前端 - 封装axios调用接口后数据获取undefined,不封装直接在需要页面获取数据的话又能拿到?
获取数据![]()
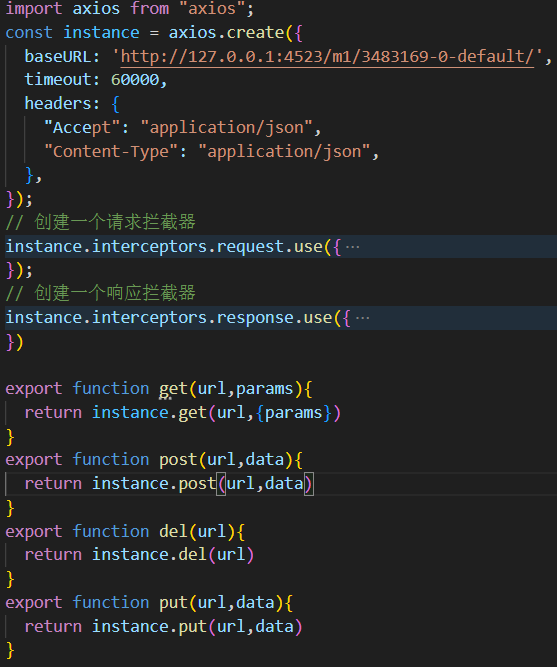
async getAllData() { const data=await parameter console.log(data); // 直接获取数据 // const data=await axios.get('http://127.0.0.1:4523/m1/3483169-0-default/parametesetion').then( // response=>{ // console.log(response); // return response.data // }, // err=>{ // return err // } // ) this.allData = data },封装的axios:
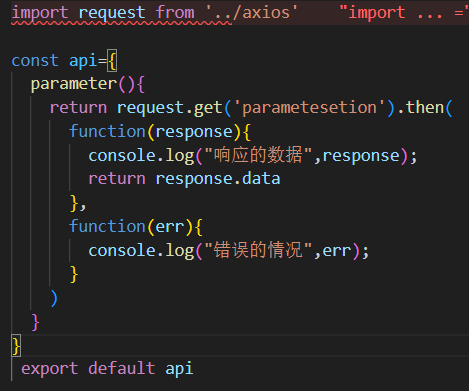
统一管理接口:
共有4个答案
const data = await parameter();const api = { parameter(){ return request.get('xxxx'); }}parameter是个函数,你需要执行一下。
const data = await parameter();1.在api.js里面引入axios.js,不可以以xx.get的方式获取get请求,引入:import {get,post} from '@/axios.js';
2.在调用接口的组件里,不可以解构引入
这个问题可能是由于异步操作和Promise的原因导致的。当你使用await关键字时,它会使JavaScript等待直到Promise完成并返回其结果。在你的代码中,await parameter可能没有返回期望的数据,因此data变量为undefined。
首先,请确保你的parameter返回的是一个Promise,它可能是一个axios.get()调用或其他异步操作。如果parameter不是一个Promise,那么await parameter将无法工作。
其次,你可能需要处理获取数据时可能出现的错误。你应该为parameter添加一个.catch()方法以处理任何可能的错误。如果错误发生,你应该返回一个错误对象,或者至少返回一个可以识别错误的值。
以下是修改后的代码示例:
async getAllData() { try { const data = await parameter; console.log(data); this.allData = data; } catch (err) { console.error(err); // 这里你可以返回一个错误对象或做其他处理 }}最后,如果上述建议无法解决你的问题,你可能需要检查你的网络连接或API是否正常工作。你可以尝试直接在浏览器中访问你的API URL,看看是否可以获得预期的响应。
-
所有的 C++ 程序都有以下两个基本要素: 程序语句(代码):这是程序中执行动作的部分,它们被称为函数。 程序数据:数据是程序的信息,会受到程序函数的影响。 封装是面向对象编程中的把数据和操作数据的函数绑定在一起的一个概念,这样能避免受到外界的干扰和误用,从而确保了安全。数据封装引申出了另一个重要的 OOP 概念,即数据隐藏。 数据封装是一种把数据和操作数据的函数捆绑在一起的机制,数据抽象是一种仅
-
基本信息 Path: /api/interface/list Method: GET 接口描述: 请求参数 Headers 参数名称 参数值 是否必须 示例 备注 Content-Type application/json 是 Query 参数名称 是否必须 示例 备注 project_id 是 token 是 page 是 1 当前页数 limit 是 10 每页数量,默认为10,如果不想要分页
-
我正在通过Vuex商店中的axios从外部API获取数据,它为我提供了一个包含对象的数组——比方说——。 每个都有一个,我需要用它获取城市详细信息。我想将这个details对象作为一个新键添加到数组中。 现在我正在获取所有城市,并使用另一个Vuex操作获取城市详细信息。 所有城市的行动 获取所有城市后的变异 数组中的每个对象都有一个,我正在用它获取这个城市的详细信息。 我试图在动作中循环数组,以获
-
主要内容:1. 数据封装示例,2. 设计策略所有Objective-C程序都由以下两个基本要素组成 - 程序语句(代码) - 这是执行操作的程序的一部分,它们被称为方法(函数)。 程序数据 - 数据是受程序功能影响的程序信息。 封装是一种面向对象的编程概念,它将操作数据的数据和功能绑定在一起,并保护其免受外部干扰和误用。 数据封装导致了重要的OOP数据隐藏概念。 数据封装是捆绑数据和使用函数的机制,数据抽象是一种仅暴露接口并从用户隐藏实现细
-
所有Objective-C计划都由以下两个基本要素组成 - Program statements (code) - 这是执行操作的程序的一部分,它们被称为方法。 Program data - 数据是受程序功能影响的程序信息。 封装是一种面向对象的编程概念,它将操作数据的数据和功能绑定在一起,并保护其免受外部干扰和误用。 数据封装导致了重要的OOP data hiding概念。 Data encap
-
我有一个使用redux的应用程序 我也曾在本地获取数据。 在我的反应组件中,我使用来获取数据。但我什么也没得到。 如何在我的组件中获取数据? 演示:https://codesandbox.io/s/nervous-rosalind-lp16j?file=/src/App.js:242-328

