前端 - 封装axios时,创建axios时用到vuex,getter is not defined?
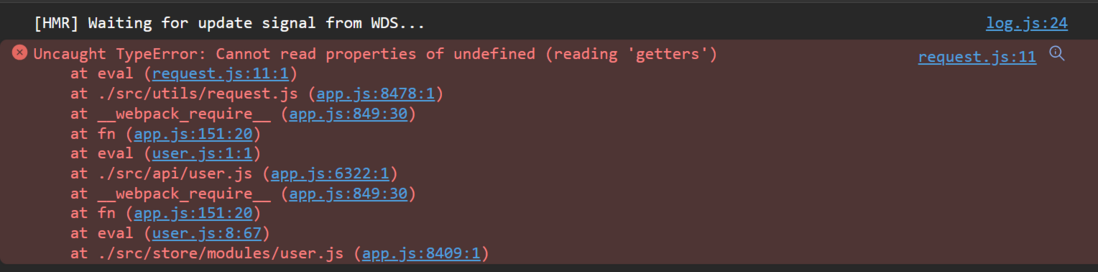
我想根据vuex里的iswx的值来动态改变baseURL,但是显示getters is not defined.请问是什么原因
import axios from 'axios'import store from '@/store'import router from '@/router'// create an axios instanceconst service = axios.create({ //baseURL: process.env.VUE_APP_BASE_API, baseURL: store.getters.iswx ? process.env.VUE_APP_BASE_API1 : process.env.VUE_APP_BASE_API2, timeout: 20000 // request timeout})共有2个答案
创建 axios 的时候 vuex 还没有创建,所以 getters is not defined。注意,所有我们 import 进来的 JS 都会先执行一遍,所以你的代码里,service = axios.create() 其实很早就执行了。
解决的思路一般有两个:
- 能否提前 store 的初始化,或者延后 axios 的初始化
- 我猜
iswx是判断执行环境是否是微信?类似这种全局常量建议不要放在状态管理工具里,直接用一个全局对象存下来就好
意思就是你的store是undefined,具体要看你的'@/store'文件中导出的是什么
-
关于 axios 二次封装方法的问题 通过 class 创建多个实例 仅通过 axios 创建一个实例 哪种方法更好些呢?或者大家有更好的封装思路吗? 看了一些博客,关于用 class 包装的 axios, 给出来的好处是 不同的服务可以加不同的拦截器,我刚工作不久,不知道有什么场景需要用到这种需求。我更偏向于第二种方法,感觉我接触到的服务,只需要切换一下 baseUrl,并没有别的需求了。
-
本文向大家介绍详解vue中axios的使用与封装,包括了详解vue中axios的使用与封装的使用技巧和注意事项,需要的朋友参考一下 分享下我自己的axios封装 axios是个很好用的插件,都是一些params对象,所以很方便做一些统一处理 当然首先是npm安装axios 很简单$ npm install axios --save 在src下新建文件夹 service / index.js 接着上
-
本文向大家介绍vue axios 简单封装以及思考,包括了vue axios 简单封装以及思考的使用技巧和注意事项,需要的朋友参考一下 axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: --------------------------------------------------------------------
-
本文向大家介绍你有封装过axios吗?主要是封装哪方面的?相关面试题,主要包含被问及你有封装过axios吗?主要是封装哪方面的?时的应答技巧和注意事项,需要的朋友参考一下 封装处理配置(路径、时间、token)、统一管理接口、错误处理、不同形式的请求、消息提示、loading等。
-
本文向大家介绍vue axios 二次封装的示例代码,包括了vue axios 二次封装的示例代码的使用技巧和注意事项,需要的朋友参考一下 这段时间告诉项目需要,用到了vue。 刚开始搭框架的时候用的是vue-resource后面看到官方推荐axios就换过来了 顺便封装了一下 说明 1、为防止发起请求时,当前正在进行的相同请求,在请求拦截器中加入了hash判断,将相同请求url拦截 2、将axi
-
本文向大家介绍Vue二次封装axios为插件使用详解,包括了Vue二次封装axios为插件使用详解的使用技巧和注意事项,需要的朋友参考一下 照例先贴上 axios 的 gitHub 地址 不管用什么方式获取数据,对于一个项目来说,代码一定要利于维护其次是一定要写的优美,因此加上一层封装是必要的 vuejs2.0 已经不再维护 vue-resource,vuejs2.0 已经使用了 axios,这也

