前端 - vue项目中使用Video.js 切换倍速时报错 this.player(...).playbackRate is not a function 错误代码位置在依赖源码里 怎么解决?
vue项目中使用Video.js
切换倍速时报错 this.player(...).playbackRate is not a function
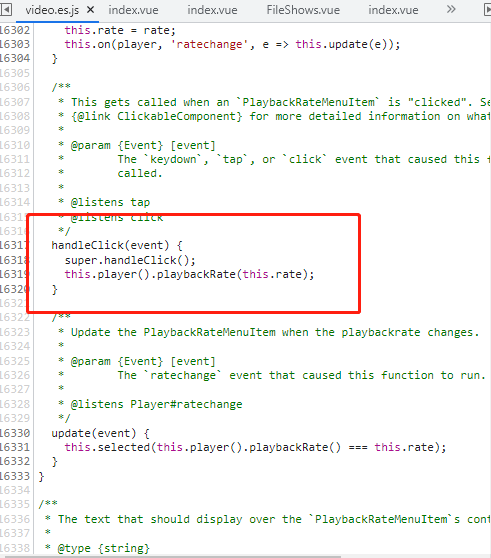
错误代码位置在依赖源码里 怎么解决?

报错位置指向6319行
而且还有个小问题 我复制一段源码
去vscode里搜索 搜到有七八个地方
我挨个添加了console.log 但是仍然不打印 是什么原因?(在代码出错那一行前面打印的)
共有1个答案
这个解决了
场景是我在player实例生成后 emit触发自定义事件 把player实例传到外层组件赋值给我外层组件声明的ref值 然后出了问题哈哈 赋值的时候深拷贝一遍就可以解决了
原因是直接赋值应该是共用了一个内存地址 导致源码里的事件都不能正常调用实例方法哈哈
这问题太经典了
-
运行命令: 结果: 关闭终端重新开也是这样。
-
代码如果出现错误,编辑器会在右边栏高亮显示红色的条标,如果有多处错误就会显示多个条标. 如果想快捷查看错误代码,可以通过点击右边栏的条标进行快速跳转。 跳转到下一个错误位置 操作步骤: 菜单栏: Navigate —> Next Highlighted Error 快捷键: Mac: Fn + F2 Windows\/Linux: F2 跳转到上一个错误位置 操作步骤: 菜单栏: Navigate
-
有个项目中有一个less文件,有明白是什么意思吗? 一直有下面的错误,这个怎么解决?
-
问题内容: 我只是在一个文件夹中运行一个简单的文件夹,由于某种原因,它将所有子依赖项添加到父文件夹中。见所附图片 问题答案: 是的,这是npm 3.x中的一项新功能,您可以在此处阅读: https://github.com/npm/npm/releases/tag/v3.0.0 现在,您的依赖项将 最大程度地 安装为 flat 。在可能的情况下,所有依赖项及其依赖项和THEIR依赖项都将无嵌套地安
-
git拉取代码报如下错误,什么原因导致得啊 Auto packing the repository in background for optimum performance. See “git help gc” for manual housekeeping. Unlink of file '.git/objects/pack' failed. Should I try again? (y/n)

