element-ui - 怎样才能让整个侧边栏在子选项打开和没打开时一样大?
问题描述
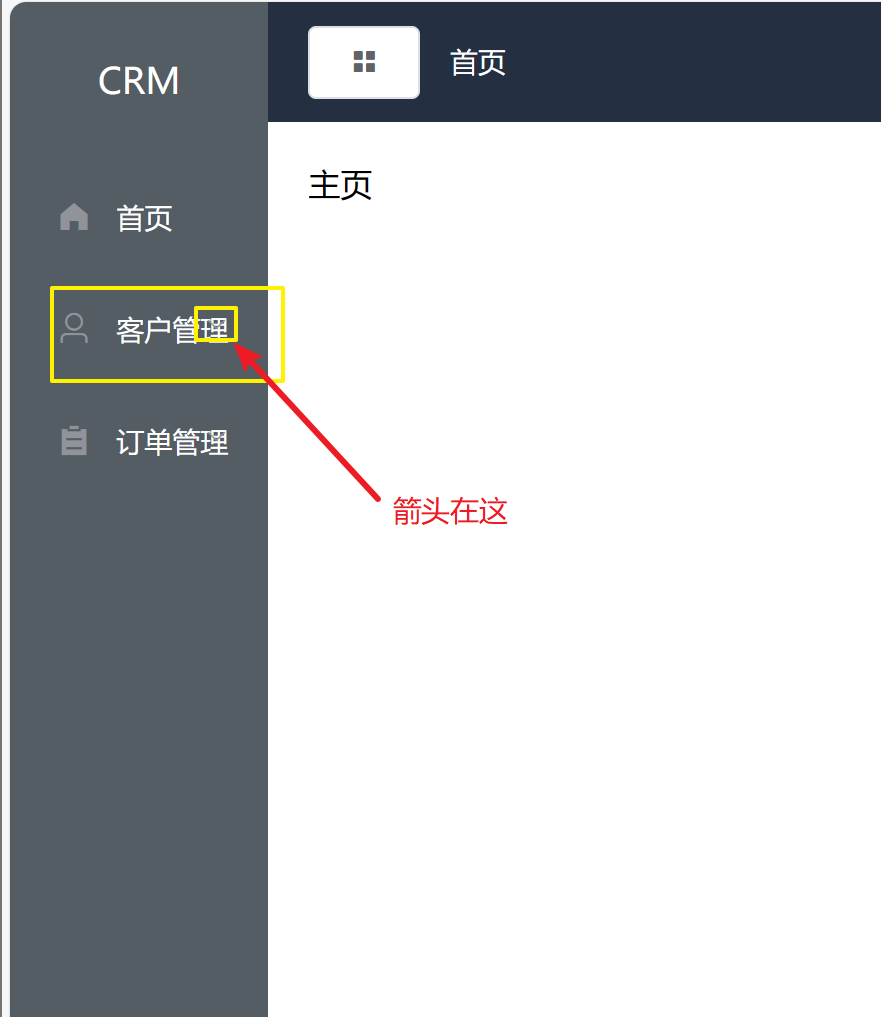
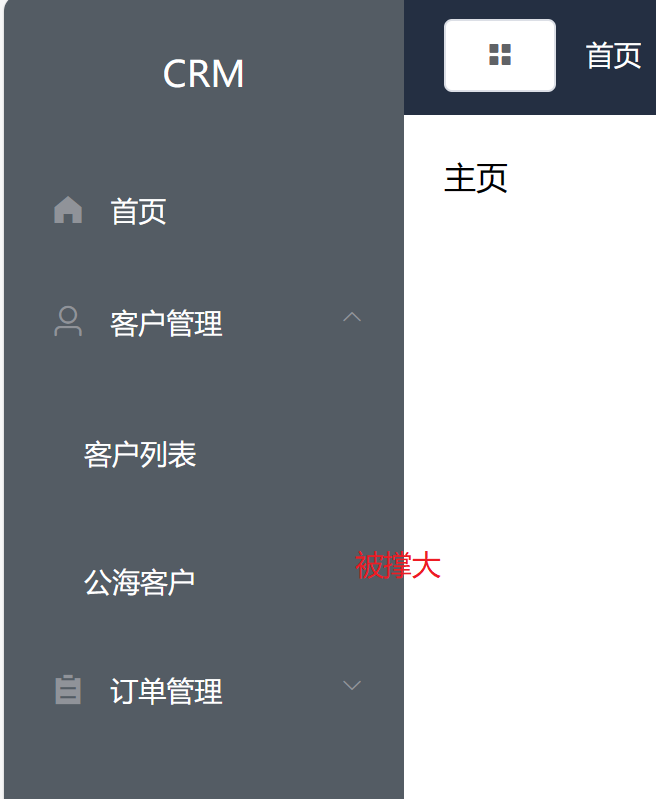
elementui侧边栏,有子选项的导航在没打开时,整个侧边栏变小,右边箭头和标题挤在一起,打开后正常
相关代码
粘贴代码文本(请勿用截图)
<div class="asideContianer">
<!--边栏导航组件--><el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <h2>{{ isCollapse ? "哈哈" : "CRM" }}</h2> <!--导航1,没有子导航--> <el-menu-item v-for="item in noChildren" :key="item.name" :index="item.name" @click="clickMenu(item)"> <i :class="`el-icon-${item.icon}`"></i> <span slot="title">{{ item.label }}</span> </el-menu-item> <!--导航2,有子导航--> <el-submenu v-for="item in hasChildren" :key="item.name" :index="item.name"> <template slot="title"> <i :class="`el-icon-${item.icon}`"></i> <span slot="title">{{ item.label }}</span> </template> <!--导航内选项--> <el-menu-item-group v-for="subitem in item.children" :key="subitem.name" :index="subitem.name"> <el-menu-item index="1-1" @click="clickMenu(subitem)">{{ subitem.label }}</el-menu-item> </el-menu-item-group> </el-submenu></el-menu></div>
</template>
<style lang="less" scoped>
//el-menu--collapse .el-menu .el-submenu, .el-menu--popup {
//
//}
.el-menu {
height: 100vh;
border-right: none;
h2 {
width: 100%;color: #fff;text-align: center;line-height: 48px;font-size: 18px;font-weight: 400;//padding: 0 60px;}
}
</style>
你期待的结果是什么?实际看到的错误信息又是什么?

