python - 如何根据离散的数据点获取线性的线段?
[ [ { "id": 444810098964868900, "distance": 0.20106235146522522, "score": 0.20106235146522522, "video_uuid": "夏洛特烦恼原片-5min", "pts": 0, "timeline": 0 } ], [ { "id": 444810098964868900, "distance": 0.19771885871887207, "score": 0.19771885871887207, "video_uuid": "夏洛特烦恼原片-5min", "pts": 0, "timeline": 0 } ], [ { "id": 444810098964868900, "distance": 0.17275215685367584, "score": 0.17275215685367584, "video_uuid": "夏洛特烦恼原片-5min", "pts": 0, "timeline": 0 } ], [ { "id": 444810098964868900, "distance": 0.20370642840862274, "score": 0.20370642840862274, "video_uuid": "夏洛特烦恼原片-5min", "pts": 0, "timeline": 0 } ]]使用 python 把上面的 json 转成点图,把 json 是 list[list[dict]] 的,把 dict 里面的 pts 作为纵坐标,把 list 的 index 作为横坐标
然后我写了下面的代码
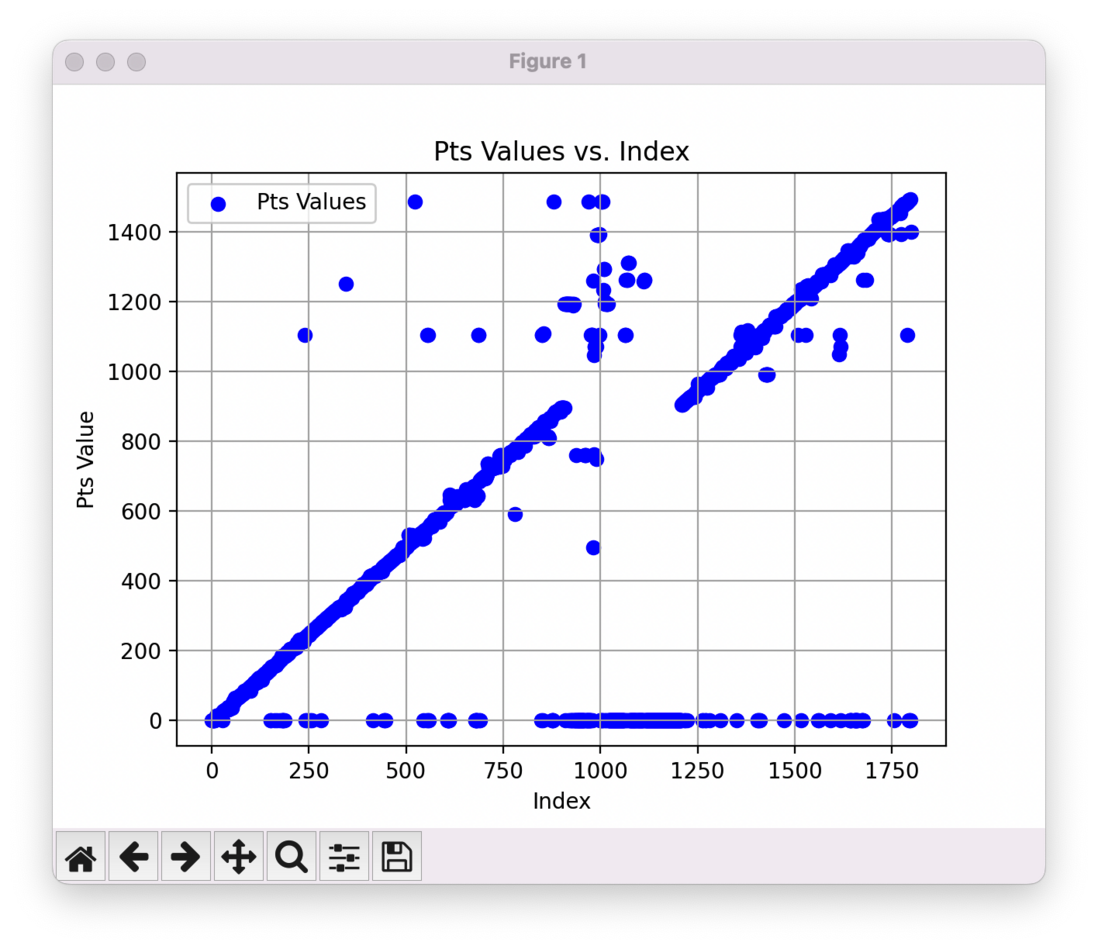
from mark import BASE_DIRimport json# withimport jsonimport matplotlib.pyplot as pltwith open(BASE_DIR/'dev/graph/raw.json', 'r', encoding='utf-8') as file: data = json.loads(file.read())# 提取pts值pts_values = [entry[0]["pts"] if entry else 0 for entry in data]# 创建横坐标(使用列表的索引)x_values = list(range(len(data)))# 创建点图plt.scatter(x_values, pts_values, marker='o', color='b', label='Pts Values')# 添加标题和标签plt.title('Pts Values vs. Index')plt.xlabel('Index')plt.ylabel('Pts Value')# 显示图表plt.legend()plt.grid(True)plt.show()渲染出来的图如下

对于上面的图,我希望可以输出 [0,900]->[0,900] 和 [900,1550]->[1200,1550]

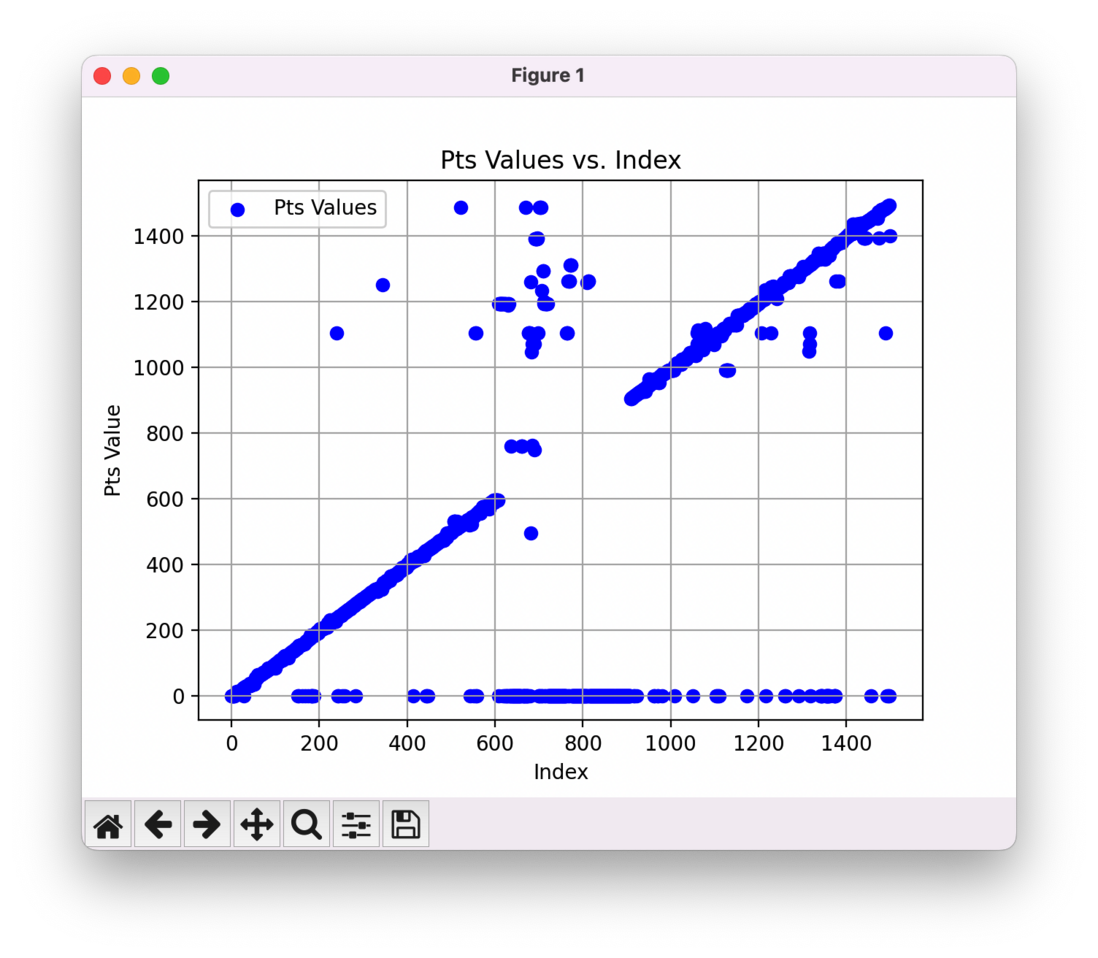
对于上面的图,我希望可以输出 [0,900]->[0,900] 和 [1200,1550]->[1200,1550]

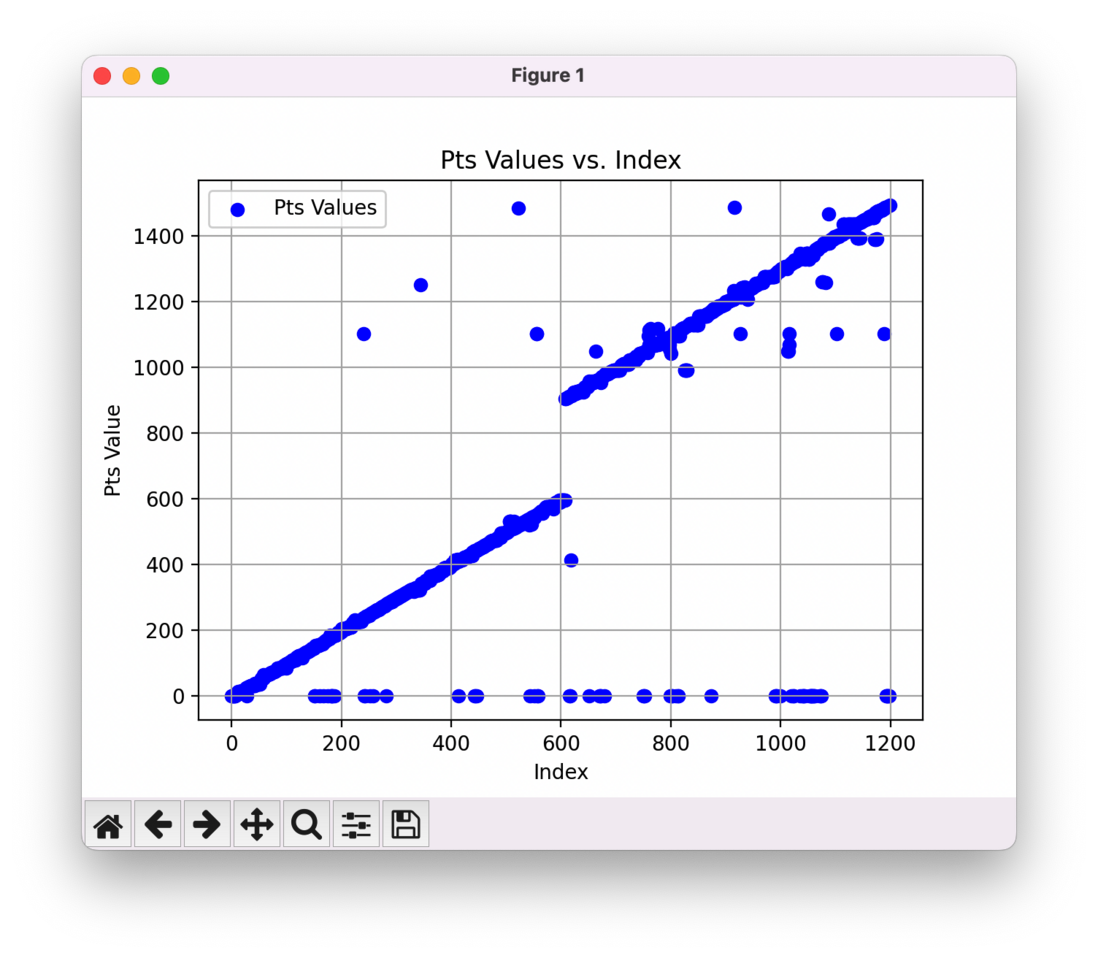
对于上面的图,我希望可以输出 [0,600]->[0,600] 和 [600,1200]->[900,1500]
也就是统计图像中有一共个多少个线段,并且输出这些线段的起点坐标到终点坐标
难点在于,这些线段不一定是强连续的,可能中间会断开一个点,这些不规则的点可能会变成干扰因素
我想的是怎么统计出所有线段,并且可以排除因为一些点没有在线段上导致的干扰
忽略纵坐标为 0 的点,不纳入统计
共有1个答案
用js实现了下,思路应该是相通的
// 在一条直线上的点都满足 y = ax + bvar array = [0, 1, 2, 3, 4, 5, 6, 0, 10, 11, 12, 13, 14, 15]var slopes = []async function main() { for (let i = 0; i < array.length; i++) { for (let j = i + 1; j < array.length; j++) { if (i != j) { var a = (array[j] - array[i]) / (j - i) var b = array[i] - a * i var cur = slopes.find(item => item.a == a && item.b == b) if (cur) { cur.flag++ } else { slopes.push({ a, b, flag: 1, points: [] }) } } } } slopes = slopes.sort((cur, pre) => pre.flag - cur.flag) slopes = slopes.filter(item => item.flag > 5) for (const line of slopes) { var a = line.a var b = line.b for (let i = 0; i < array.length; i++) { if (array[i] == a * i + b) { line.points.push({ x: i, y: array[i] }) } } line.length = line.points.length } console.log(JSON.stringify(slopes, null, 2))}main()-
我想要如下的linechart。我只想显示指定的点(蓝色圆圈应该在那里)(红色圆圈不应该在那里)。
-
我有一节课: 值是唯一的,如何通过其值获取属性的名称? 通过反射,例如:
-
我设法在一个图形上显示来自同一数据帧的两个散点图,并尝试将同一行中的点与图形上的一条线连接起来。任何人都可能知道我如何做到这一点?谢谢
-
问题内容: 我的要求是我有服务器J2EE Web应用程序和客户端J2EE Web应用程序。有时客户端可以脱机。当客户上线时,他应该能够来回同步更改。我还应该能够基于一些过滤器/规则来控制哪些行/表需要同步。有没有现成的Java框架可以做到这一点?如果我需要自己实施,您可以建议哪些不同的策略? 我想到的一个解决方案是维护SQL日志并在同步期间在另一端执行相同的语句。您认为此策略有任何问题吗? 问题答
-
在粗略的破折号中,可以根据单击图例项来选择行。一开始他们都是预选的。是否可以在仪表板开始时取消选择所有这些选项?谢啦
-
我尝试在D3中创建一个简单的条形图,从数据库中获取数据。其想法是使用参数和国家的选择按钮从数据库中提取年份和值,并以简单条形图的形式显示。我有两个选择按钮和一个提交按钮。代码如下: Foodfiner和Waterfiner是数据库中名为“气候”的表的名称。NPL和IND是国家代码。我的PHP代码(data.php)是这样的: 我的问题是那个折线图。html在使用选择表单之前工作得很好,但这一次,它

