react-hooks - openlayer new Style 如何画出一下两种效果?

请问一下 openlayer 咋样实现一下两种效果。
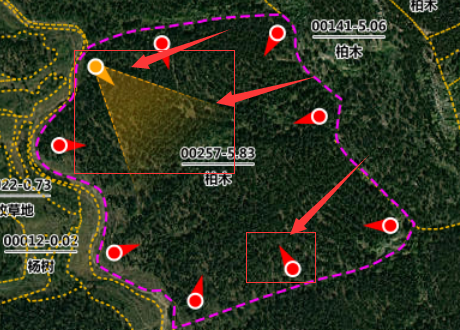
1、圆点 + 指针 + 扇形范围。
补充,扇形和 指针的指向 和角度 是通过 方位角 指定的
"{\"方位角\":\" 东南114°\",\"水平角\":\" 28°\",\"俯仰角\":\" 62°\",\"横滚角\":\" 7°\"}"2、圆点 + 指针。
/** 照片 标记 点 高亮 */const pointStyle = new Style({ image: new Circle({ radius: 6, fill: new Fill({ color: 'red', }), stroke: new Stroke({ color: '#fff', width: 2 }), }),});共有2个答案
const angle = parseFloat("东南114°".match(/(\d+)/)[1]); // 提取数字部分const rotation = (angle - 90) * (Math.PI / 180); // 转换为弧度并进行调整const fanShapeStyle = new Style({ image: new RegularShape({ fill: new Fill({ color: 'rgba(255,165,0,0.5)' }), // 半透明的橙色 points: 3, radius1: 50, radius2: 0, angle: rotation }), stroke: new Stroke({ color: 'red', width: 2 })});const pointerStyle = new Style({ geometry: function(feature) { const coordinates = feature.getGeometry().getCoordinates(); return new LineString([coordinates, [ coordinates[0] + 50 * Math.cos(rotation), coordinates[1] + 50 * Math.sin(rotation) ]]); }, stroke: new Stroke({ color: 'red', width: 2 })});OpenLayer 可以通过以下方式实现这两种效果:
- 圆点 + 指针 + 扇形范围:
你可以使用 Polygon 和 Style 来创建一个具有指针和扇形范围的样式。你需要创建一个包含两个点的 LinearRing,其中一个点代表圆心,另一个点代表扇形的起点。然后,你可以使用 方位角 和 水平角 来旋转这个扇形。下面是一个基本的示例:
const feature = new Feature({ geometry: new Polygon([ [ [0, 0], // 圆心 [10, 0], // 扇形起点 [10, 10], // 扇形终点 [0, 10], // 圆心 ], ]),});const style = new Style({ geometry: feature.geometry, image: new Circle({ radius: 6, fill: new Fill({ color: 'red' }), stroke: new Stroke({ color: '#fff', width: 2 }), }), rotation: feature.geometry.getAngle(), // 根据你的需求获取方位角并设置旋转});请注意,你需要找到一种方法来根据方位角和水平角计算旋转的角度。这可能需要一些基础的地理和数学知识。
- 圆点 + 指针:
对于这个效果,你可以使用一个具有圆点样式特征和一个指向该点的指针样式特征。指针可以使用 LineString 或 Point 来实现,其样式可以自定义。以下是一个基本的示例:
const pointFeature = new Feature({ geometry: new Point([0, 0]), // 圆点位置});const pointerFeature = new Feature({ geometry: new Point([-10, -10]), // 指针位置(相对于圆点)});const style = [ new Style({ geometry: pointFeature.geometry, image: new Circle({ radius: 6, fill: new Fill({ color: 'red' }), stroke: new Stroke({ color: '#fff', width: 2 }), }), }), new Style({ geometry: pointerFeature.geometry, // 根据你的需求定制指针样式,如颜色、长度等,甚至可以是其他复杂的样式对象,如箭头等。 }),];在这个例子中,你需要自定义指针的样式。你可以使用 Stroke 和 Fill 来定义颜色,使用 Arrow 来定义箭头的形状,或者使用其他适合你需求的样式对象。
-
问题内容: 我刚刚开始玩React钩子,想知道AJAX请求的外观如何? 我已经尝试了很多尝试,但是无法使其正常工作,并且也不太了解实现它的最佳方法。以下是我的最新尝试: 问题答案: 您可以创建一个自定义钩子,该钩子将实现该钩子。 通过将空数组作为第二个参数传递给钩子,将触发上的请求。 这是代码沙箱中的演示。 请参见下面的代码。
-
请教一下,闭包在 react 中不注意就会产生,尤其是传递 方法的时候,有什么解决闭包的方法吗?
-
React Hooks Library General purpose React hooks library Installation Install with yarn: $ yarn add lib-react-hooks Or, npm if you prefer: $ npm install --save lib-react-hooks Usage Simply import any h
-
问题内容: 在React的官方文档中,它提到- 如果您熟悉React类的生命周期方法,则可以将useEffect Hook视为componentDidMount,componentDidUpdate和componentWillUnmount的组合。 我的问题是-我们如何在钩子中使用lifecyle方法? 问题答案: 你不能使用任何现有的生命周期方法(,,在钩等)。它们只能在类组件中使用。并且使用挂
-
问题内容: 我一直在阅读以下链接: https : //reactjs.org/docs/hooks-faq.html#how-do-i- implement-shouldcomponentupdate https://reactjs.org/blog/2018/10/23/react -v-16-6.html 在第一个链接中显示为(https://reactjs.org/docs/hooks-f
-
为什么react官方不再推荐class component而是选择拥抱Hooks 希望能得到一些文章用以帮助对其进一步的理解和学习

