问题:

javascript - 给span标签设置了单行文本显示省略号的css,那设置完之后,怎么判断这个某个span是否单行文本溢出?
阴雪风
给span标签设置了单行文本显示省略号的css,那设置完之后,怎么判断这个某个span是否单行文本溢出?
vue
<a-row> <a-col :span="8" class="address overflow-ellipsis whitespace-nowrap overflow-hidden" > <span class="panel-label">地址: </span> <a-tooltip placement="topLeft" :visible="isOpen"> <template #title>我是溢出的地址溢出的地址</template> <span @mouseenter="handleMouse($event)" @mouseleave="isOpen = false">{{ item?.value }}</span> </a-tooltip> </a-col>js
const isBeyond = (e: any) => { const ev = window.event || e const textRange = (el: any) => { const textContent = el const targetW = textContent.getBoundingClientRect().width const range = document.createRange() range.setStart(textContent, 0) range.setEnd(textContent, textContent.childNodes.length) const rangeWidth = range.getBoundingClientRect().width return rangeWidth > targetW } return !textRange(ev.target)}let isOpen = ref(false)const handleMouse = (e: any) => { isOpen.value = isBeyond(e); };共有2个答案
巫坚白

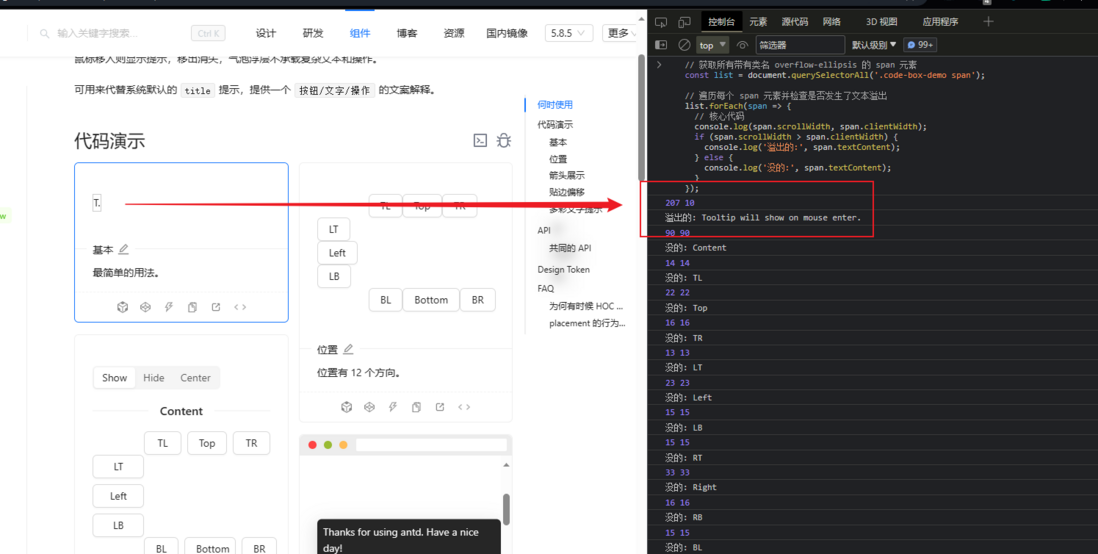
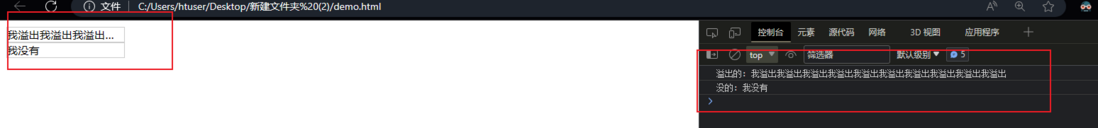
我直接在官网跑的也是可以的,
<!DOCTYPE html><html><head><style>.overflow-ellipsis { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; width: 150px; display: block; border: 1px solid #ccc;}</style></head><body><span class="overflow-ellipsis">我溢出我溢出我溢出我溢出我溢出我溢出我溢出我溢出我溢出我溢出</span><span class="overflow-ellipsis">我没有</span><script>// 获取所有带有类名 overflow-ellipsis 的 span 元素const list = document.querySelectorAll('.overflow-ellipsis');// 遍历每个 span 元素并检查是否发生了文本溢出list.forEach(span => { // 核心代码 if (span.scrollWidth > span.clientWidth) { console.log('溢出的:', span.textContent); } else { console.log('没的:', span.textContent); }});</script></body></html>
贾骏喆
https://juejin.cn/post/7262280335978741797#heading-1
类似资料:
-
查看此截图: 我正在使用这段代码添加表情符号在div的跨度。 但标记后没有附加空格,这样我就可以在标记后编写下一个文本。
-
我不知道为什么这个简单的CSS不起作用... null null 应该在第4次“测试”前后切断
-
window.getSelection(); 获取鼠标选中文本后 给文本添加 span标签 实现高亮 第一次获取的时候 下标正常 加完span标签后 下标位置就不对了
-
我正在写一个chrome扩展,它将改变屏幕上某些单词的颜色。我很难找到符合我需要的文本,然后准确地将它包装成一个跨度。html中的同一个单词通常会在页面的其他位置被替换,从而使链接和样式变得毫无用处。 我的示例代码如下:
-
操作步骤: ①在"图层管理"模块,选择一个带有数据的标注图层,点击"样式设置"。 ②选择"散点图" ,点击应用。 ③应用后,数据显示。 操作动图: [查看原图]
-
现在的情况是这样,最后多出一个背景快,怎么去掉呢

