vue3语法实践写法?

写了一个去重函数,和一个数组,但是这个怎么调用
怎么去处理呢,vue3写法,不太熟悉
共有1个答案
说一下我观察到的:
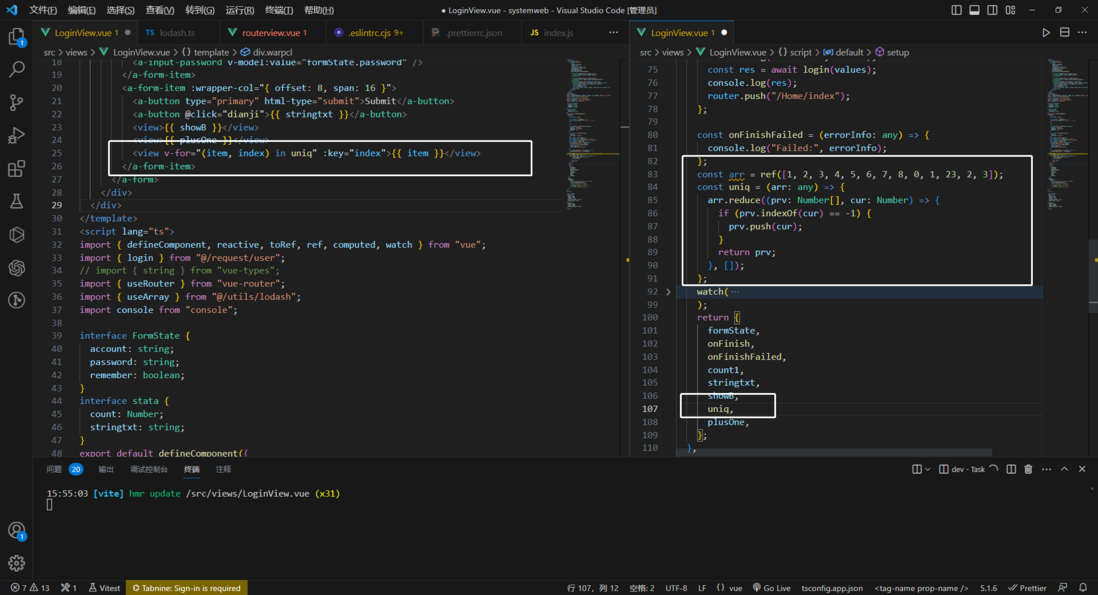
uniq()一个函数,你在试图使用v-for对一个函数进行遍历,这是不正确的。- 依照你的写法,应该是想使用
uniq()对arr进行去重,然后再遍历。 那么需要做三件事:
- 将
arr给return出去。 - 在
uniq()内部第一行前面加一个return。 - 调整
v-for写法为:uniq(arr)。
- 将
3-2 示例:
const uniq = (arr: any) => { return arr.value.reduce( // 此处省略去重函数 , []);}3-3 示例:
<view v-for="(item, index) in uniq(arr)" :key="index">{{ item }}</view>-
主要内容:插值,文本插值,v-html 指令,v-bind 指令,JavaScript 表达式,指令,实例,实例,实例,用户输入,双向数据绑定,字符串反转,缩写Vue 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。 Vue 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。 结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。 插值 文本 数据绑定最常见的形式就是使用
-
这是什么原因导致的呢? 我想维持 const api = { value , ... } 这样的写法要如何做呢?
-
实用的unlang 在上一章的第6章Accounting中,我们介绍了sql_counter模块。 此模块可用于限制用户每天,每周或每月在网络上花费的时间,但是,sql_counter在限制用户的数据使用方面存在问题。 限制数据使用 要限制用户的每日,每周或每月数据使用量,我们必须采取不同的方法。 unlang将SQL语句用作变量的能力创造了许多可能性。 我们将使用之前提到的运行WISP的Isaa
-
老项目遗留了一些代码,VUE页面里面的代码太长了 想把TS代码拆分出来,请问最佳实践是什么样子的? 旧代码:
-
Emmet uses syntax similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes. Emmet 使用类似于 CSS 选择器的语法来描述元素的结构与属性。 Elements 元素 You can use elements’ names
-
Go Blog In Action 中文名 Go语言博客实践,是对 TypePress 开发过程中的想法、方法、探讨等任何方面同步整理成的电子书。

