linux - 前端项目发布后,通过tomcat部署可以直接访问,通过nginx部署就提示没有返回内容,是哪里配置出问题了?
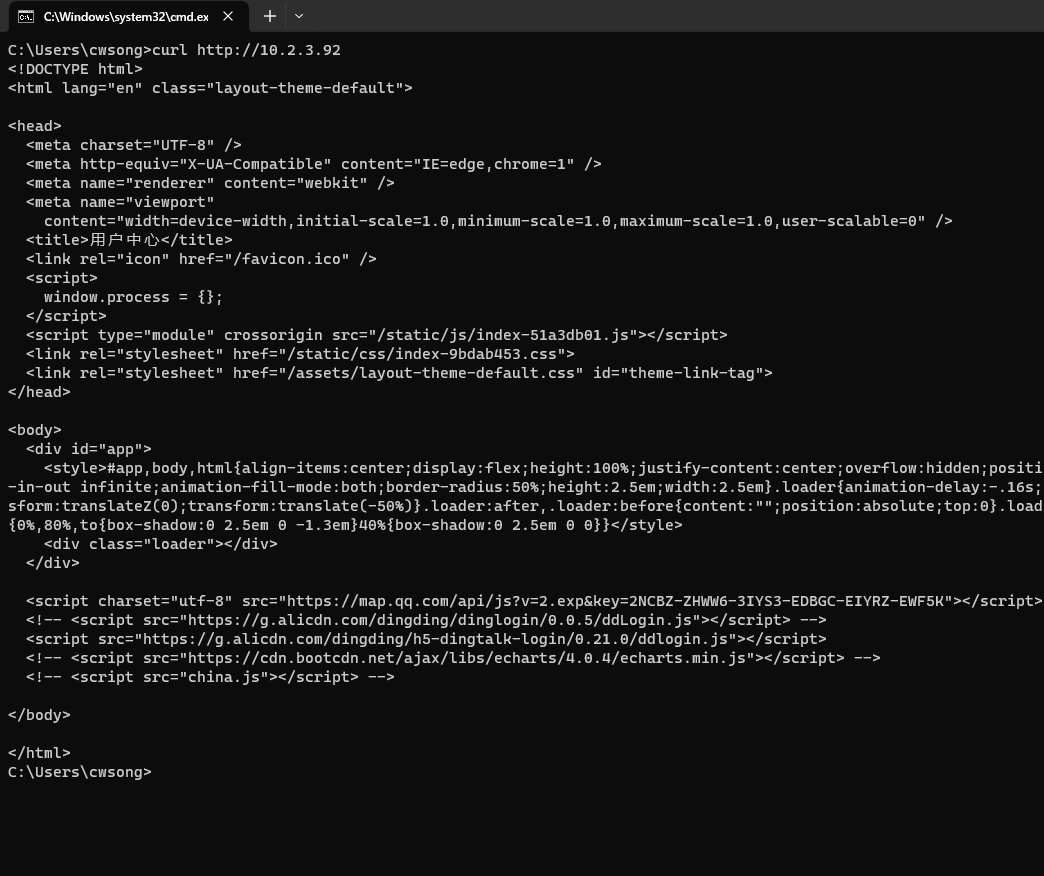
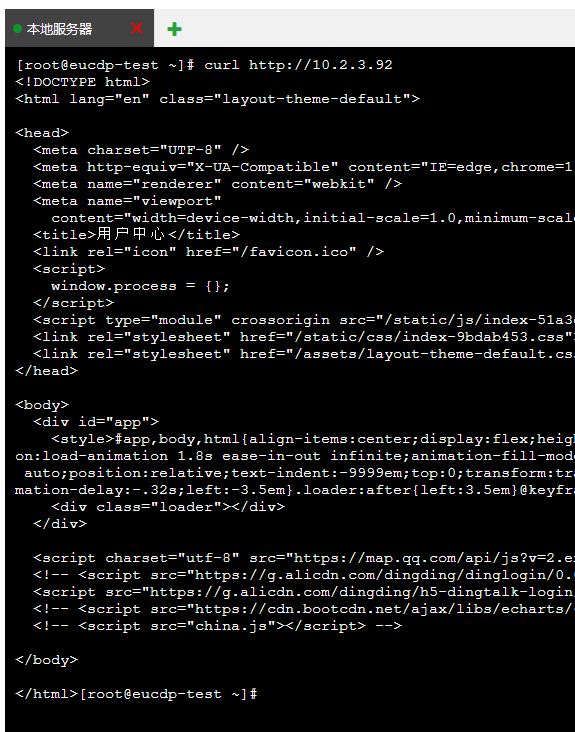
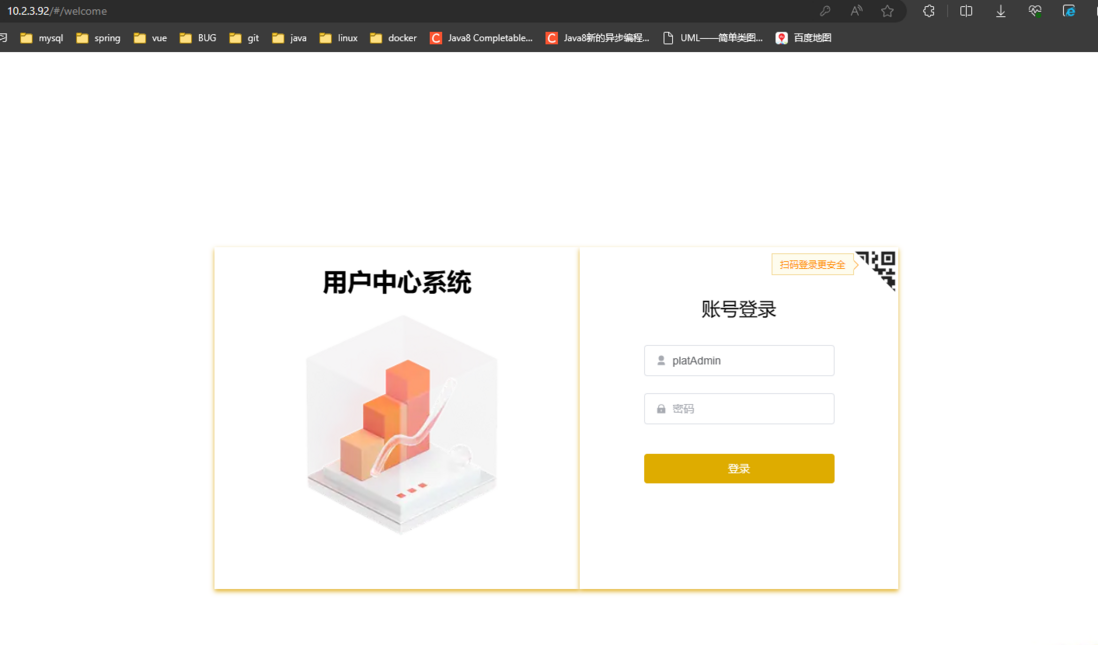
代码部署在内网服务器,通过vpn访问,当我通过tomcat部署,修改server.xml的时候,在我本地浏览器可以直接访问到前端页面,而且在本地命令行和服务器内网命令行都可以通过curl返回内容(见下面三张图)


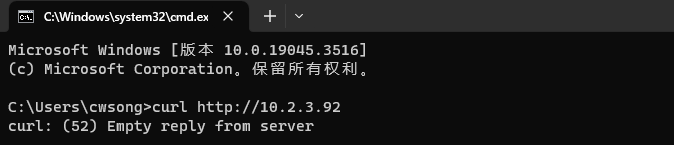
但是当我使用nginx反向代理的时候,只有服务器内网命令行会返回内容,本地命令行curl提示curl: (52) Empty reply from server
浏览器页面无法访问
请问下这是服务器的配置出问题了吗?还是VPN的配置出问题了?
更新下nginx配置(通过include包含到主配置文件中了):
server { listen 80; server_name 10.2.3.92; root /rkxch/app/portrait/frontend_pc/dist_pro/; index index.html index.htm;}共有2个答案
root /rkxch/app/portrait/frontend_pc/dist_pro/; 是什么东西?
不应该是什么 proxy_pass 代理到 tomcat 的端口上嘛?
这个问题可能涉及到多个层面的配置问题。以下是一些可能的原因和解决方案:
- nginx配置问题:首先,应确保nginx正确地配置了反向代理。需要检查nginx的配置文件,特别是有关代理服务器的部分。配置文件通常位于
/etc/nginx/nginx.conf或/etc/nginx/sites-available/default。查看是否正确地设置了代理服务器地址和端口。例如,以下配置将把所有HTTP请求代理到Tomcat服务器的默认端口8080上:
http { ... server { listen 80; server_name example.com; location / { proxy_pass http://localhost:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; } } ...}- Tomcat配置问题:确认Tomcat是否正常工作。尝试直接访问Tomcat服务器的URL,看是否能够得到响应。也要确认Tomcat是否已经正确地配置了你的应用。检查
server.xml文件中的<Context>标签,确保应用的路径和其他配置是正确的。 - VPN问题:虽然这个问题看起来不像VPN的问题,但仍然值得检查。确认VPN是否正常工作,尝试访问其他内网资源看是否可以正常访问。
- 网络问题:可能是网络配置或者防火墙设置阻止了nginx或者Tomcat的访问。使用
iptables -L命令查看防火墙规则,或者检查系统的网络设置。 - 权限问题:确保nginx和Tomcat运行的用户有适当的权限访问请求的文件或资源。
请根据上述建议逐一排查问题,并根据具体情况调整配置。
-
很奇怪 使用nginx+docker部署的前后端分离项目 部署上去之后访问的时候出现空白也没有报错,然后按照网上的教程,改了vue的配置文件。也没有效果,不管前面加了点还是没加就是出现不了页面,都是空白的 不知道是什么导致了 很迷茫 有懂的吗 帮忙解决一下呗! 改了vue的打包配置 不管是加了点还是没加都显示不出页面
-
本文向大家介绍Tomcat 7通过设置不同的端口部署两个项目,包括了Tomcat 7通过设置不同的端口部署两个项目的使用技巧和注意事项,需要的朋友参考一下 这篇文章介绍的方法是通过添加一个不同的端口号方式来实现。方法如下: 1、修改../tomcat/conf/server.xml,原有代码如下: 2、添加新端口号,代码如下: 注意修改Service name; Connector port; E
-
docker+nginx部署的前后端分离项目,如果我nginx没有配置代理的话就可以打印index.html的内容但是空白页面,我一旦nginx代理了,就报系统异常,是怎么回事呀 没有启用nginx代理的情况 启用nginx代理的情况 能部署上docker前端页面也不至于空白页面呀,后端已经部署上docker上并用postman测试了能调用数据
-
我有一个maven项目,我正在Intellij IDEA中导入它。除了部署maven项目控制台时显示以下错误外,一切都很好 [ERROR]未能执行goal org.apache.maven.plugins:maven-deploy-plugin:2.7:deploy(default-deploy)on project multisite:Deployment Failed:在distributio
-
使用mapr沙箱如果我尝试通过beeline连接到配置单元,使用以下命令: 它连接无问题 如果我尝试使用实际地址连接: 错误:无法使用JDBC URI:JDBC:hive2://192.168.48.138:10000:null(状态=08S01,代码=0)0:JDBC:hive2://192.168.48.138:10000(关闭)>打开客户端传输 我可以通过cli看到hiveserver2正在
-
刚尝试把前端开发环境放进容器方便同事直接使用,并且看到容器内已经成功启动: 端口也正常暴露: 但是宿主机就是无法访问,请问是为什么

