javascript - simditor编辑器 怎么在内容的任意光标处插入表情?
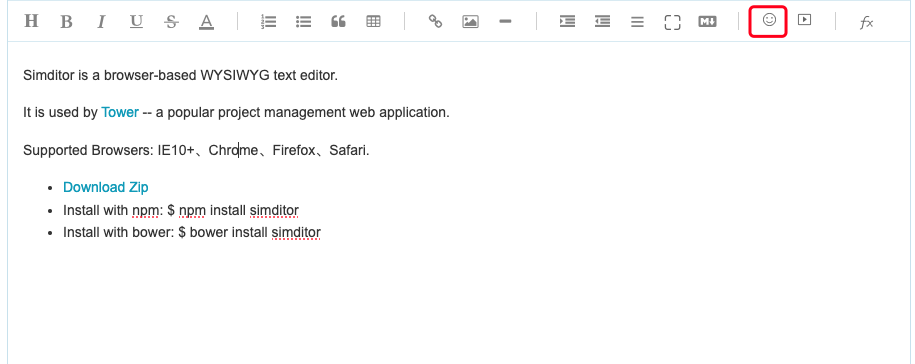
项目中用到了simditor编辑器 https://simditor.tower.im/
编辑器中扩展了一个插入表情的功能

现在的问题是怎么在内容的任意光标处插入表情,就算用空格或者无内容时,也能正常插入
共有1个答案
要实现在simditor编辑器中在任意光标处插入表情,通常需要遵循以下步骤:
- 获取光标的位置。
- 在该位置插入表情符号或表达式。
具体到simditor编辑器,如果你是在使用了其提供的API,以下是一个可能的解决方案。请注意,这个方案是基于JavaScript的。
首先,你需要知道simditor的实例化对象。通常在HTML文档中的某个元素上使用simditor,这个元素会有一个id或者类名(class),你可以通过这个信息找到对应的simditor实例。
var editor = simditor.findEditor('#editor'); // 假设你的编辑器在id为editor的元素中然后,你可以使用range对象来获取光标的位置,并插入表情。
editor.on('loaded', function() { var range = editor.selection.range(0); // 获取光标的位置 editor.composer.commands.execute(new simditor.command.InsertHTMLCommand('��'), range); // 插入一个笑脸表情});在这个例子中,editor.selection.range(0)将返回一个包含光标位置的range对象。然后我们使用editor.composer.commands.execute方法来在这个位置插入一个HTML命令,这个命令将在该位置插入一个笑脸表情('��')。
注意,你需要将上述代码中的'#editor'替换为你实际使用的simditor编辑器元素的选择器。
另外,插入的表情应该是HTML实体,所以如果你有特定的表情或者符号,你可能需要查找其对应的HTML实体,例如,一个笑脸表情(��)可以转换为对应的HTML实体('��')。
-
问题内容: 我有一个contenteditable div,需要在插入符号的位置插入文本, 可以通过IE在IE中轻松完成此操作 在Firefox / Chrome中有类似的实现方式吗? 谢谢! 问题答案: 以下功能将在插入符号位置插入文本,并删除现有选择。它适用于所有主流桌面浏览器: 更新 基于注释,下面是一些用于保存和还原选择的代码。在显示上下文菜单之前,应该将返回值存储在一个变量中,然后在隐藏
-
请问 monaco-editor 怎么将图片等自定义元素插入到编辑器,让图片可以跟随文本流被编辑、删除, 我尝试过 Content Widget 但是不是我想要的效果,我想要的效果类似富文本编辑器那样的。 有实现过的小伙伴感谢分享一下方案,谢谢。
-
本文向大家介绍JS在可编辑的div中的光标位置插入内容的方法,包括了JS在可编辑的div中的光标位置插入内容的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现在可编辑div中指定位置插入内容的方法,就像我们使用的编辑器一样,分享给大家供大家参考。具体实现方法如下: 首先要让DIV启用编辑模式 通过设定contenteditable=true开启div的编辑模式.这样DIV就可以
-
vue项目中使用了富文本编辑器quill v1.3.7,然后写了自定上传相关业务代码,由于需要支持大文件上传,所以自定义里面做了分片上传逻辑,分配上传完成后,最后调用接口返回文件地址等信息,拿到信息后,需要插入到quill富文本编辑器中,这个测试下来没什么问题,但是当插入大文件时,通过 如上代码插入视频却总是报错,通过调试发现that.editor.getSelection()返回null,但是上
-
本文向大家介绍jquery实现在光标位置插入内容的方法,包括了jquery实现在光标位置插入内容的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现在光标位置插入内容的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍JavaScript记录光标在编辑器中位置的实现方法,包括了JavaScript记录光标在编辑器中位置的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript记录光标在编辑器中位置的实现方法。分享给大家供大家参考,具体如下: 更多关于JavaScript相关内容可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧

