问题:

uniapp写小程序,使用tabBar引入icon不显示图标,百度方法都试了不成功怎么办?
乐正宏深
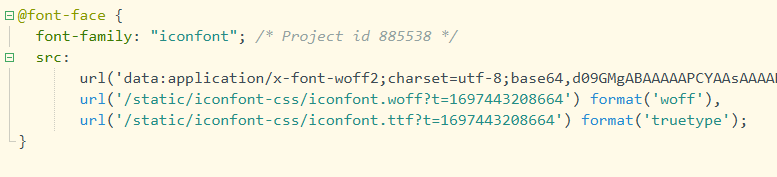
图标的unicode:.icon-shouye-xianxing-copy:before { content: "\f040";}引入位置也没错
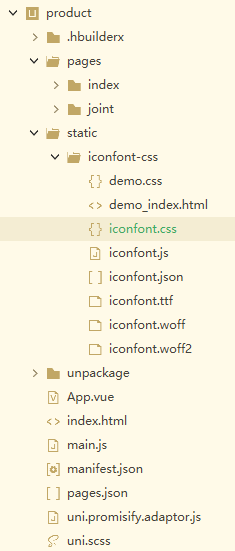
iconfont.css里的地址也修改了
"tabBar": { "color": "#7A7E83", "selectedColor": "#3cc51f", "borderStyle": "black", "backgroundColor": "#ffffff", "iconfontSrc": "static/iconfont-css/iconfont.ttf", "list": [{ "pagePath": "pages/index/index", // "iconPath": "static/image/icon_component.png", // "selectedIconPath": "static/image/icon_component_HL.png", "text": "组件", "iconfont": { "text": "\uf040", "selectedText": "\uf040", "selectedColor": "#34BAFF" } }, { "pagePath": "pages/joint/index", // "iconPath": "static/image/icon_API.png", // "selectedIconPath": "static/image/icon_API_HL.png", "text": "接口", "iconfont": { "text": "\uf040", "selectedText": "\uf040", "selectedColor": "#34BAFF" } }] },还是不显示图标 求教
求教
共有1个答案
元昊苍

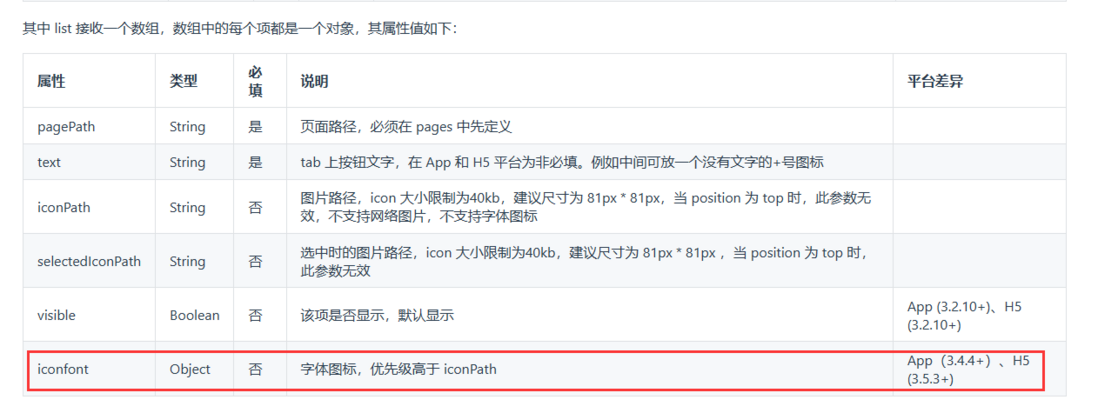
iconfont属性不支持小程序
类似资料:
-
路径没错啊,就是在static目录下的 图片啊
-
本文向大家介绍微信小程序tabbar不显示解决办法,包括了微信小程序tabbar不显示解决办法的使用技巧和注意事项,需要的朋友参考一下 微信小程序tabbar不显示解决办法 微信小程序在测试tabbar的时候怎么都不显示。 我就不贴api了。直接上代码 这个json看了一天,直觉告诉我没什么问题。实际上也没什么问题。 但是坑爹的一幕来了,tabbar怎么都不显示。最后发现是 看标红的问题。第一行绝
-
有坐标有图片但是图片缩放后就跑偏了 requ.js
-
本文向大家介绍vue小图标favicon不显示的解决方案,包括了vue小图标favicon不显示的解决方案的使用技巧和注意事项,需要的朋友参考一下 vue脚手架虽然好用,但是文件配置问题一直很头疼。 将原生的代码用vue框架来做,出现种种问题,之前设置小图标的时候也出现了问题,总结了网上的解决方案,在此记下对我亲自试验并奏效的方案: 我是直接将favico.ico丢到根目录(就是src同级的目录)
-
我尝试了一切,但图像不会显示,我试图缩小图像,但没有用,我试图改变路径,我试图更改图像的位置,但没有帮助,我试图在互联网上搜索,但什么都没有。 我看到的只是空白的图形用户界面,没有文本和图像。如果你能帮我,你会帮我一个大忙。 代码如下:
-
我想实现这个的效果 解决了。这个鼠标放上去的显示,不是label。这个地方可以写html,但是记住是html格式的字符串,还是不能用jsx。

