前端 - vue3 里如何给每个路由组件一个共同的调用函数?
问题场景:
接到一个需求:类似于网站访问量计数的功能。
- 有一个全局变量 count 默认值为 0。
- 现在有 A 、B 、C 三个页面。
- 当 A 挂载完毕以后,执行 count++ ,B 挂载完以后 count ++, C同理 ...
现在我的解决方法是封装了一个函数,然后在这三个页面的 onMounted 里调取这个函数。
但是我又思考,��以后还会有 D E F 页面,那随着页面的增多,我就需要在每个页面都调取一下子。
尝试解决
最开始我尝试使用 mixin 来解决
const app = create(xxx) //省略部分代码app.mixins({mounted(){count++}})- 但是我发现一个问题,这个功能不仅仅会在路由组件里执行,会在每一个单独的小组件都会执行一次。( 就好比我的 A 页面里使用了几个零碎的小组件,那么这几个小组件也会触发 mixin,想想也很合理,vue 不知道你只想在路由组件触发。)
有没有更好的解决方案呢?
- 从路由的 onBeforeEach 或者 onAfterEach 无法解决这个问题,因为某些原因,我需要在拿到组件实例对象以后进行某些操作,但是在路由这个时机我好像拿不到?不确定是否用法有误
共有2个答案
路由钩子里其实是可以拿到组件实例的:
router.beforeEach((to, from, next) => { next(vm => { console.log(vm); // vm 就是这个路由组件的实例 });});但我不太明白你这里的 “因为某些原因,我需要在拿到组件实例对象以后进行某些操作” 具体指的是什么?或许你可以举一个具体的例子,可能未必真的需要这么写。
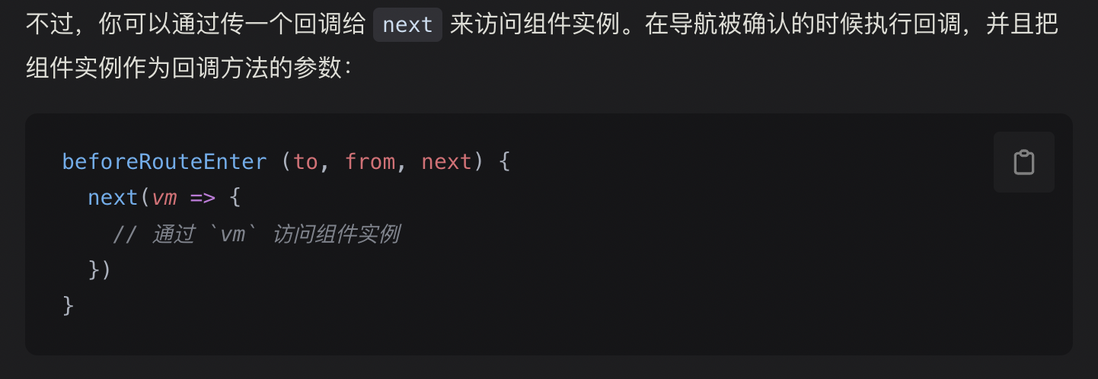
全局的 beforeRouteEnter 可以给next传入回调,来获取进入页面的实例,然后就可以操作了

-
打个比方,有一个日期选择组件,然后表单中有2个输入框 点击其中一个输入框,显示相对应日期选择组件,我该怎么写????除了将v-if用不同的属性外,有没有其他啥方法???
-
我这两个里面用了同一个组件 在检测里面重新渲染那个组件,点回详情里还是之前的数据,然后用watch $route,在离开详情页的时候组件会重新渲染,怎么做到在进入详情的时候就重新渲染呢?
-
想通过v-router路由守卫和vuex实现一个动态路由,路由数据由后端返回,求一个demo参考下。
-
调用第三方接口获取的用户信息。我想保存下来。然后再提供个查询用户信息的接口。 然后我再获取的时候赋值。 userInfo.setUserInfo(userinfo); 然后再提供个get接口 看着好像没问题。set的时候能打印到值。get的时候就没了。
-
问题背景: 如下图,我有个数组,是一个常量 我现在想定义一个变量 current ,我想这个变量的值是 label 这四个字符串的其中一个。 我了解到,我可以重新声明一个 type Tab = "攻略"|"商城"... 这样一个类型,然后给 tabList 和 current 分别使用。 但是有没有一种方法直接让 Ts 提取出 tabList 的 label 元素自动提取呢?有点类型体操的感觉
-
我想写一个vue3动态路由的demo,写完之后,在浏览器上访问/home或者/system均是白屏,只有/login是可以正常访问的,这段代码到底是哪里出现了问题? 这是我的路由数据: 这是我的代码: 控制台打印console.log(router.getRoutes())已经看到路由已经添加了进去,但是浏览器访问对应的路由显示空白,报错提示没有匹配的路由,这是哪个地方有问题?

