typescript - tsconfig.vitest.json 别名配置?


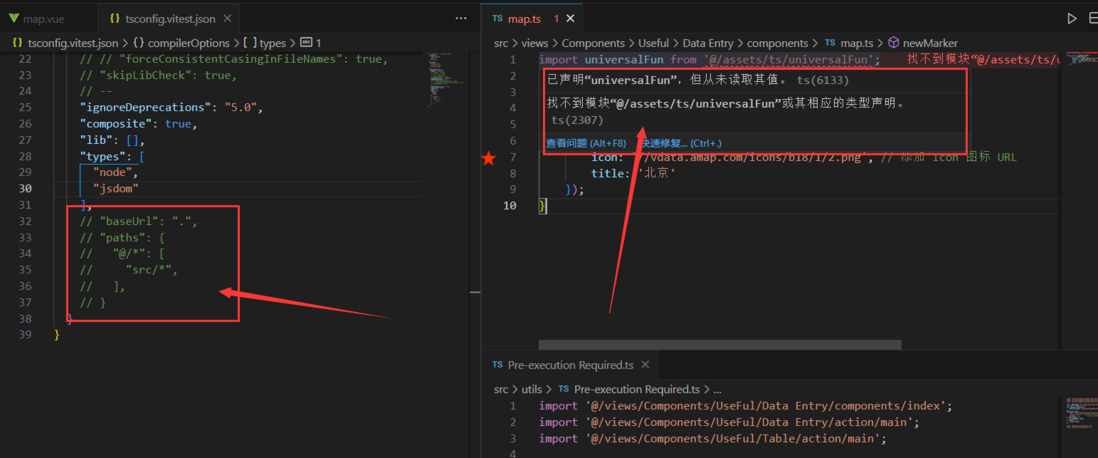
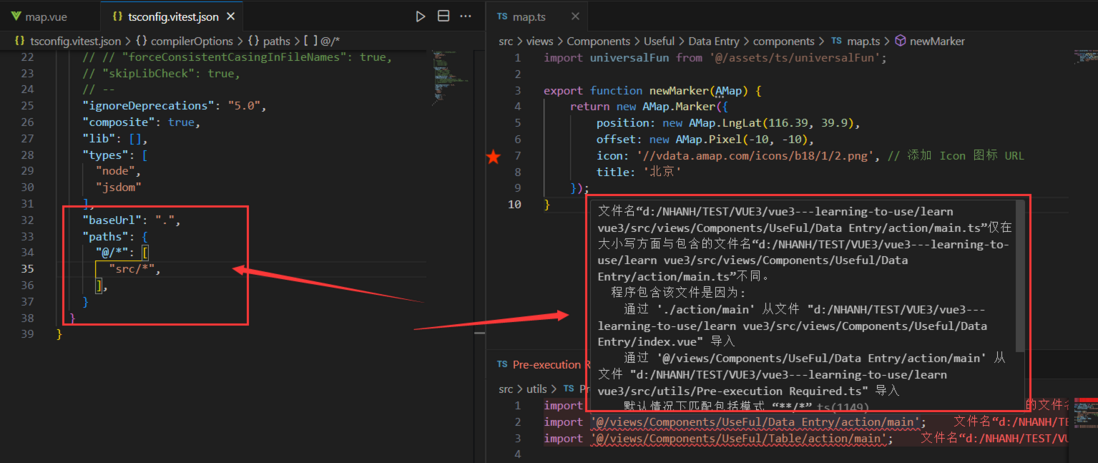
{ "exclude": [ "node_modules", "dist", "**/*.md" ], "compilerOptions": { "module": "esnext", "moduleResolution": "bundler", "esModuleInterop": true, "ignoreDeprecations": "5.0", "composite": true, "lib": [], "types": [ "node", "jsdom" ], "baseUrl": ".", "paths": { "@/*": [ "src/*", ], } }}
这是我现在的配置。
要怎么配置才行呢?
"vue": "^3.2.45","vite": "^4.4.9","typescript": "~5.2.2",共有2个答案
加上 include 试试呢
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],你可以尝试以下配置:
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] } }, "exclude": ["node_modules", "dist", "**/*.md"], "include": ["src/**/*.ts", "src/**/*.tsx"], "files": [ "src/**/*.ts", "src/**/*.tsx" ], "scripts": { "tsc": "tsc", "tsc:w": "tsc -w", "lite": "lite-server", "start": "concurrently \"tsc:w\" \"lite\"" }, "styles": { "main": "less/main.less" }, "frameworks": ["jasmine"], "port": 9000, "runner": "selenium-webrunner", "hostname": "localhost", "files_in_node_modules": true, "reporters": ["spec", "runner"], "spec_dir": "out/spec", "spec_files": [ "**/(*.spec|*.integration).js" ], "typescript_config": "./tsconfig.json", "browserslist": [ "> 1%", "last 2 versions" ]}-
本节介绍的类型别名,就是通过关键字 type 给类型起个别名,类型别名较多应用于联合类型、交叉类型这种复合类型。 1. 慕课解释 类型别名会给类型起个新名字。类型别名有时和接口很像,但是可以作用于原始值,联合类型,元组以及其它任何你需要手写的类型。 用关键字 type 定义类型别名。 2. 举例说明 类型别名不会新建一个类型,而是创建一个新名字来引用此类型。 先看下面几个例子, 原始类型: typ
-
本节将详细介绍 tsconfig.json 文件中各配置项的含义,这将对我们搭建一个 TypeScript 工程项目很有帮助。 如果一个目录下存在一个 tsconfig.json 文件,那么它意味着这个目录是 TypeScript 项目的根目录,tsconfig.json 文件中指定了用来编译这个项目的根文件和编译选项。 1. 慕课解释 一个项目可以通过以下方式之一来编译: 不带任何输入文件的情况
-
TypeScript 是 JavaScript 类型的超集。由于其带来的好处,它最近在应用中变得流行。如果您尚未使用过 TypeScript,强烈建议您在继续阅读之前先熟悉它。 您可以查看其文档。 TypeScript 可以为 Redux 应用程序带来以下好处: 为 reducer、state 和 action creator 带来类型安全 轻松重构 type 代码 在团队协作环境中获得愉悦的开发
-
我正在尝试汇总Angular 2应用程序,但我有: 无法解析“app/components/xxx/xxxxx”。来自xxxx\wwwroot\angular\app\app的组件。单元js 应用程序。模块引用了如下所示: 所以tsconfig.js有: 如何在汇总中解析像typescript这样的路径别名? 我试着用 1) https://github.com/frostney/rollup-p
-
这是一个由脚手架创建的react项目,我想给项目配置别名 于是我npm run eject暴露配置,然后进行了配置,但是好像不管用,有人知道是为什么吗? 这是原来就定义好的路径 接着在配置中使用 但是不管用 这是报错内容 这是TS配置
-
主要内容:IShape.ts 文件代码:,Circle.ts 文件代码:,Triangle.ts 文件代码:,TestShape.ts 文件代码:,JavaScript,嵌套命名空间,Invoice.ts 文件代码:,InvoiceTest.ts 文件代码:,JavaScript命名空间一个最明确的目的就是解决重名问题。 假设这样一种情况,当一个班上有两个名叫小明的学生时,为了明确区分它们,我们在使用名字之外,不得不使用一些额外的信息,比如他们的姓(王小明,李小明),或者他们父母的名字等等。 命