怎样才能让整个侧边栏在子选项打开和没打开时一样大?查了很多也没解决,多多指教
共有1个答案
这个问题看起来是由于 ElementUI 的侧边栏菜单在展开和收缩时的大小调整引起的。你提到在没有子选项的菜单项中,整个侧边栏会变小,而在有子选项的菜单项被展开时,侧边栏的大小会恢复正常。
我猜测这可能是由于 ElementUI 的布局和样式处理导致的。在默认情况下,当子菜单被展开时,ElementUI 可能会增加一些额外的空间或者调整布局以适应子菜单的内容。然而,在你的样式中,你设置了侧边栏的高度为 100vh,这可能会与 ElementUI 的默认行为产生冲突。
一个可能的解决方案是调整你的 CSS 样式以适应 ElementUI 的默认行为。你可以尝试移除或者修改 height: 100vh; 这一行,或者为 .el-menu 添加更多的样式以覆盖 ElementUI 的默认样式。例如,你可以尝试添加 overflow: visible; 以确保侧边栏始终可见。
.el-menu { height: auto; border-right: none; overflow: visible; h2 { width: 100%; color: #fff; text-align: center; line-height: 48px; font-size: 18px; font-weight: 400; //padding: 0 60px; }}如果问题仍然存在,你可能需要深入检查你的代码以确定是否存在其他的问题。我建议你查看 ElementUI 的文档和社区以获取更多关于这个问题的信息,或者尝试在 ElementUI 的官方示例中重现你的问题以获取更多的帮助。
-
我目前正在处理数组,每次需要打印数组时,我都会执行for循环。 这似乎是一个将内置到java中的特性(我正在使用java)。是否有一种内置的方式来打印阵列?
-
我如何让Python完成这项任务? 每10秒,X次?
-
我有一个手风琴,这是工作绝对好,但我需要的是,只打开一个标签一次,这意味着当一个标签打开,然后另一个标签应该关闭。 目前,您可以看到,我们可以通过单击选项卡链接打开所有选项卡。 代码在这里 这里是小提琴
-
如果我的问题看起来很长,我道歉。我会尽量简明扼要。 问题:编写一个程序,将以千克为单位的估算重量转换为磅。如果用户输入负值,程序应要求玩家重新输入数字。 我创建了三个函数。第一个函数-返回玩家输入第二个函数-返回以磅为单位的权重第三个函数-如果权重为正,返回以磅为单位的值,或者如果值为负,要求另一个输入。 如果相同的值为正数,我的程序将返回正确的值。然而,当我输入一个负浮点数时,我的程序将永远打印
-
我有“下载正在进行文件”对话框活动。当用户按下“隐藏”按钮时,活动将创建通知和隐藏进度对话框。并且当用户单击到通知时,活动显示进度对话框再次出现在活动中。我如何在按下按钮“后退”时切换活动到后退任务?
-
有什么方法可以简化这段代码吗?我正好有一个白色的一块,想要得到它的位置 代码: 瓦片类: 件类:

