容器2中)将被确定为鼠标单击事件的目标,这就是容器1不接收事件的原因。
目标节点是事件调度链中的结束节点。当您单击leftButton时,鼠标单击的事件将从场景图的根节点传输到目标节点(容器2),如果没有被消耗,则返回。Container1不在调度链上,不会接收事件:http://docs.oracle.com/javafx/2/events/processing.htm
您可以尝试使用container.setPickOnBounds(false)
-
问题内容: 我有一张卡,它由页眉,正文和页脚组成,可以由更多节点组成,例如标签,文本字段等。 当 卡内 发生单击时,无论何时是卡本身还是它的子代之一,我都需要捕捉事件。现在,如果我单击文本字段,则不会触发事件。 因此,就像上面的示例一样,如果我单击文本字段键入内容,则不会打印。 问题答案: 你可以用 这里描述了JavaFX中事件处理的完整机制。简而言之,事件具有 target ,在这种情况下, t
-
在本章中,我们将详细介绍鼠标事件及其属性。 请注意:此类事件不仅可能来自于“鼠标设备”,还可能来自于对此类操作进行了模拟以实现兼容性的其他设备,例如手机和平板电脑。 鼠标事件类型 我们已经见过了其中一些事件: mousedown/mouseup 在元素上点击/释放鼠标按钮。 mouseover/mouseout 鼠标指针从一个元素上移入/移出。 mousemove 鼠标在元素上的每个移动都会触发此
-
鼠标事件的种类 鼠标事件指与鼠标相关的事件,继承了MouseEvent接口。具体的事件主要有以下一些。 click:按下鼠标(通常是按下主按钮)时触发。 dblclick:在同一个元素上双击鼠标时触发。 mousedown:按下鼠标键时触发。 mouseup:释放按下的鼠标键时触发。 mousemove:当鼠标在一个节点内部移动时触发。当鼠标持续移动时,该事件会连续触发。为了避免性能问题,建议对该
-
我有一个创建元素的脚本,创建过程的一部分是添加onclick事件(使用addEventListener),但当我单击子元素时,会触发父元素的onclick事件。当源是子元素时,如何防止检测到单击?
-
就像前几节介绍的那样,Cocos2d-x 支持响应鼠标事件 创建鼠标事件监听器: _mouseListener = EventListenerMouse::create(); _mouseListener->onMouseMove = CC_CALLBACK_1(MouseTest::onMouseMove, this); _mouseListener->onMouseUp = CC_CALLBA
-
在JavaScript中,为DOM元素附加事件非常容易。本节就以Canvas为例,介绍鼠标事件的响应方法。 本节的例程创建包含了一个Canvas的页面,当鼠标在Canvas上移动时将调用C函数,输出光标在Canvas中的坐标及该坐标处的像素的颜色(RGBA)值。 html部分代码如下: //canvas_mouse_event.html <canvas></canvas> <scr

