前端 - 本地开发用charles的tools下rewrite重写接口status不生效?
前端本地开发,想使用 charles的tools下rewrite重写接口status,但是不生效
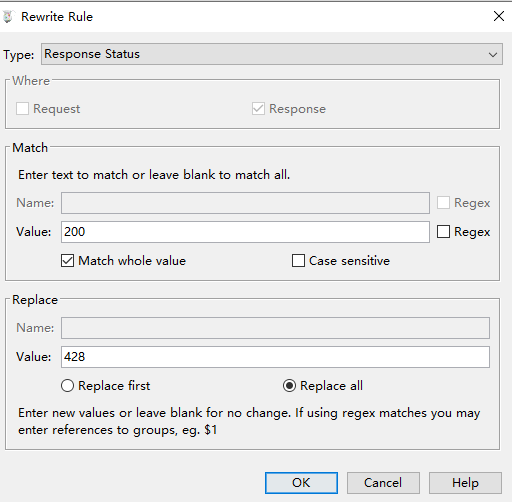
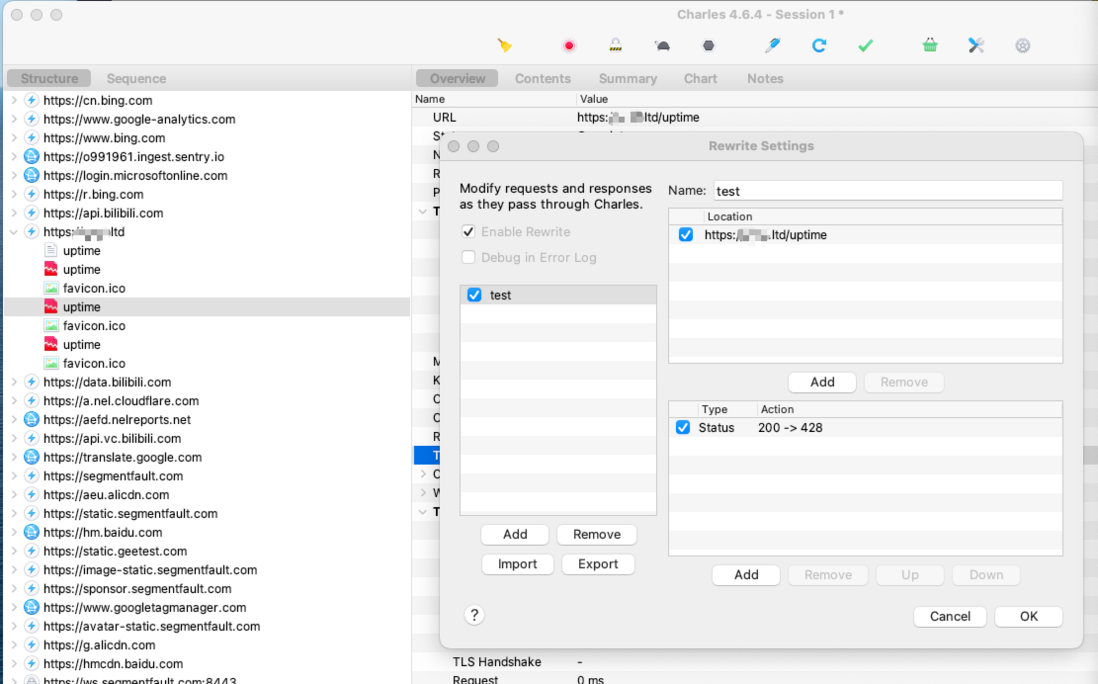
配置如下

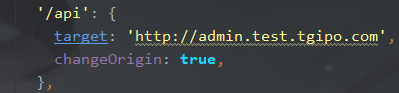
本地使用webpack的proxy代理
共有1个答案
配置看上去没问题,我这边复现了一下,是正常的,能修改响应状态码为428。

可以试试用浏览器访问试一下,感觉可能是被webpack的proxy修改了。
-
Web 前端应用开发-本地开发 平台流程 安装开发环境 本地开发 开发资源 Web 前端应用开发-本地开发 更新时间:2018-07-03 09:38:46 本章讲解:如何进行 Web 前端应用的本地开发 平台流程 **进入开发部署步骤。页面上方展示了 App ID: 安装开发环境 请参照 Bone Web 文档安装开发环境:https://bone.aliyun.com/bone-web/bon
-
Web 前端应用开发-本地打包 打包命令 打包生成物 Web 前端应用开发-本地打包 更新时间:2018-07-03 12:44:48 介绍 Web 前端应用的本地打包过程 打包命令 在项目目录下执行命令: $ bone pack 打包生成物
-
问题内容: 我正在学习Java套接字编程。我使用以下语句连接到网站: 当我调试应用程序并查看s的内容时,我看到: 1)我想知道此本地端口7846的来源以及确切的含义。 2)如果网站的IP地址是2.21.246.97,为什么我不能仅在浏览器的地址栏中输入2.21.246.97来连接到该网站? 谢谢 问题答案: 这是本地套接字端口号。通常由系统分配。 请参阅什么是套接字?。 在客户端:客户端知道运行服
-
4.1晚上约面的,4.3一面,许愿二面,面试官全程引导,面试体验可以说是相当好了。 一. 自我介绍之后,面试官看我是人工智能专业的,问了我一些有关推荐算法的场景题,虽然我忘的差不多了,但还是凭借微弱的本科课设经历编了编,然后面试官说思路还行(大体围绕着训练推荐模型,用户爱好建模,带点深度学习那味) 二. 1.之后问了java基础,hashmap是不是线程安全的,然后介绍了hashtable和con
-
本文向大家介绍详解常用的nginx rewrite重写规则,包括了详解常用的nginx rewrite重写规则的使用技巧和注意事项,需要的朋友参考一下 本文提供一些常用的rewrite重写规则,用来美化网页的链接。规则里面的$1$2你不知道是怎么来的话,只要记住,第一个()里面的是$1,第二个()里面的是$2. 请求的URL是给人看的,重写后的URL是给电脑看的。 执行搜索 这个规则的目的是为了执
-
我希望能够远程连接到公开了JMX的Java服务,但它被防火墙阻止了。我尝试使用ssh本地端口转发,但是连接失败了。查看wireshark,当您试图与jconsole连接时,它似乎希望在连接到端口9999后通过一些短暂的端口进行连接,这些端口被防火墙阻止。 有没有什么方法可以让jconsole只通过9999连接或者使用代理?这篇文章还是最好的解决方案吗?或者,我是不是漏掉了什么?

