javascript - vue如何实现公共拦截器前面加一个接口请求?
如何实现在vue封装的公共接口请求前面再加一个请求?
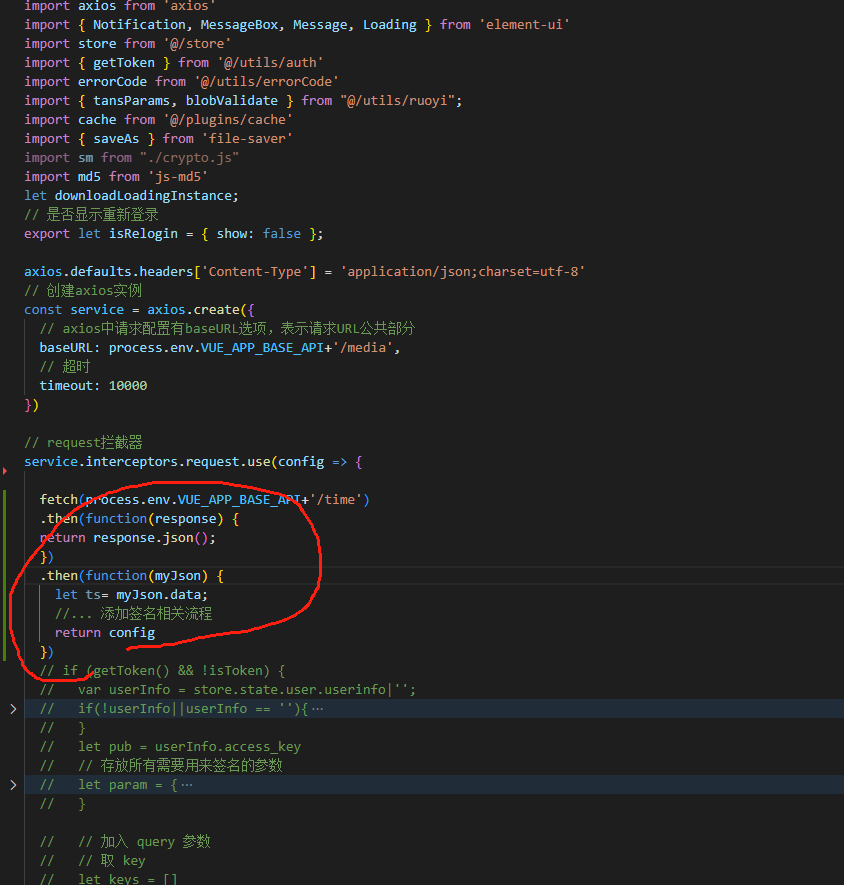
需求的场景是这样的,前端在调用后台接口的时候,在验证时间戳的时候发现前端获取的本地时间戳和后台的对应不上,那么为了解决这个问题,后台提出的方案是前端每请求一个接口前,先调一次获取后台时间戳的接口,然后等接口返回时间戳后再将该时间戳放到需要请求的接口参数里面去参与验证...我尝试了在公共拦截器里面config前面加了一个原生请求,代码思路大概如下图所示:
但是运行起来会报错,报错的信息是在axios组件里面打印的,大致就是config这个对象是个undefined。正常请求config是公共拦截器里面return过去的那个config对象
共有4个答案
axios.interceptors.request.use(config => { return new Promise((resolve, reject) => { fetch(`${process.env.VUE_APP_BASE_API}/time`) .then(response => response.json()) .then(myJson => { config.headers['X-Timestamp'] = myJson.timestamp; // 设时间戳的字段是'timestamp' resolve(config); }).catch(error => { reject(error); }); });}, error => { return Promise.reject(error);});前端发送请求时候获取时间戳,http传到后端,考虑到网络的原因,应该会有多少毫秒的误差。你们后台设置一个阈值。如果差值过来。不知道你们想干啥?
用async/await语法写
看起来你试图在 Vue 的 Axios 拦截器中添加一个请求,以获取后台时间戳,然后在其他请求的配置中包含这个时间戳。
你的问题似乎是在拦截器中访问 Axios 配置时遇到问题,具体来说,你试图访问一个未定义的 config 对象。
你的代码截图中缺少了一些关键部分,所以我不能直接看到你的具体实现。但是,根据你的描述,我可以给你一些通用的建议。
首先,确保你的拦截器正确地接收和返回 Axios 配置。下面是一个基本的 Axios 拦截器示例,它可以在请求被发送之前做一些预处理:
axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 // 例如,你可以在这里添加一个获取后台时间戳的请求 return new Promise((resolve, reject) => { axios.get('/api/timestamp') .then(response => { // 将时间戳添加到配置对象中 config.headers.timestamp = response.data; resolve(config); }) .catch(error => { reject(error); }); });}, function (error) { // 对请求错误做些什么 return Promise.reject(error);});在这个示例中,我使用了一个 Promise 来处理获取后台时间戳的异步操作,并在获取到时间戳后将其添加到请求配置中。如果获取时间戳的请求失败,我简单地拒绝了原始的错误。
然后,你可以在其他地方使用 Axios 发送请求,并利用配置对象中的时间戳进行验证。例如:
axios.post('/api/some-endpoint', data, { headers: { timestamp: config.headers.timestamp, // 使用从拦截器中获取的时间戳 }}).then(response => { // 处理响应数据}).catch(error => { // 处理错误});希望这些信息能帮到你!如果你有更多的代码或更具体的错误信息,我可以提供更具体的帮助。
-
本文向大家介绍Vue 前端实现登陆拦截及axios 拦截器的使用,包括了Vue 前端实现登陆拦截及axios 拦截器的使用的使用技巧和注意事项,需要的朋友参考一下 该项目是利用了Github 提供的personal token作为登录token,通过token访问你的Repository List。通过这个项目学习如何实现一个前端项目中所需要的 登录及拦截、登出、token失效的拦截及对应 axi
-
1.1.1. 拦截器接口文档 1.1.1. 拦截器接口文档 语义理解(NLP)的拦截器(interceptor),可以允许开发者在进入Rokid NLP匹配之前或者是asr结果在若琪的NLP处理完成后结果为空时将请求进行拦截,拦截到开发者自己的https拦截器。 下图是整个语音的后端处理流程图: 图中的「NLP」即为语义理解服务 图中的「Function Service Dev/Pro」即为Rok
-
本文向大家介绍vue axios请求拦截实例代码,包括了vue axios请求拦截实例代码的使用技巧和注意事项,需要的朋友参考一下 axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 Promise API 拦截请求和响应 转换请
-
我基本上想要一个EC2,一个接口在公共子网,一个在私有子网。我应该能够通过公共接口从外界SSH,私有网络将用于与私有网络中的数据库通信。 在地形上。。。 我在该 VPC 中创建了一个 VPC,两个子网(一个公共子网,一个私有子网)。 创建了一个互联网网关,即 VPC 中的路由表,其路由为 0.0.0.0/0 至 IGW 已在与公有子网和路由表之间创建路由关联。 已创建一个 EC2 实例,其中一个接
-
问题内容: 我将这个拦截器添加到我的OkHttp客户端中: 如何在拦截器中添加标题以进行请求? 我尝试了这个,但是我犯错了,创建新请求时我丢失了请求: 请注意,我知道我可以在创建请求时添加标头,如下所示: 但这不符合我的需求。我在拦截器中需要它。 问题答案: 最后,我以这种方式添加了标题:
-
问题内容: 我知道如何拦截所有请求,但是我只想拦截来自我资源的请求。 有谁知道如何做到这一点? 问题答案: 如果只想拦截来自特定资源的请求,则可以使用可选的action 属性。Angular的文档请参见此处(用法>操作) 的JavaScript Plunker:http ://plnkr.co/edit/xjJH1rdJyB6vvpDACJOT?p=preview

